
What is iText?
iText는 개발자가 결과물을 PDF 파일로 작성하는 작업을 수행 할 수 있게끔 도와주는 SDK(개발도구) 입니다.
그 자체로서 완성되어 사용자가 사용하는 도구(end-user tool)가 아닌, 개발자가 반드시 본인의 응용프로그램 에서 iText를 구축해야 PDF 생성 및 프로세서를 자동화 할 수 있습니다.
PDF 형식은 어느 환경에서나 동일한 결과물을 일관적으로 보여주기 위해 개발되었습니다. 글꼴과 이미지 또한 포함이 가능하며, 기본적으로 출력을 전제로 하기때문에 pdf 파일은 한번 생성되면 이후 편집은 고려되지 않습니다.
위 주소들은 iText 정식 홈페이지 및 github 링크 입니다.
iText는 java 용 pdf 라이브러리지만, c#에서도 사용 할 수 있도록 iTextSharp로 이식되어 있습니다.
위 사이트에서 라이브러리 jar 파일을 구해서 buildPath에 추가해 주면 준비는 끝입니다.
그냥 사용시 한글을 지원 하지 않으니 iTextAsian.jar 파일도 구해서 추가해주셔야 합니다.
총 4개의 예제로 나누어서 실습해 보도록 하겠습니다.
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import com.lowagie.text.Document;
import com.lowagie.text.DocumentException;
import com.lowagie.text.Paragraph;
import com.lowagie.text.pdf.PdfWriter;
// HelloWorld.PDF 파일을 만드는 예제 입니다.
public class ItextExample1 {
public static void main(String[] args) {
// 1) com.lowagie.text.Document 클래스 인스턴스를 생성합니다.
Document document = new Document();
File file = new File("ItextExample1.PDF");
try {
// 2) Writer와 Document 사이의 연관을 맺어줍니다.
// Writer를 이용해 문서를 하드디스크에 생성할 수 있습니다. ItextExample1.PDF 파일을 작성해보겠습니다.
PdfWriter.getInstance(document, new FileOutputStream(file));
// 3) 문서를 오픈합니다.
document.open();
// 4) 문서에 내용을 첨부합니다.
document.add(new Paragraph("This is first Itext example 한글입력도될까요?"));
System.out.println(file+" 파일을 성공적으로 생성하였습니다.");
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (DocumentException e) {
e.printStackTrace();
} finally {
// 5) 문서를 닫습니다.
document.close();
}
// 6) Chrome 으로 방금 생성한 pdf 파일을 바로 실행해서 확인 합니다.
String chrome = "C:/Program Files/Google/Chrome/Application/chrome.exe";
try {
new ProcessBuilder(chrome,file.getAbsolutePath()).start();
} catch (IOException e) {
e.printStackTrace();
}
}
}코드마다 주석을 자세히 달아두었으니 어렵지 않게 이해하실 수 있을거라고 생각됩니다.
 한글이 정상적으로 출력되지 않음을 확인 할 수 있습니다.
한글이 정상적으로 출력되지 않음을 확인 할 수 있습니다.
document.add(new Paragraph("This is first Itext example 한글 입력도 될까요?"));
라고 추가를 했으니, 위에 입력한 문장이 모두 PDF 파일에 등록이 되어야 하는데, 한글이 정상적으로 입력되지 않음을 확인 할 수 있습니다. 한글 입력은 2번 예제에서 다루어 보도록 하겠습니다.
코드자체는 복잡하지 않으니 한줄씩 천천히 확인하면 됩니다.
PDF 파일을 생성 한 뒤에, 잘 생성되었는지 확인하려고 디렉토리를 찾아 가는 과정이 번거로웠기에 chrome 프로그램을 실행해서 방금 생성한 PDF 파일을 바로 실행하게끔 코드를 작성했습니다.
혹시 chrome을 설치 하지 않으셨거나 다른 directory에 설치한 경우에는 pdf파일이 자동으로 열리지 않을 수 있으니, 소스코드를 컴파일 한 디렉터리에 가서 파일이 잘 생성되었는지 확인 하시면 됩니다.
