javascript 카카오 아이디로 로그인하기 구현
아래 문서는 Kakao SDK for JavaScript(이하 JavaScript SDK) 사용법을 설명합니다.
https://developers.kakao.com/docs/latest/ko/getting-started/sdk-js
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
아래 문서에서는 예제 코드들을 확인 할 수 있습니다. 카카오에서 코드를 쉽고 간결하게 잘 짜두었고, 주석도 친절히 잘 달아주어서 어렵지 않게 여러가지 다양한 기능을 사용해 볼 수 있습니다. 개인적으로 API 는 카카오쪽이 가장 마음에 들었습니다.
developers.kakao.com/tool/demo/login/userme
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
위 두 문서를 바탕으로 예제를 작성해보았습니다. 위 두 문서를 읽어보며 스스로 해보시는걸 추천하지만, 어려울 수 있으니 하나하나 자세하게 설명을 해 보도록 하겠습니다.
1. 어플리케이션 등록하기
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
카카오 개발자 페이지에 내 어플리케이션을 등록합니다.

우측 상단에
'내 애플리케이션'을 클릭합니다.

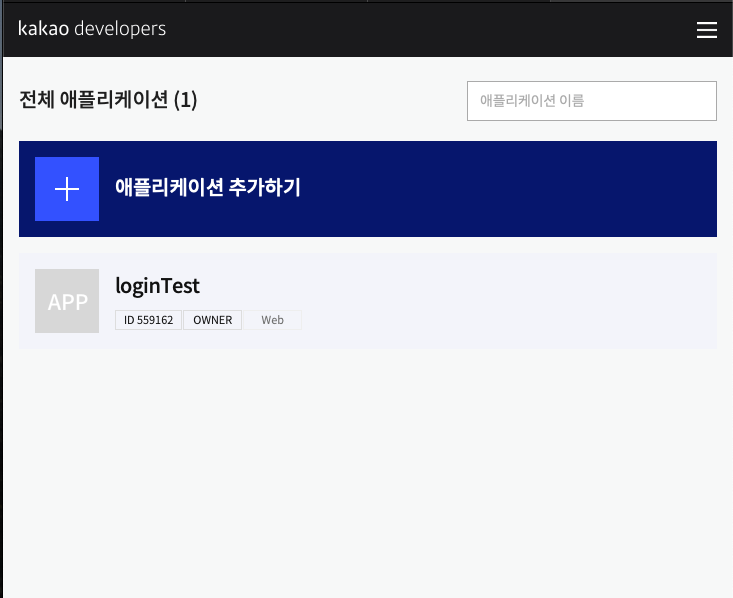
애플리케이션 추가하기를 클릭합니다.

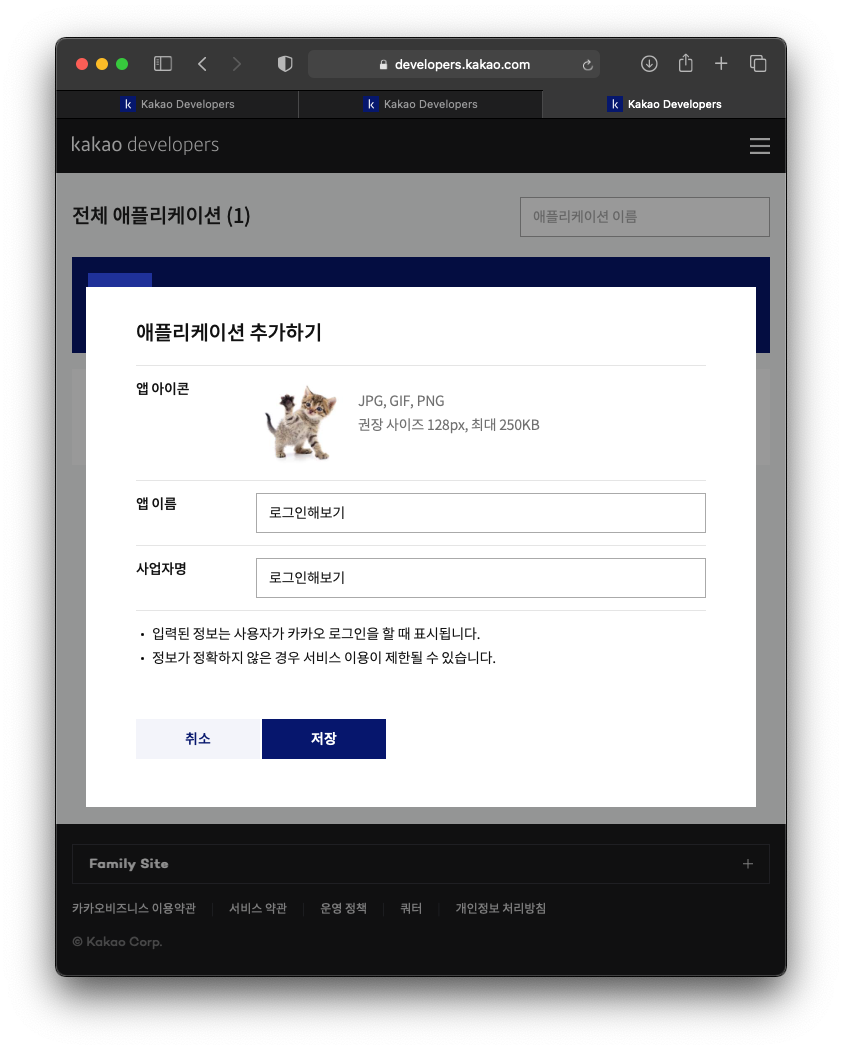
앱 아이콘, 앱 이름, 사업자 명을 입력합니다.

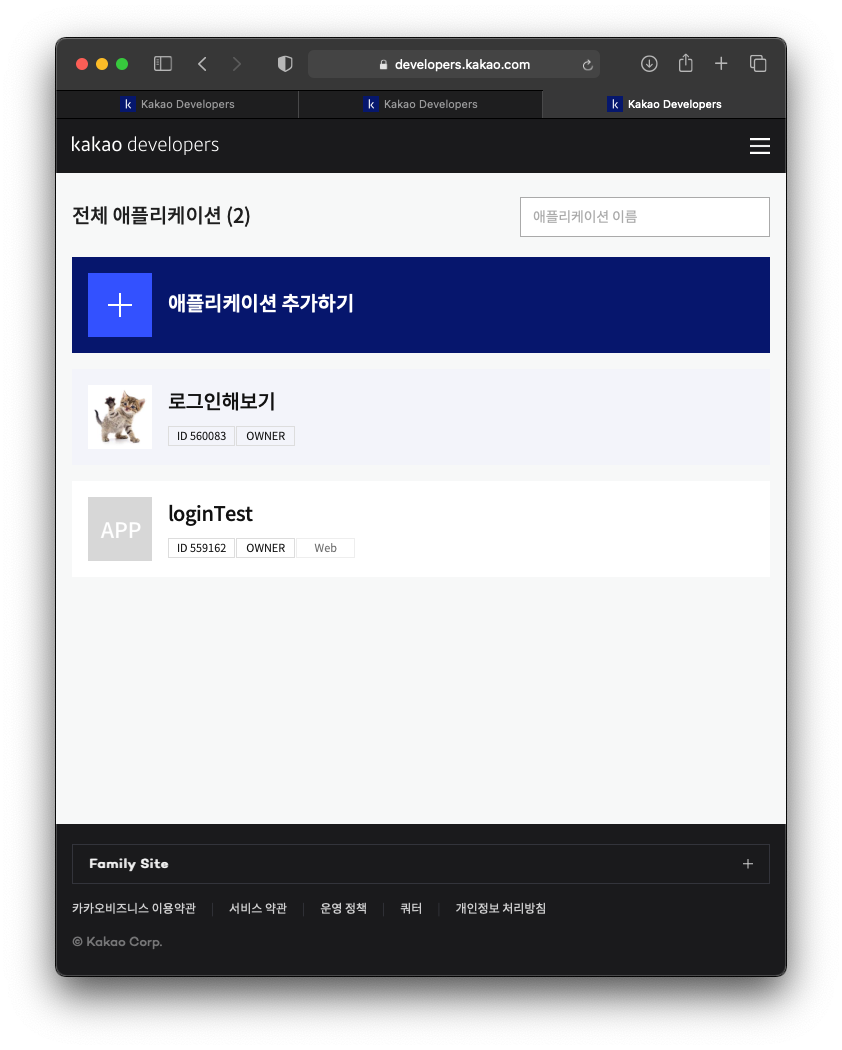
어플리케이션이 등록되었습니다. 클릭하고 들어가서 수정합니다.
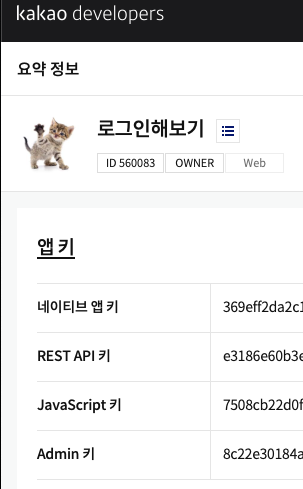
앱 키에 'JavaScript키'를 사용할 예정이니 복사해두었다가 이따가 사용합니다.

