Intro
VSCODE는 정말 안써봤는데. 네이버 웹툰 2차 과제가 vscode 상에서 진행되는걸 방금 확인했습니다.
몇개 이것저것 클릭 해 보니 전체적으로 프로젝트 관리하는 형태는 비슷 하던데, vscode로 코딩을 하면 단축키도 다를테고 이것 저것 어떤차이점이 있을지 확인이 필요 해서 vscode로 스프링 부트를 해보려고 합니다.

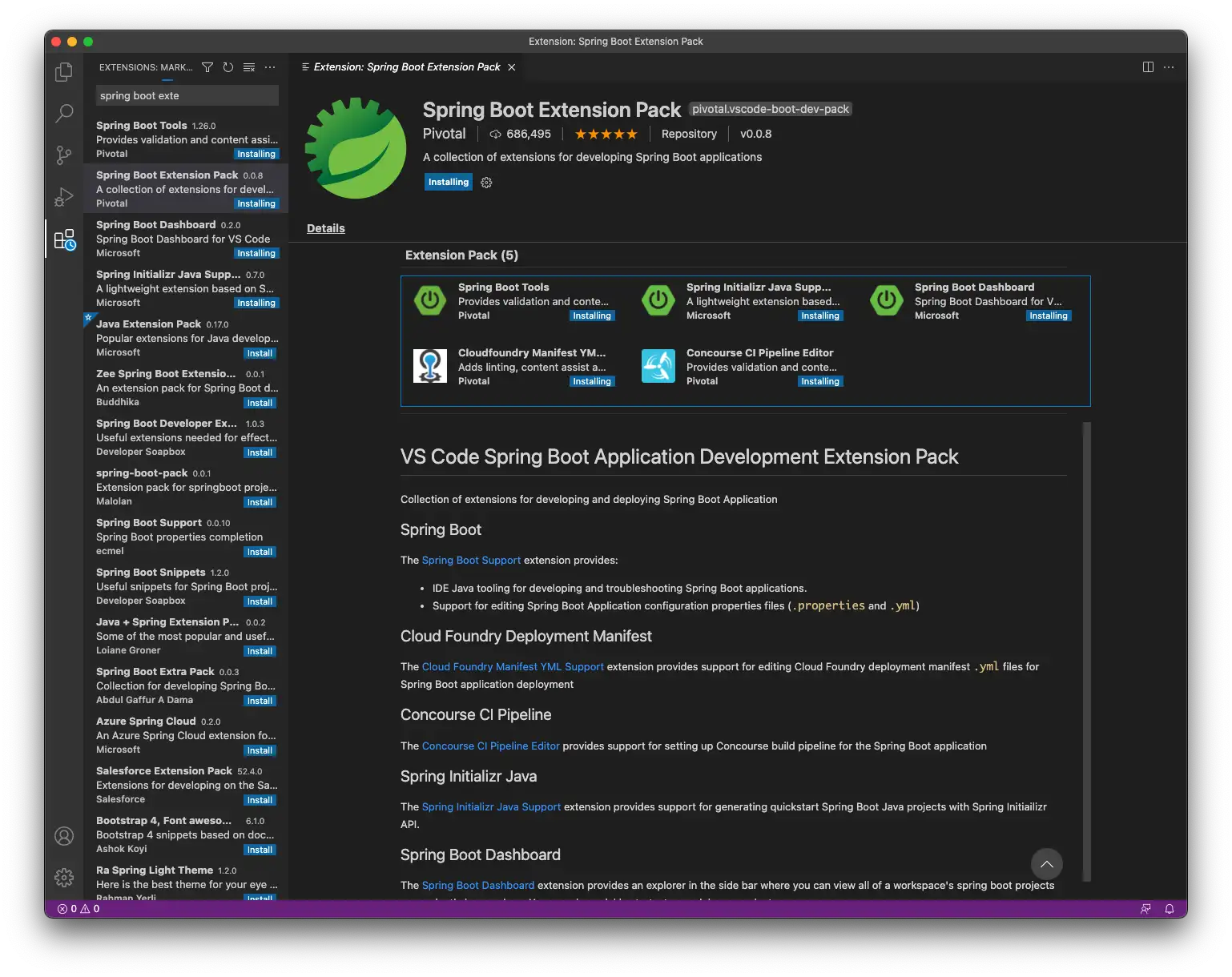
좌측 하단의 Extensions 버튼을 누르고 Spring Boot Extention 을 검색해서 해당 Pack을 설치 했습니다.
이게 설치 중이라고는 나오는데 설치 현황이 나오지 않는데다가 설치하는데 시간이 꽤나 걸리다 보니 답답합니다.

