Intro
티스토리에는 데이터 백업 기능이 없기 때문에 제가 작성한 블로깅 내용들을 추후에 migration 시켜야 할 때를 대비해 markdwon 형식으로 작성 하며, 작성 내용들을 하나한 백업 해 두려고 하는데요.
md로 작성하는 글들은 첨부 이미지들 또한 Github에 호스팅 하며 링크를 첨부해 작성 하고 있습니다.
그런 의미에서 얼마전 Typora로 블로그에 올릴 md 파일을 하나 작성했었습니다.

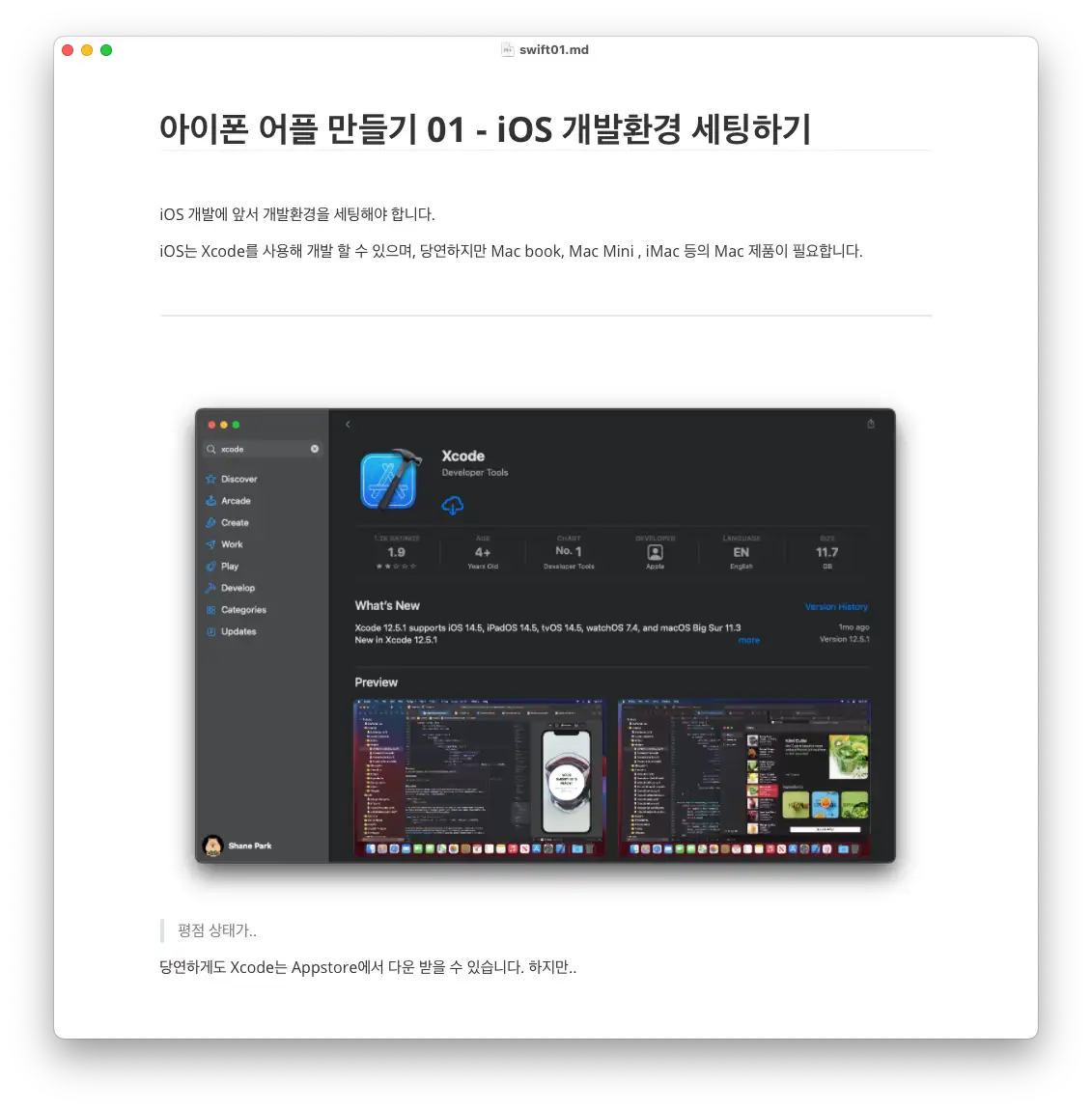
Github markdown 스타일로 작성을 했는데,