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import com.lowagie.text.Document;
import com.lowagie.text.DocumentException;
import com.lowagie.text.Font;
import com.lowagie.text.Paragraph;
import com.lowagie.text.pdf.BaseFont;
import com.lowagie.text.pdf.PdfWriter;
// PDF 에 한글을 작성하는 예제입니다. iTextAsian.jar 파일이 꼭 필요합니다.
// 앞의 예제에서 한글이 입력이 되지 않은 것을 확인 할 수 있었습니다.
public class ItextExample2 {
public static void main(String[] args) {
// 1) com.lowagie.text.Document 클래스 인스턴스를 생성합니다.
Document document = new Document();
File file = new File("ItextExample2.PDF");
try {
// 2) Writer와 Document 사이의 연관을 맺어줍니다.
PdfWriter.getInstance(document, new FileOutputStream(file));
// 3) 문서를 오픈합니다.
document.open();
// 4) 한글 입력을 위해 폰트를 선택해줍니다. iTextAsian.jar에서는 다음 3개의 폰트를 사용할 수 있습니다.
// HYGoThic-Medium, HYSMyeongJo-Medium, HYSMyeongJoStd-Medium
String fontFace = "HYGoThic-Medium";
String fontFace2 = "HYSMyeongJo-Medium";
// 5) 글자 방향을 결정하는 CMap은 두가지가 있습니다.
// UniKS-UCS2-H : 가로, UniKS-UCS2-V : 세로
String fontNameH = "UniKS-UCS2-H";
String fontNameV = "UniKS-UCS2-V";
// 6) 준비한 설정값들을 활용해 Font 객체를 생성해줍니다. 생성자에 들어가는 인자는 BaseFont 와 사이즈 입니다.
BaseFont bf = BaseFont.createFont(fontFace, fontNameH, BaseFont.NOT_EMBEDDED);
BaseFont bf2 = BaseFont.createFont(fontFace2, fontNameV, BaseFont.NOT_EMBEDDED);
Font font = new Font(bf, 20);
Font font2 = new Font(bf2, 15);
// 7) 문서에 2개의 paragraph를 각기 다른 본트로 첨부해 보겠습니다.
document.add(new Paragraph("안녕하세요", font));
document.add(new Paragraph("반갑습니다", font2));