중간에 '플랫폼'에서 플랫폼 설정하기를 클릭합니다.

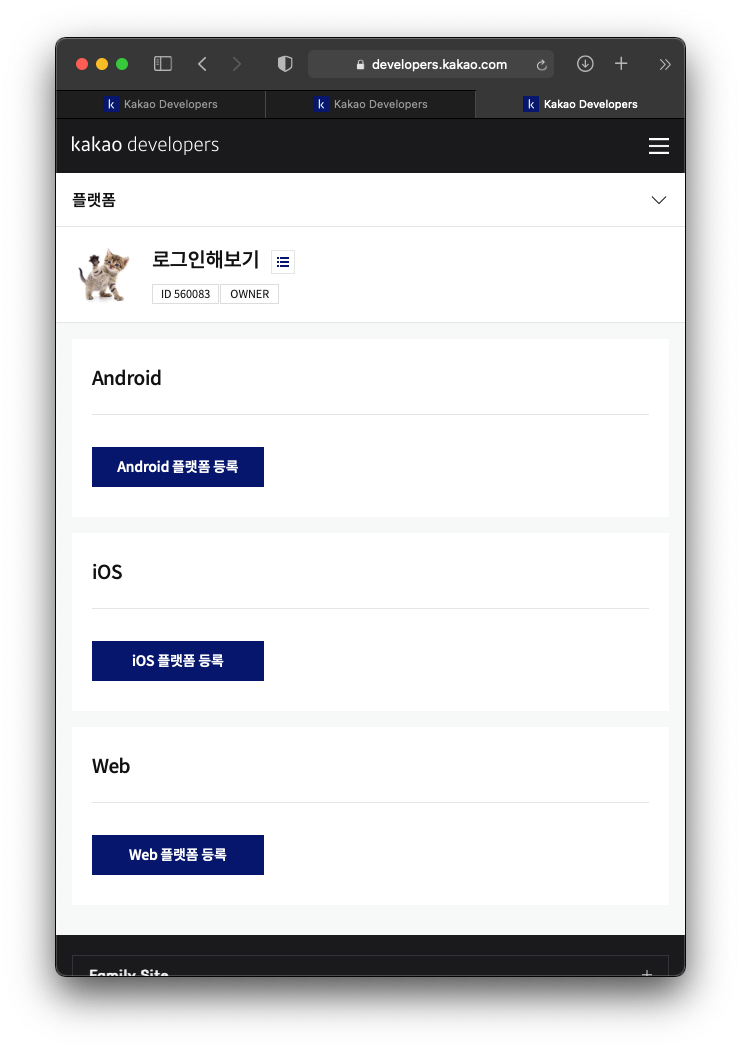
Web Application을 만들 예정이니 Web 플랫폼 등록을 클릭합니다.

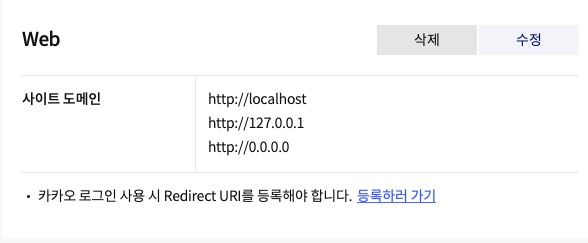
localhost를 사용할 예정인데, 세개를 다 입력했습니다. 보통은 127.0.0.1 만 하셔도 될듯 합니다. 다만, 서버 켜고 접속할때 정확히 해당하는 주소를 입력해서 들어가야합니다. 혹시나 귀찮을 상황을 대비해 다 입력하는 것도 좋습니다.

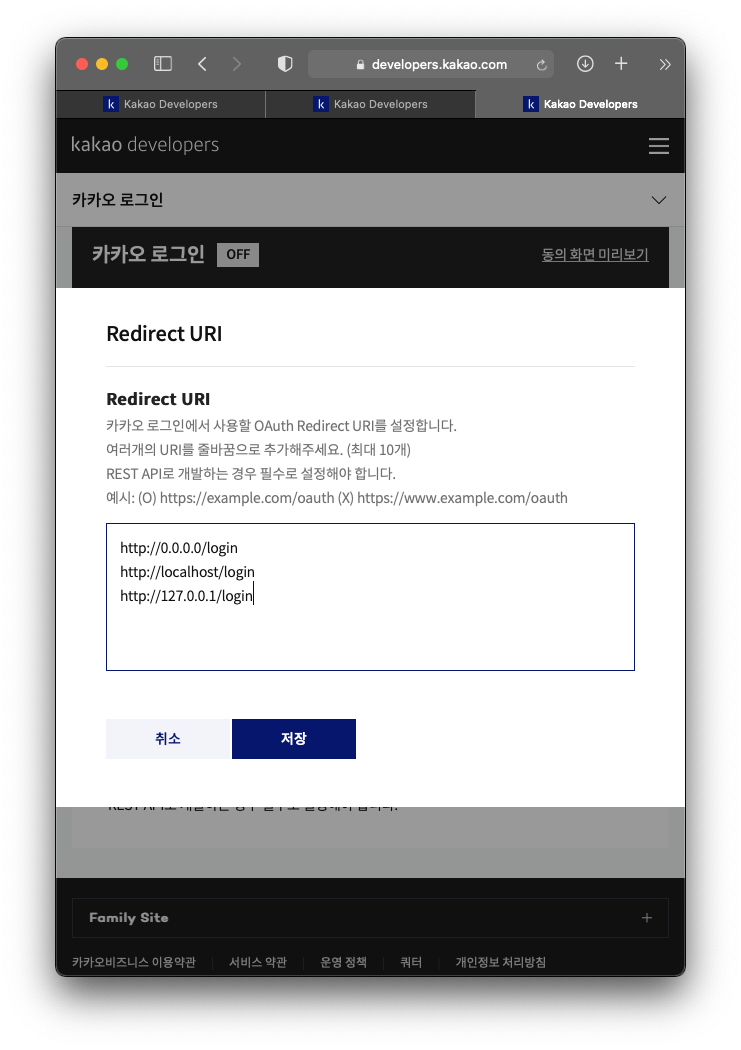
Redirect URI 도 등록해야 합니다. 아래 '등록하러 가기'를 클릭 합니다.