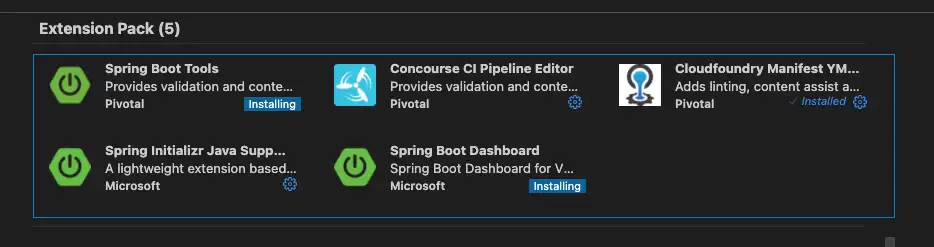
그래도 보고 있으면 하나씩 installed 로 바뀌기는 합니다. 이제 2개 남았네요.
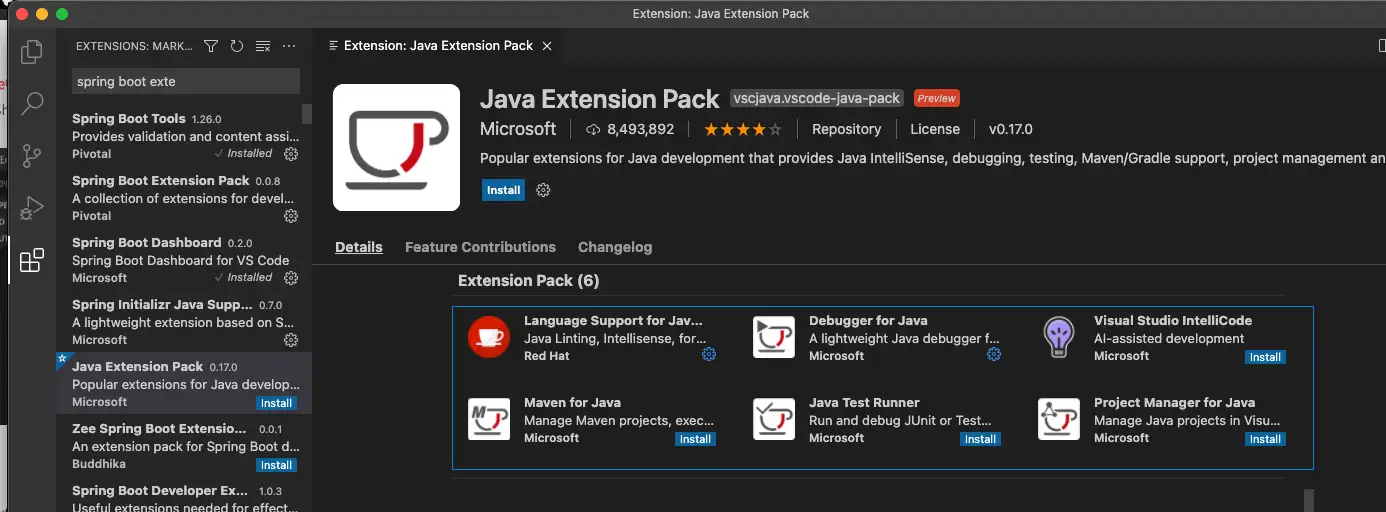
별표 쳐져 있는 걸 보니 Java Extension Pack도 설치 하는게 좋을 듯 합니다. Install 합니다.

Java Pack은 금방 설치되네요.
이제 기존에 만들어 두었던 프로젝트를 vscode로 열어 보겠습니다.

Open Folder를 클릭하고

어제부터 열심히 해보던 스프링 부트 프로젝트를 선택합니다.

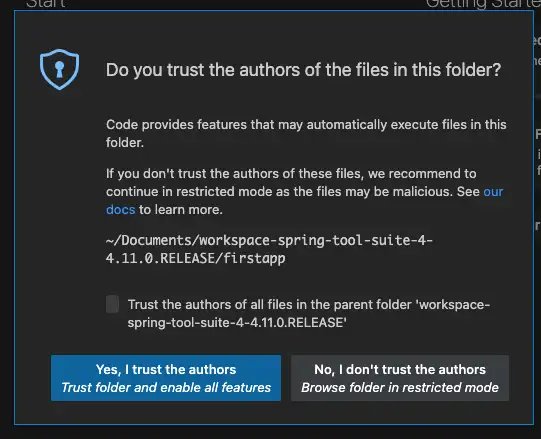
신뢰하냐고 물어보는데, 제가 생성한 프로젝트니까 Yes를 클릭 합니다.
그러면