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (DocumentException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} finally {
document.close();
}
// 8) Chrome 으로 방금 작성한 파일을 바로 열어서 확인해봅니다.
String chrome = "C:/Program Files/Google/Chrome/Application/chrome.exe";
try {
new ProcessBuilder(chrome,file.getAbsolutePath()).start();
} catch (IOException e) {
e.printStackTrace();
}
}
}
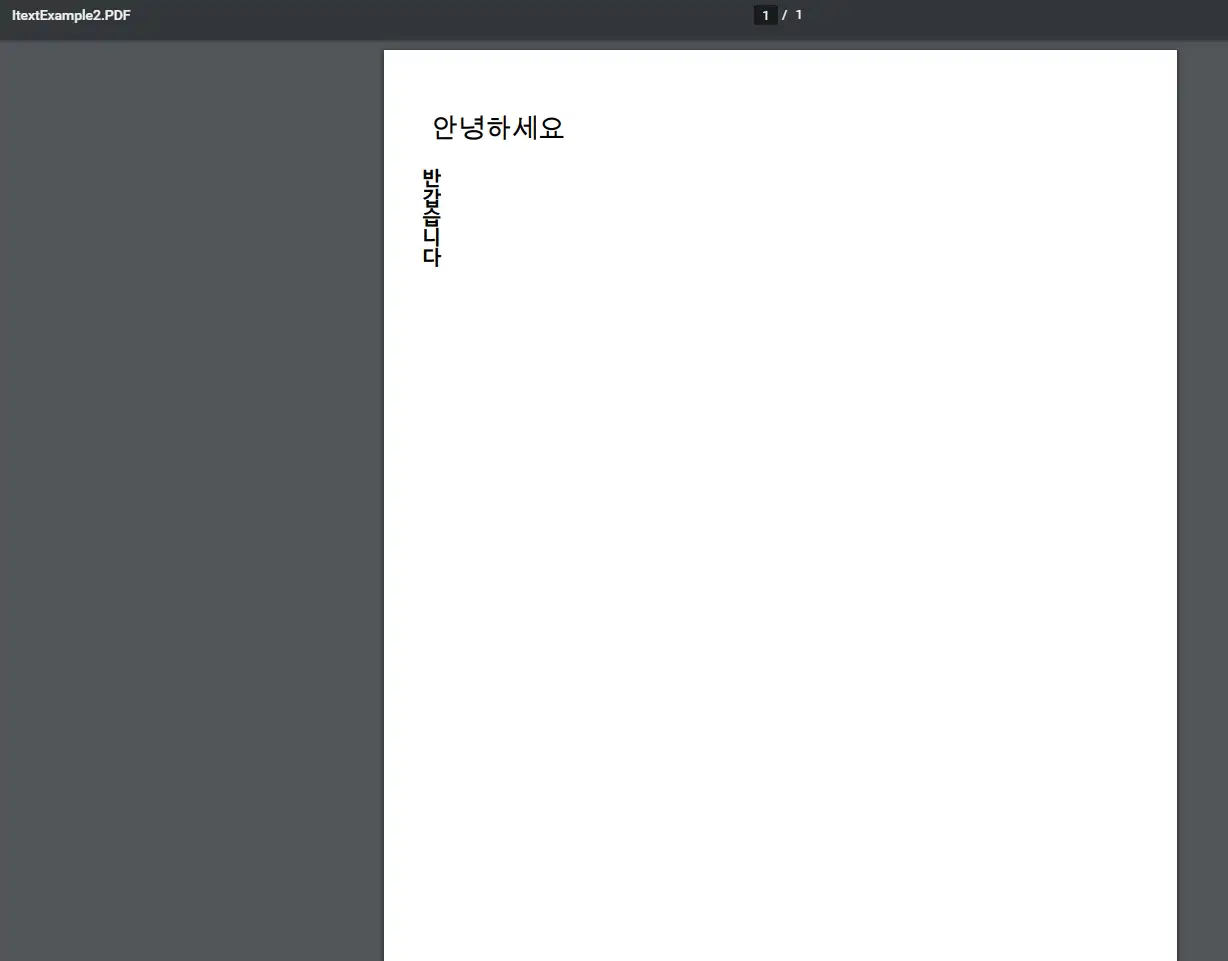
두 번째 예제에서는 한글입력을 해 보았습니다.
앞에서의 예제와 크게 다르지 않지만, font를 설정해주는 과정이 필요합니다.
com.lowagie.text.Font 객체는 생성자에 parameter로 BaseFont 객체와 font 사이즈를 float 형식으로 받습니다.

BaseFont 객체는 생성자로 사용할 폰트, 글자 방향을 넣어줘야 합니다.

재밌게도 글자를 세로로도 출력 할 수 있습니다. 출력물이다 보니 필요할 경우가 제법 있을 겁니다.
폰트를 설정하는 것 외엔 1번 예제와 크게 다르지 않습니다.
import java.awt.Color;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import com.lowagie.text.Cell;
import com.lowagie.text.Document;
import com.lowagie.text.DocumentException;
import com.lowagie.text.Font;
import com.lowagie.text.Paragraph;
import com.lowagie.text.Table;
import com.lowagie.text.pdf.BaseFont;
import com.lowagie.text.pdf.PdfWriter;
// PDF에 테이블을 생성하는 예제입니다
public class ItextExample3 {
public static void main(String[] args) {
// 1) com.lowagie.text.Document 클래스 인스턴스를 생성합니다.
Document document = new Document();
File file = new File("ItextExample3.PDF");
try {
// 2) Writer와 Document 사이의 연관을 맺어줍니다.
PdfWriter.getInstance(document, new FileOutputStream(file));
// 3) 문서를 오픈합니다.
document.open();
// 4) 한글 입력을 위해 폰트를 선택해줍니다.