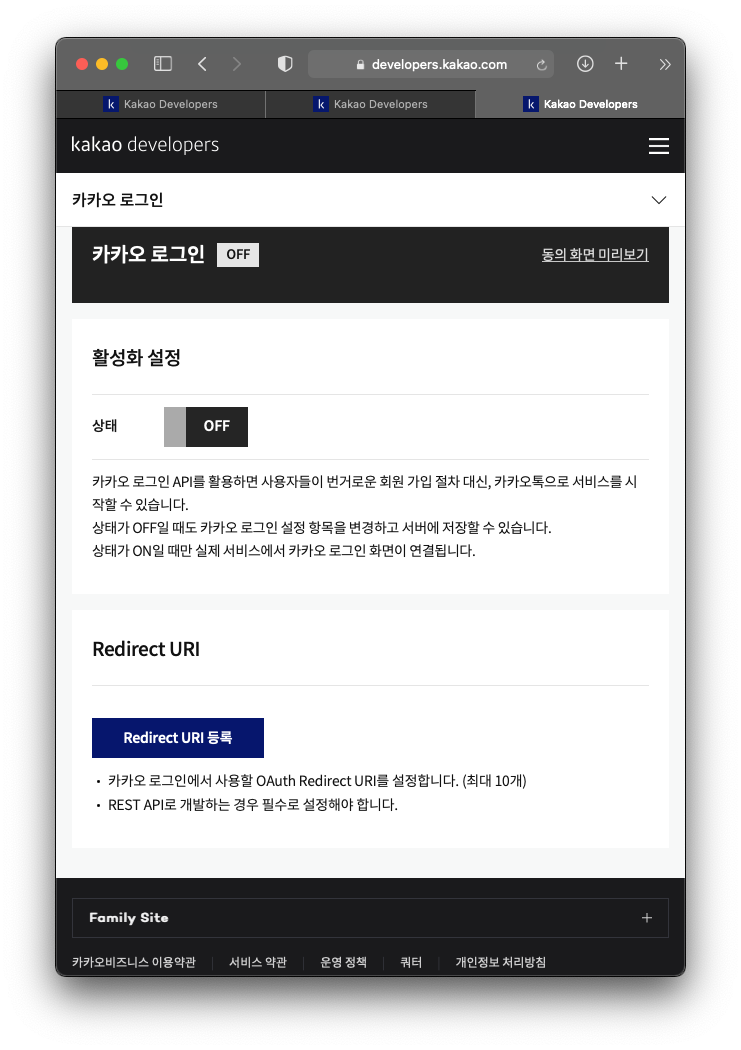
제일 아래 Redirect URI 등록 버튼을 누릅니다.

http://0.0.0.0/login
http://localhost/login
http://127.0.0.1/login
이번에도 귀찮은 상황 방지를 위해 그냥 localhsot를 모두 등록했습니다.

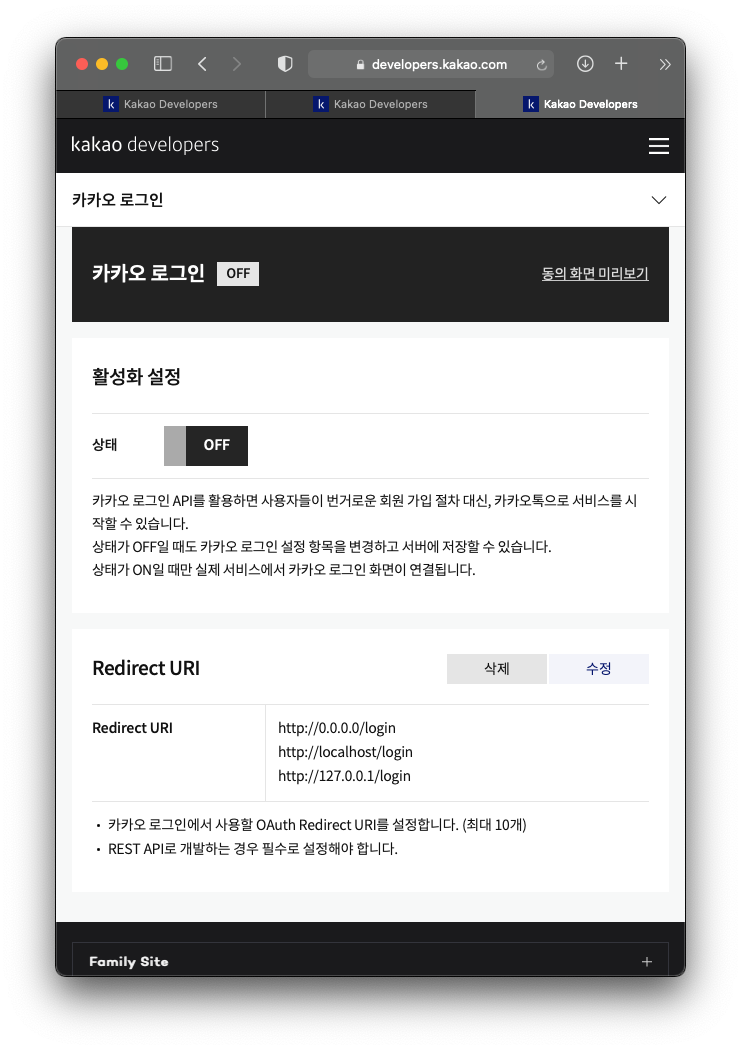
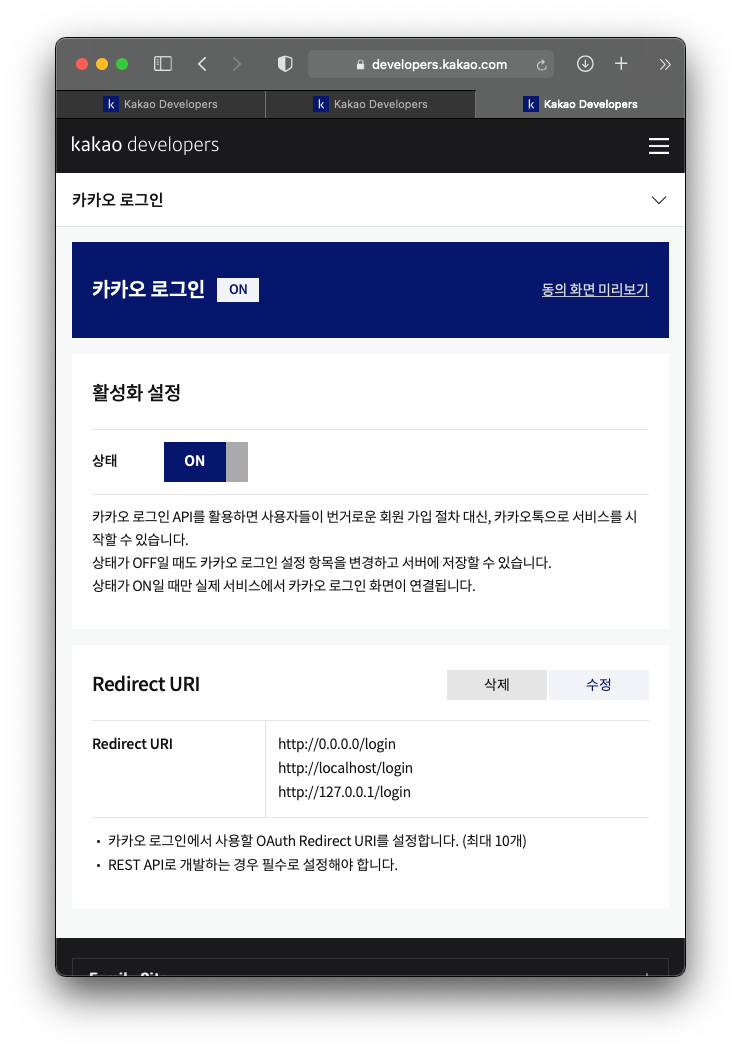
활성화 상태가 OFF 되어있으니 ON 으로 바꿔줍니다.