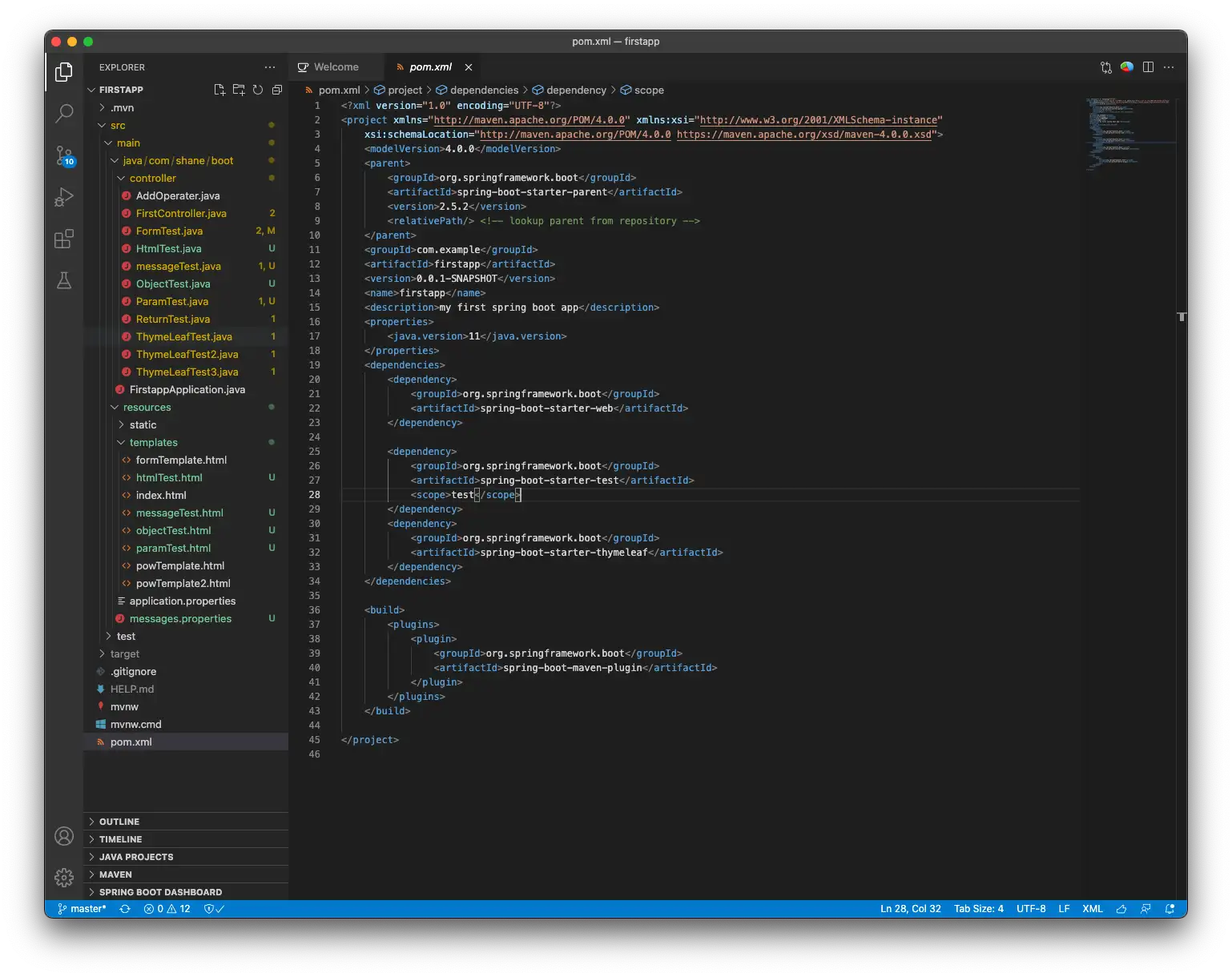
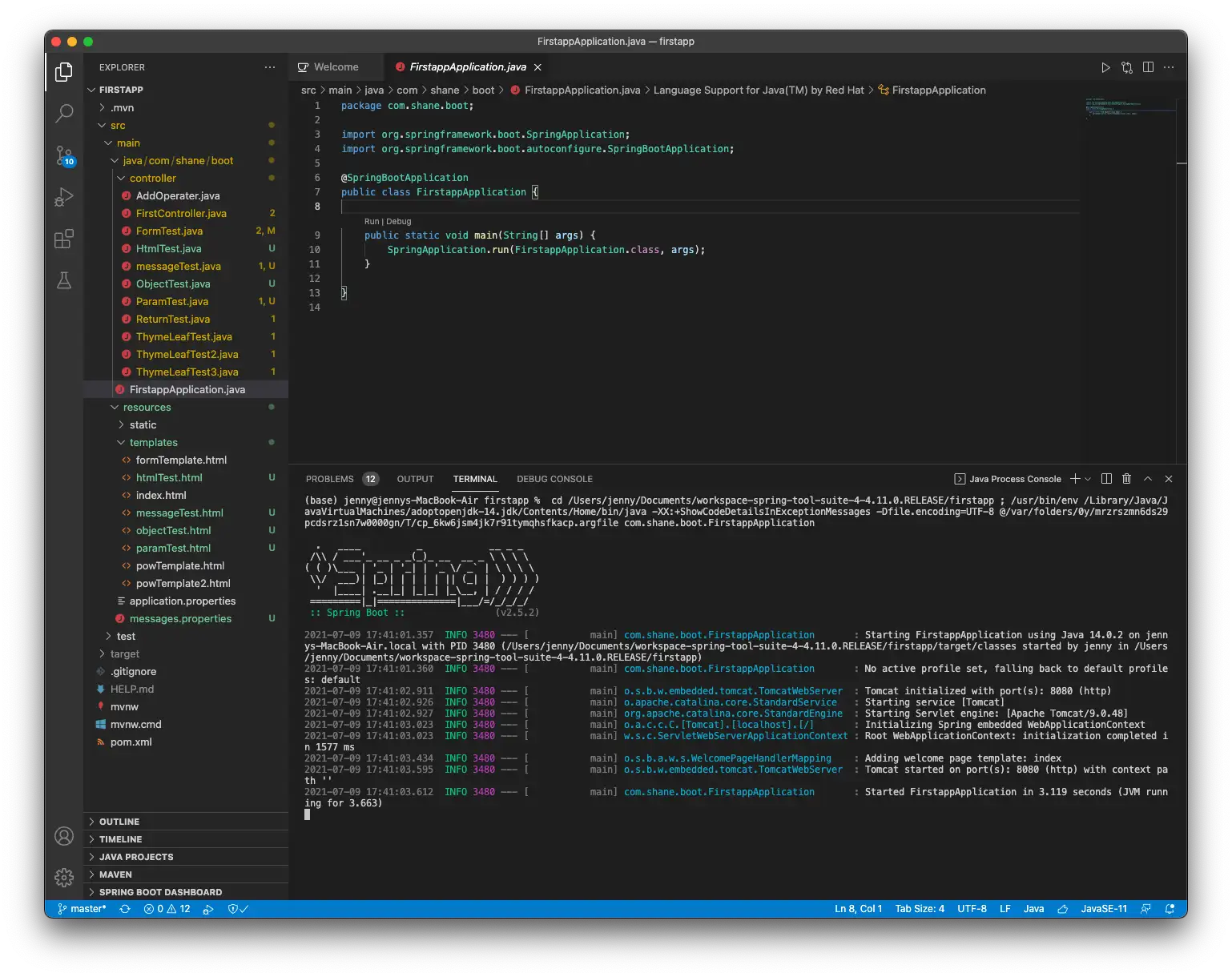
일단 큰 문제 없이 프로젝트는 불러온 것으로 보입니다.