String fontFace = "HYGoThic-Medium";
// 5) 글자 방향을 선택해줍니다. (UniKS-UCS2-H : 가로, UniKS-UCS2-V : 세로)
String fontNameH = "UniKS-UCS2-H";
// 6) 준비한 설정값들을 활용해 Font 객체를 생성해줍니다. 생성자에 들어가는 인자는 BaseFont 와 사이즈 입니다.
BaseFont bf = BaseFont.createFont(fontFace, fontNameH, BaseFont.NOT_EMBEDDED);
Font font = new Font(bf, 20);
// 7) 테이블을 생성해줍니다.
// com.lowagie.text.Table 에는 세가지 생성자가 있습니다.
// Table (int columns), Table(int columns, int rows), Table(Properties attributes)
Table table = new Table(1, 1); // 가로 세로 1개짜리 테이블 생성
table.setBorderWidth(2); // 테이블 테두리 두께 설정 : 2
table.setBorderColor(new Color(0,0,255)); // 테두리 색상 파랑색으로 설정
table.setPadding(5); // padding 설정
table.setSpacing(5); // spacing 설정
table.setBackgroundColor(new Color(222,222,222)); // 테이블 배경색 설정
// 8) 테이블에 cell을 추가해 문장도 작성할 수 있습니다.
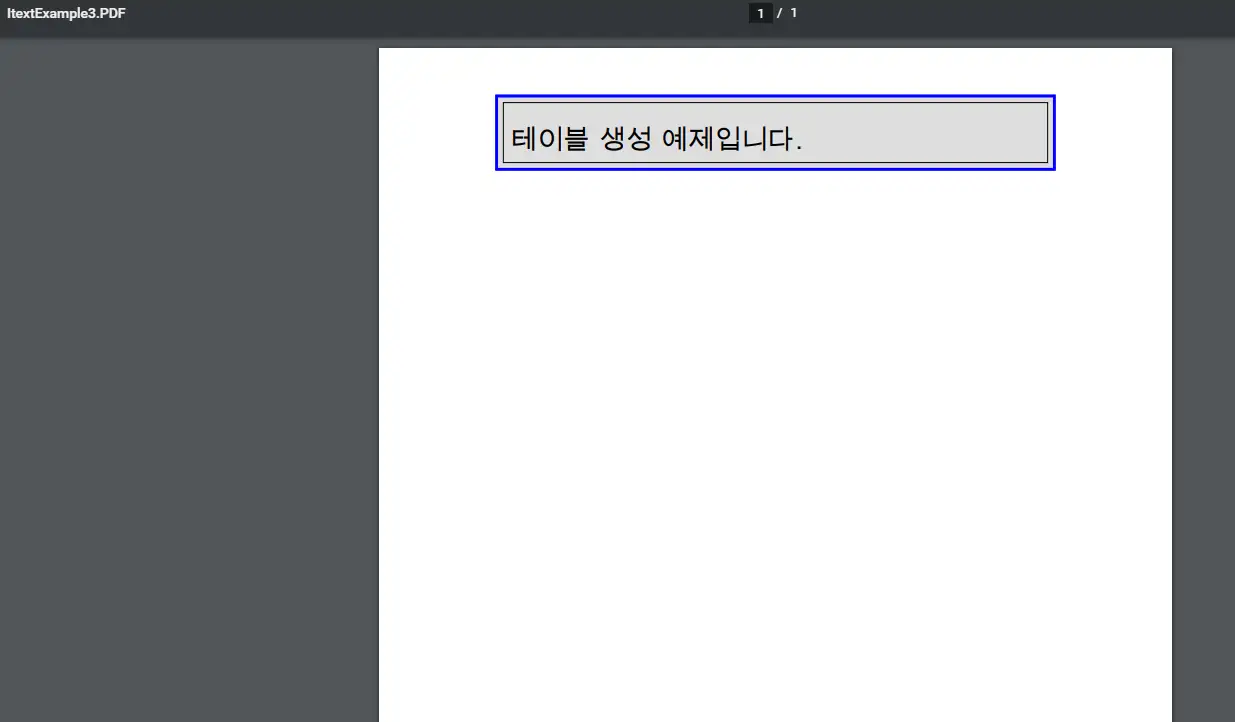
Cell cell = new Cell(new Paragraph("테이블 생성 예제입니다.", font));
table.addCell(cell);
// 9) 문서에 작성해둔 테이블 객체를 추가해줍니다.
document.add(table);
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (DocumentException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} finally {
document.close();
}
// 10) Chrome 으로 방금 작성한 파일을 바로 열어서 확인해봅니다.