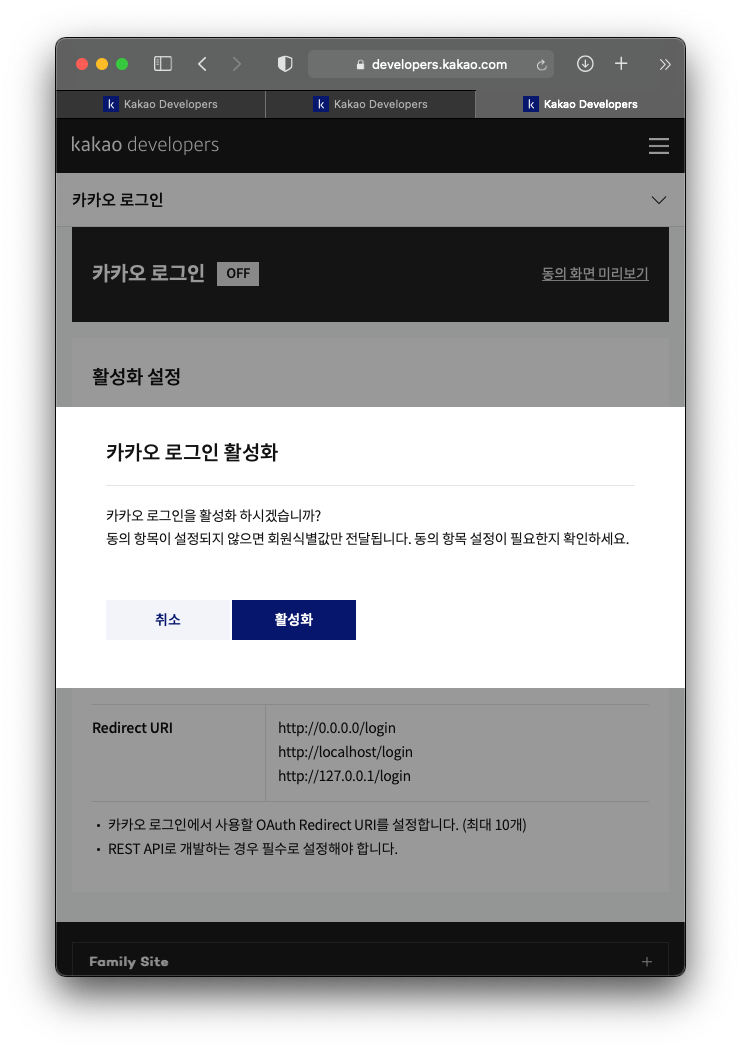
활성화 하겠냐는 질문에 활성화 버튼을 클릭 합니다.

이제 카카오에서의 모든 설정은 끝났습니다. 코드를 작성해 서버만 실행해주면 됩니다.

파이썬 Flask 에서 실행할건데 패키지 구조는 다음과 같습니다.
from flask import Flask
from flask.templating import render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template("kakao.html")
if __name__ == "__main__":
app.run(host='0.0.0.0', port=80)
kakaoLogin.py 파일입니다.
저는 mac 을 사용하니 0.0.0.0 으로 host 주소를 설정했지만, windows 에서는 127.0.0.1 로 주소를 입력하면 됩니다.
파이썬에서는 사실 서버만 켜주는 역할이기 때문에, 다른 서버를 사용해도 kakao.html 파일만 localhost/ 경로로 서버로 실행해 줄 수 있다면 상관 없습니다.
<!doctype html>
<html lang="ko">
<head>
<script src="https://developers.kakao.com/sdk/js/kakao.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<a id="kakao-login-btn"></a>
<button class="api-btn" onclick="unlinkApp()">앱 탈퇴하기</button>
<div id="result"></div>
<script type="text/javascript">
function unlinkApp() {
Kakao.API.request({
url: '/v1/user/unlink',
success: function(res) {
alert('success: ' + JSON.stringify(res))
},
fail: function(err) {
alert('fail: ' + JSON.stringify(err))
},
})
}
</script>
<script type="text/javascript">
Kakao.init('여기에 자바 스크립트 키를 입력하세요');
console.log(Kakao.isInitialized());
Kakao.Auth.createLoginButton({
container: '#kakao-login-btn',
success: function(authObj) {
Kakao.API.request({
url: '/v2/user/me',
success: function(result) {
$('#result').append(result);
id = result.id
connected_at = result.connected_at
kakao_account = result.kakao_account
$('#result').append(kakao_account);
resultdiv="<h2>로그인 성공 !!"
resultdiv += '<h4>id: '+id+'<h4>'
resultdiv += '<h4>connected_at: '+connected_at+'<h4>'
email ="";
gender = "";
if(typeof kakao_account != 'undefined'){
email = kakao_account.email;
gender = kakao_account.gender;
}
resultdiv += '<h4>email: '+email+'<h4>'
resultdiv += '<h4>gender: '+gender+'<h4>'
$('#result').append(resultdiv);
},
fail: function(error) {
alert(
'login success, but failed to request user information: ' +
JSON.stringify(error)
)
},
})
},
fail: function(err) {
alert('failed to login: ' + JSON.stringify(err))
},
})
</script>
</body>
</html>
kakao.html 파일입니다.
26번 라인 여기에 자바스크립트 키를 입력하세요 !! 부분에 아까 위에서 복사해둔 코드를 입력하면 됩니다.