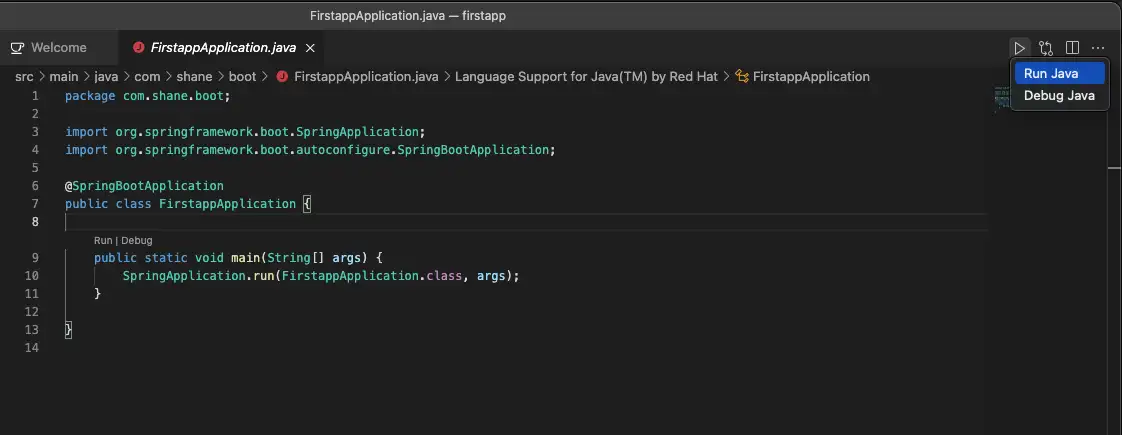
Application 파일을 찾아서 우측 상단의 Run Java 버튼을 눌러 보니

생각보다 별 탈 없이 서버가 잘 실행 되는 것을 확인 할 수 있습니다.

접속도 문제없이 잘 되네요.
코드를 VSCODE로 몇개 더 작성해보면서 Spring Boot 코딩을 VSCODE로 할만 한지 좀 봐야 겠습니다. 이상입니다.