String chrome = "C:/Program Files/Google/Chrome/Application/chrome.exe";
try {
new ProcessBuilder(chrome,file.getAbsolutePath()).start();
} catch (IOException e) {
e.printStackTrace();
}
}
}
세번째로 테이블 생성 예제입니다.

Table 객체의 메서드를 보니 어마어마하게 다양한 활용이 가능했습니다.
간단하게 테두리 설정과 padding, spacing, 그리고 배경색만 바꾸어 보았습니다.
테이블 생성한 것 외에는 앞의 예제와 같습니다.
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import com.lowagie.text.Document;
import com.lowagie.text.DocumentException;
import com.lowagie.text.Font;
import com.lowagie.text.Image;
import com.lowagie.text.Paragraph;
import com.lowagie.text.pdf.BaseFont;
import com.lowagie.text.pdf.PdfWriter;
// iText 에서 이미지를 처리해주는 예제입니다. 클래스는 com.lowagie.text.Image 입니다.
public class ItextExample4 {
public static void main(String[] args) {
// 1) com.lowagie.text.Document 클래스 인스턴스를 생성합니다.
Document document = new Document();
File file = new File("ItextExample4.PDF");
try {
// 2) Writer와 Document 사이의 연관을 맺어줍니다.
PdfWriter.getInstance(document, new FileOutputStream(file));
// 3) 문서를 오픈합니다.
document.open();
// 4) 한글을 사용하기 위해 폰트를 설정해줍니다. 앞에서 충분히 다루었기 때문에 압축해서 한번에 표현했습니다.
Font font = new Font(BaseFont.createFont("HYGoThic-Medium", "UniKS-UCS2-H", BaseFont.NOT_EMBEDDED), 20);
// 5) 사용할 이미지 객체를 생성해줍니다.
Image jpeg = Image.getInstance("ddit.jpg");
// 6) 제가 선택한 이미지가 너무 커서 사이즈를 50%로 줄였습니다.
jpeg.scalePercent(50);
// 7) document에 텍스트와 이미지를 추가해줍니다.
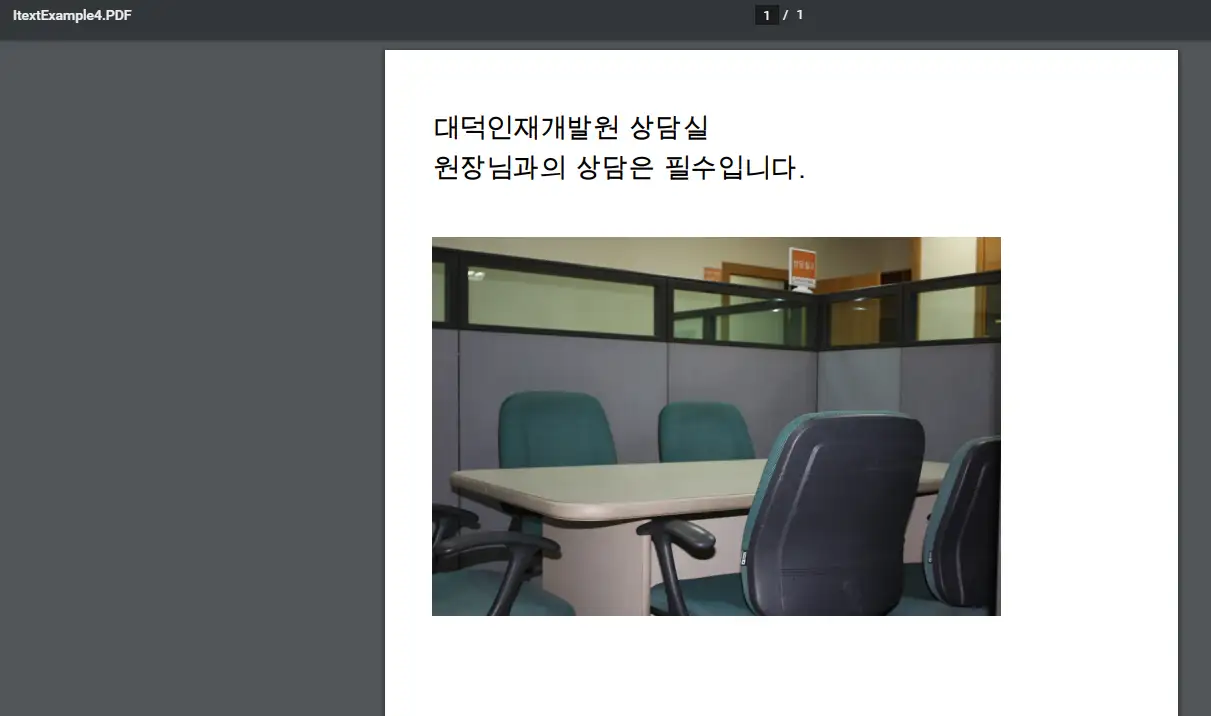