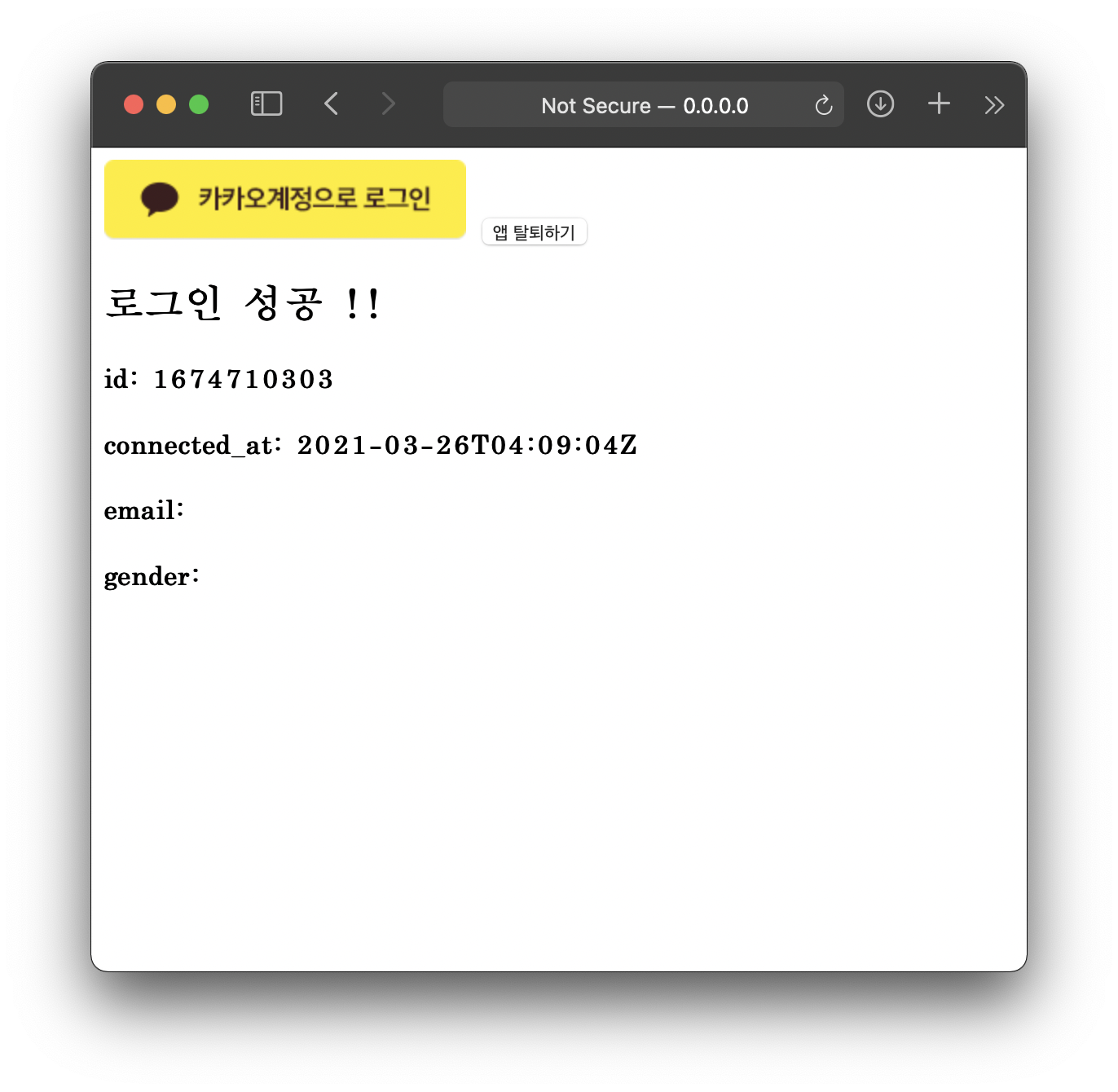
모든 설정이 완료되었으니 서버를 실행해 보도록 하겠습니다.