document.add(new Paragraph("대덕인재개발원 상담실\n원장님과의 상담은 필수입니다.\n\n", font));
document.add(jpeg);
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (DocumentException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} finally {
document.close();
}
// 8) Chrome 으로 방금 작성한 파일을 바로 열어서 확인해봅니다.
String chrome = "C:/Program Files/Google/Chrome/Application/chrome.exe";
try {
new ProcessBuilder(chrome,file.getAbsolutePath()).start();
} catch (IOException e) {
e.printStackTrace();
}
}
}
마지막 예제입니다. 이미지를 추가해 보았습니다.
처음에는 이미지를 url로 받아왔었는데, 최신 eclipse 에서는 문제가 없었는데
학원에서 쓰는 kepler에서는 문제가 발생하기에 이미지 파일로 받아오도록 변경하였습니다.
코드를 테스트 해보실때는 프로젝트 폴더에 이미지 파일을 하나 추가하셔서 Image.getInstance 에 인자로 해당 이미지 파일을 넣어주시면 됩니다.
혹은 저희 팀이 함께 자료조사를 한 github 저장소에서 프로젝트를 받아오셔서 테스트 하시는 편이 편할 수 있습니다.
Shane-Park/pdfbox
pdfbox test team project. Contribute to Shane-Park/pdfbox development by creating an account on GitHub.
github.com
이미지는 lowagie.text.Image 객체를 생성해서 추가하실 수 있습니다.
getInstance의 인자로 이미지의 uri를 받습니다.
간단하게 4개의 예제를 만들어 실습을 해 보았는데, 잘 활용해서 프로그램을 작성한다면
내가 간단한 입력 폼을 통해서 원하는 출력 포맷으로 PDF 파일 생성이 가능하겠단 생각이 들었습니다.
제가 뉴질랜드에 있을때 근무하던 스타벅스에서 본사에서 공문이 내려올때마다 깔끔한 PDF 파일로 스타벅스 로고가 박힌 문서가 오곤 했었는데 그것 역시 누군가가 잘 만들어놓은 틀을 이용했었다는걸 유추할 수 있었습니다
'Programming > Java' 카테고리의 다른 글
| 웹페이지로 만든 sns에서 메시지 기능 구현하기 (0) | 2021.02.27 |
|---|---|
| javax.mail 이용해 이메일 보내기 (2) | 2021.02.17 |
| 게시판 페이징 처리하기 (0) | 2020.12.20 |
| 클래스 자유생성 과제 (0) | 2020.12.06 |
| 3자리 마다 콤마(,) 넣는 프로그램 (0) | 2020.11.29 |