카카오 계정으로 로그인을 누르고

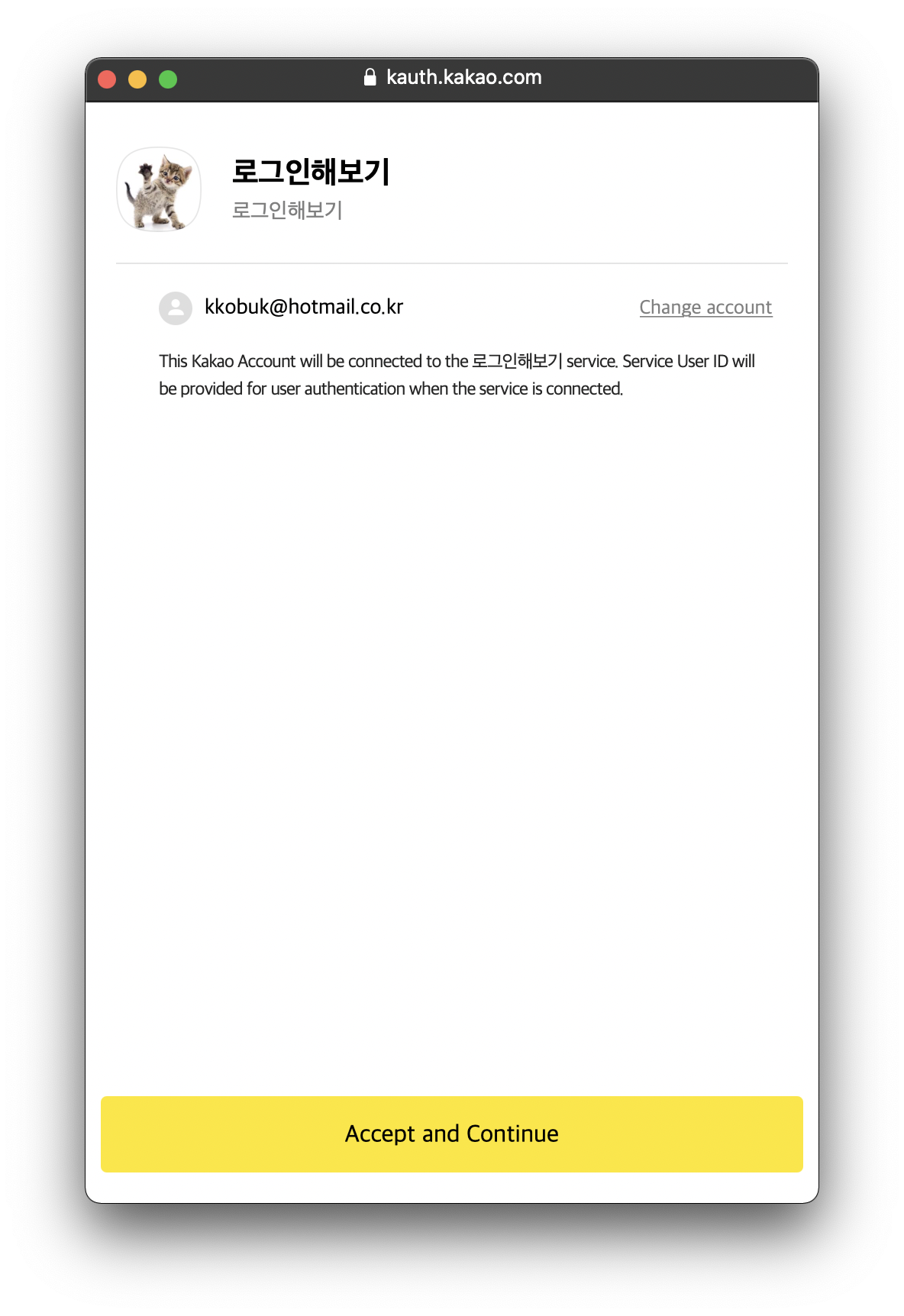
동의를 하면

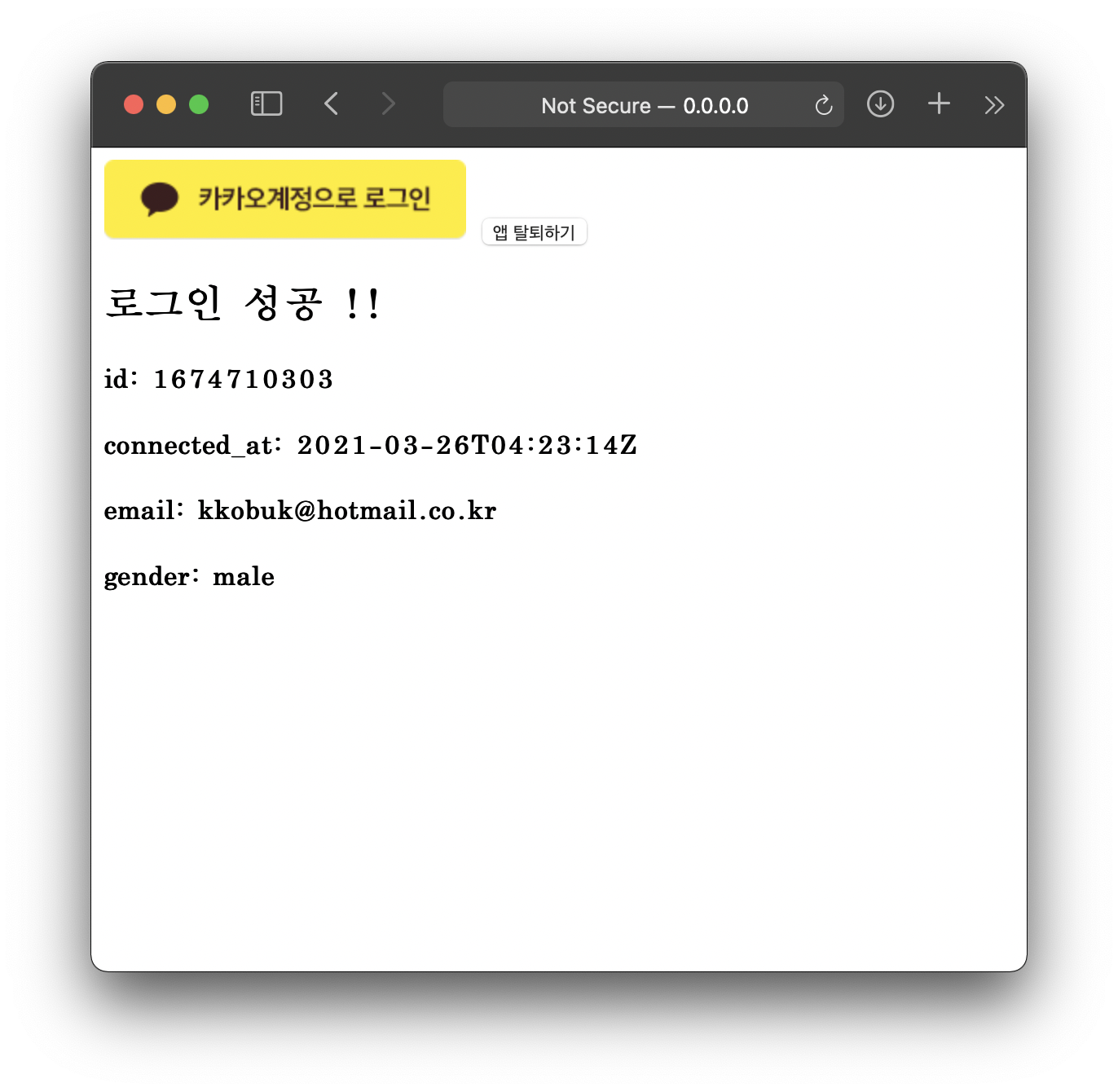
로그인 성공이 되는데요. 이메일주소와 성별을 불러오지 못하는것을 확인 할 수 있습니다. 동의 항목 설정을 안해서 그렇습니다.
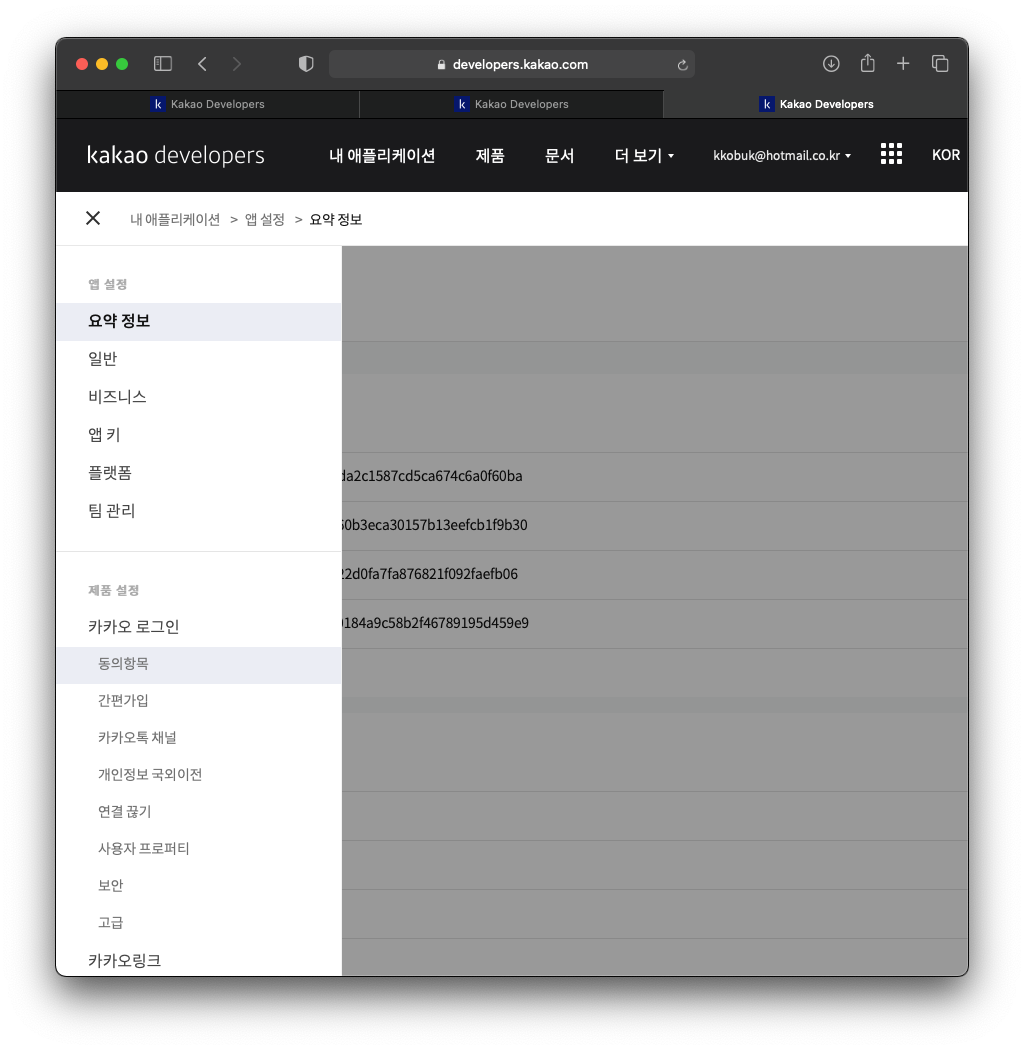
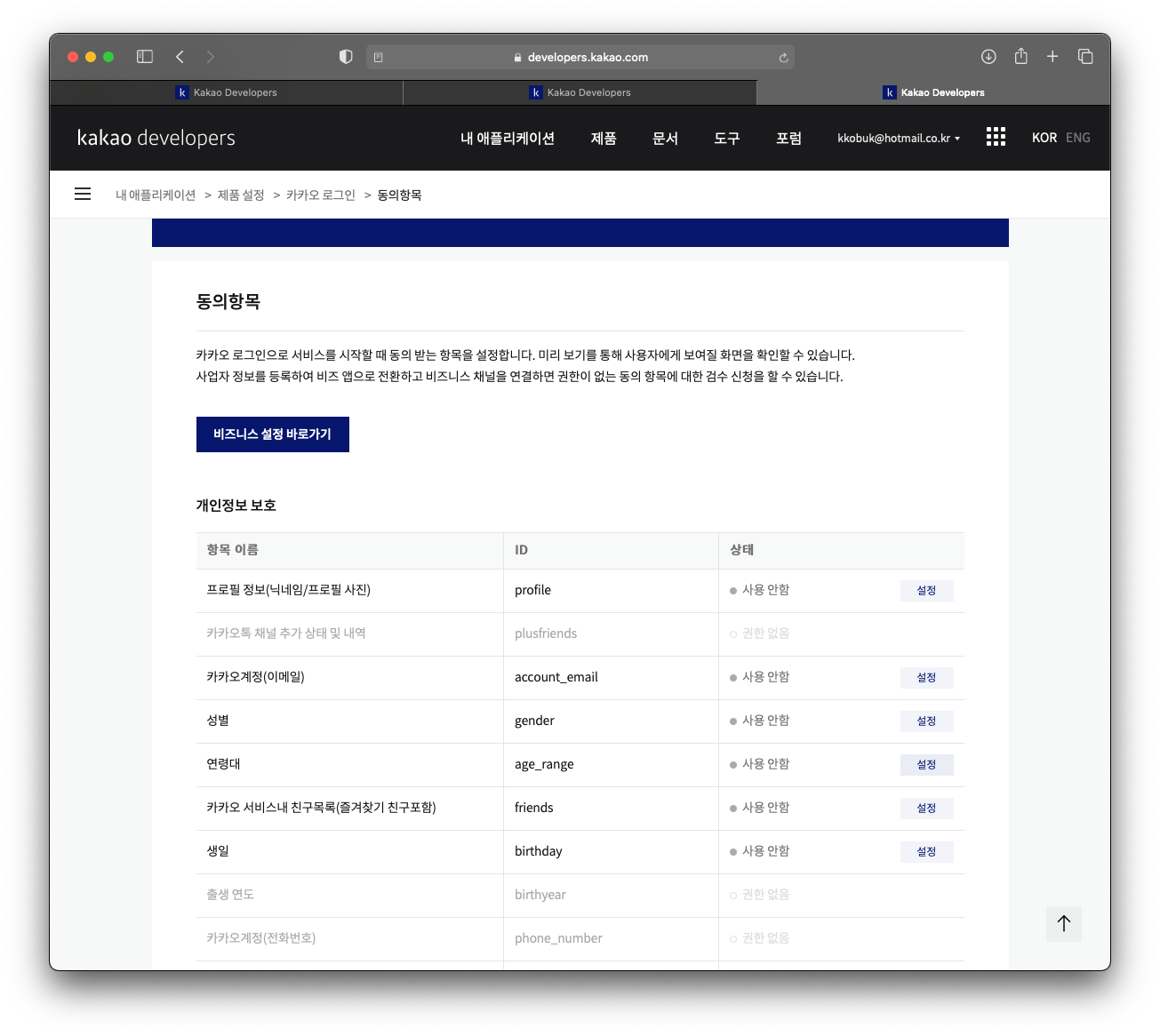
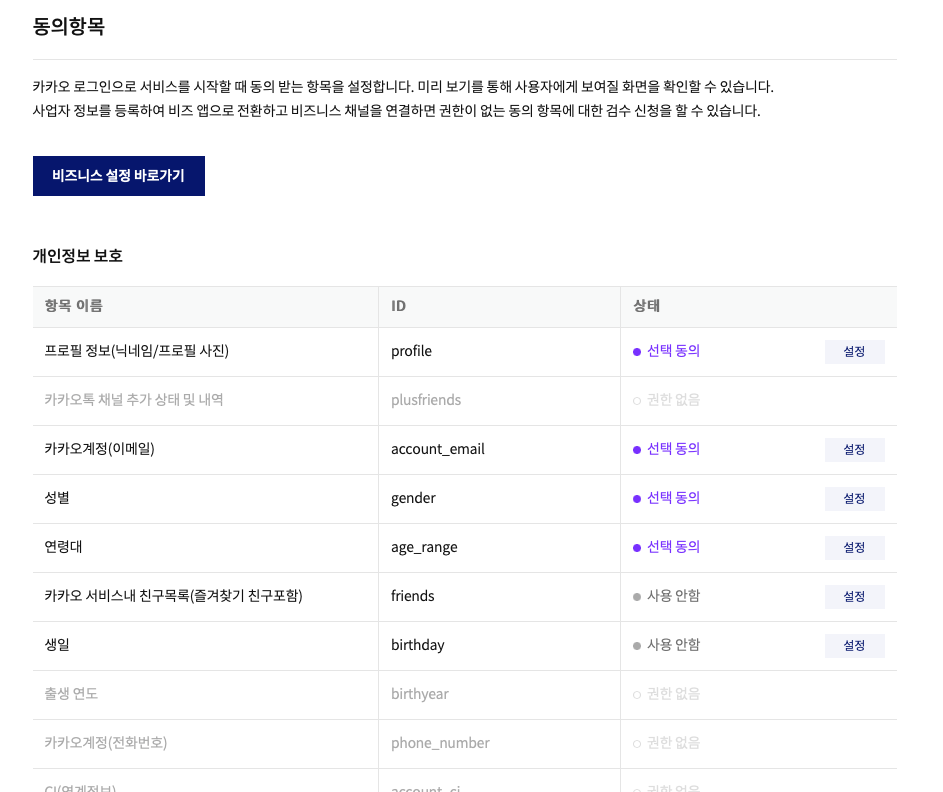
카카오 개발자 페이지에서 내 애플리케이션 - 앱 설정 - 제품설정 - 카카오 로그인- 동의항목을 확인합니다


위에 보이는 것처럼 전부 사용 안함으로 되어 있어서 그렇습니다.

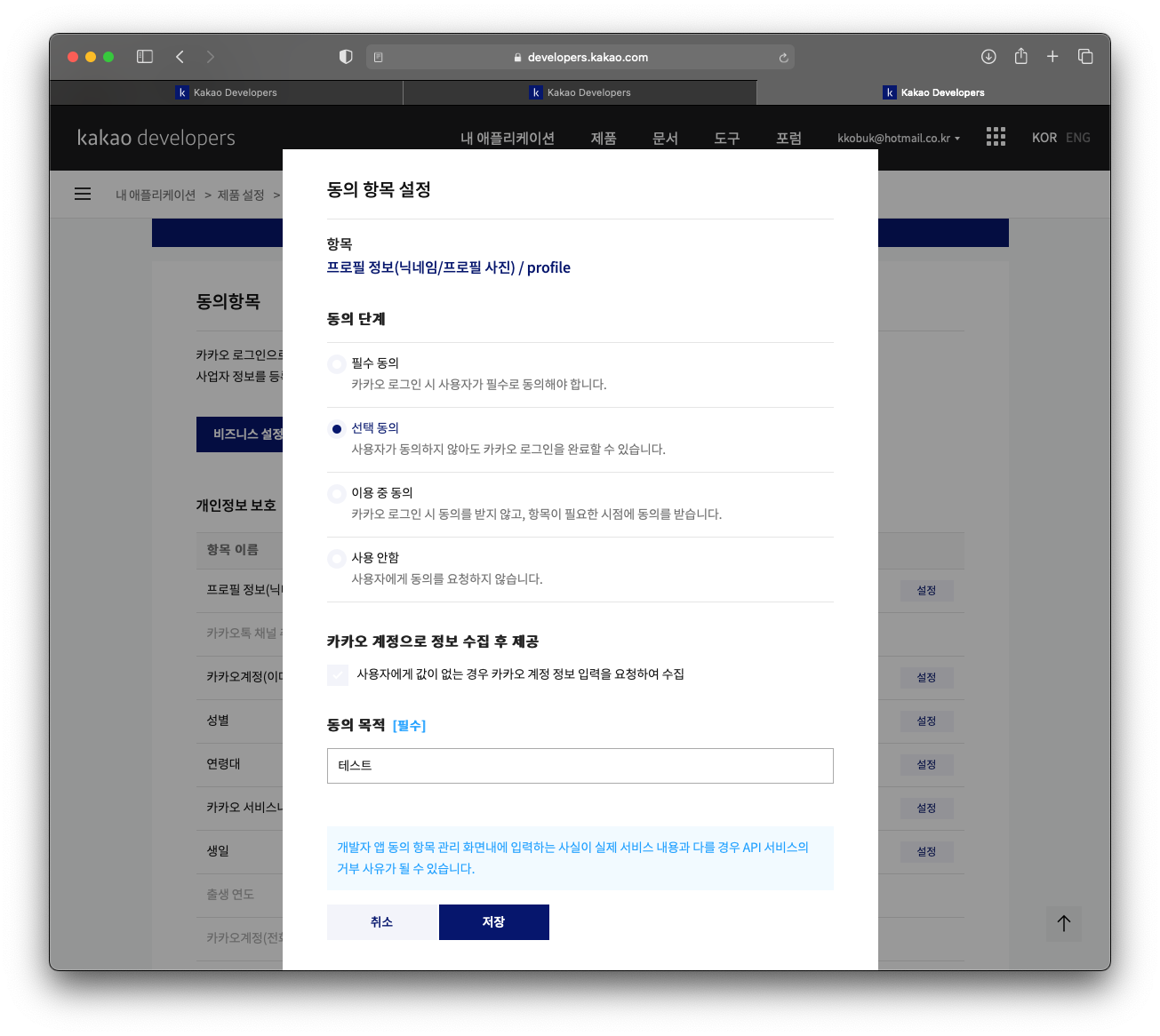
하나하나씩 동의 단계를 변경해줍니다.

동의 설정이 끝났으면 다시 웹 어플리케이션으로 돌아가봅니다.

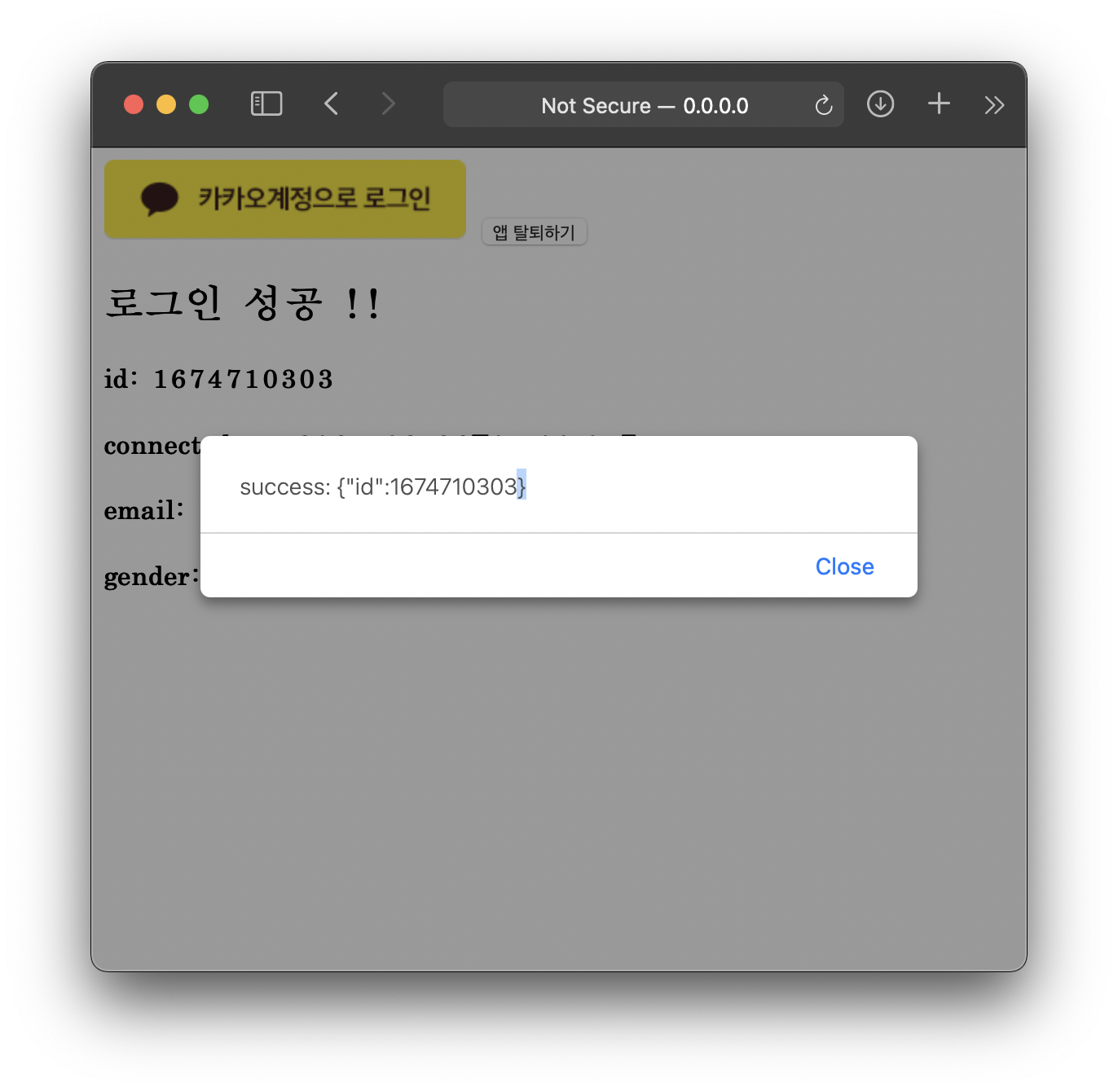
우측 상단 앱 탈퇴하기를 눌러서 가입 정보를 제거합니다.
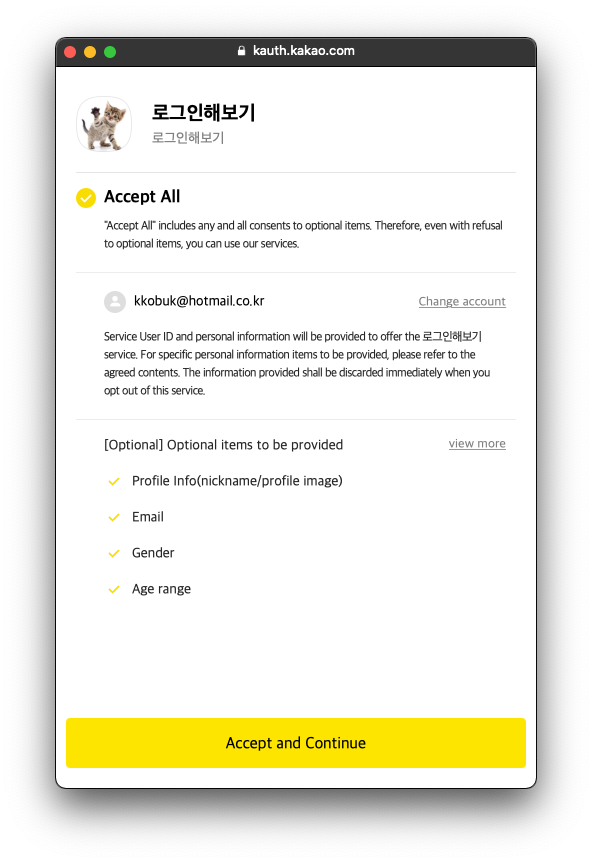
페이지를 새로 고침 한 뒤에, 카카오 계정으로 로그인을 다시 눌러봅니다.

이제 선택 정보들을 받아오기 시작합니다.

모두 동의하고 확인 버튼을 누르면 필요한 정보들을 잘 불러오는 것을 확인 할 수 있습니다!!