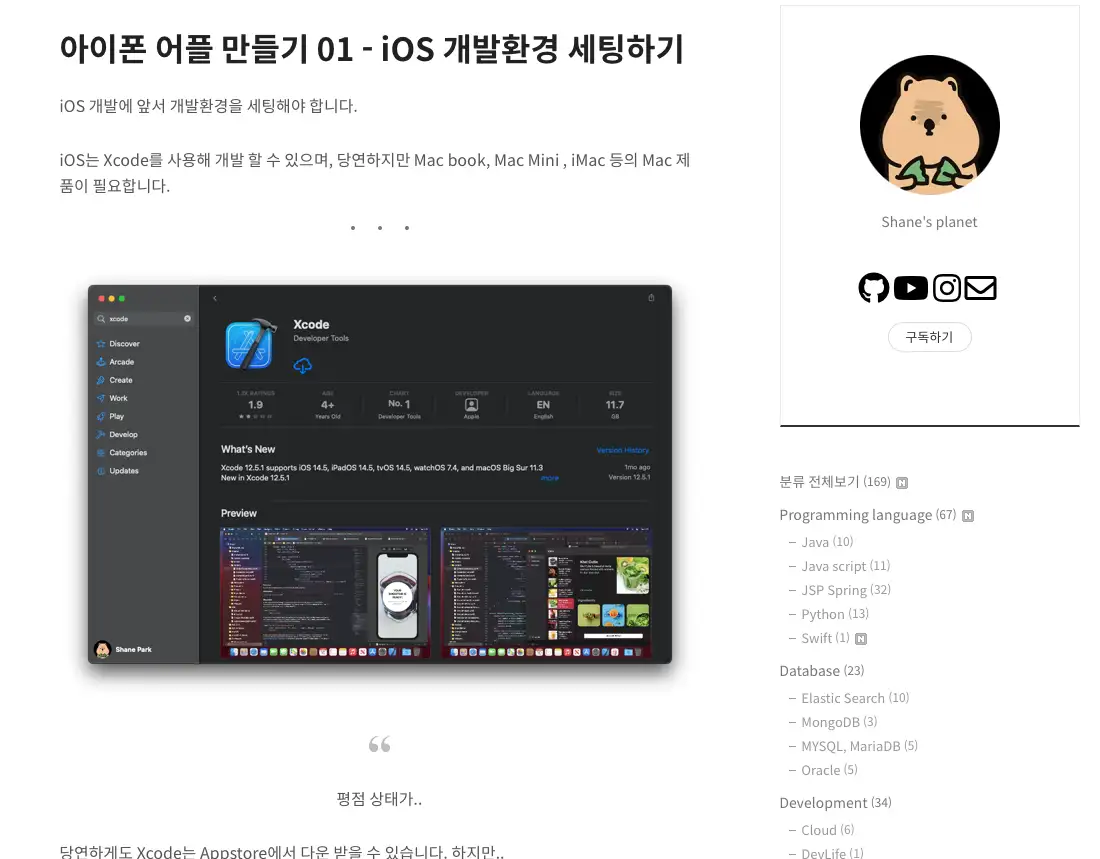
그대로 마크다운으로 붙여넣었는데, 전혀 의도대로 렌더링이 되지 않습니다.
지금부터 Tistory의 마크다운 을 Github 스타일로 변경해보도록 하겠습니다.
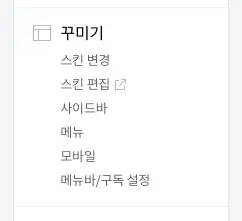
블로그 관리 홈의 "꾸미기" - "스킨 편집" 으로 갑니다.

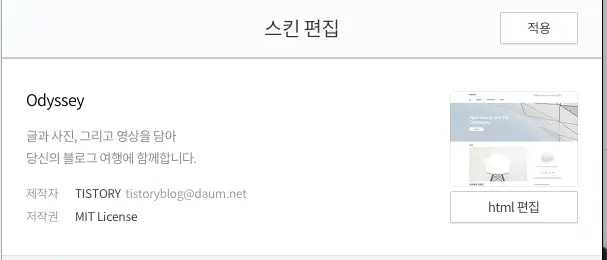
이제 우측 상단의 "스킨 편집" 을 누릅니다

html 편집으로 들어갑니다.

우측의 파일 업로드를 누르고

하단에 있는 +추가 버튼을 눌러

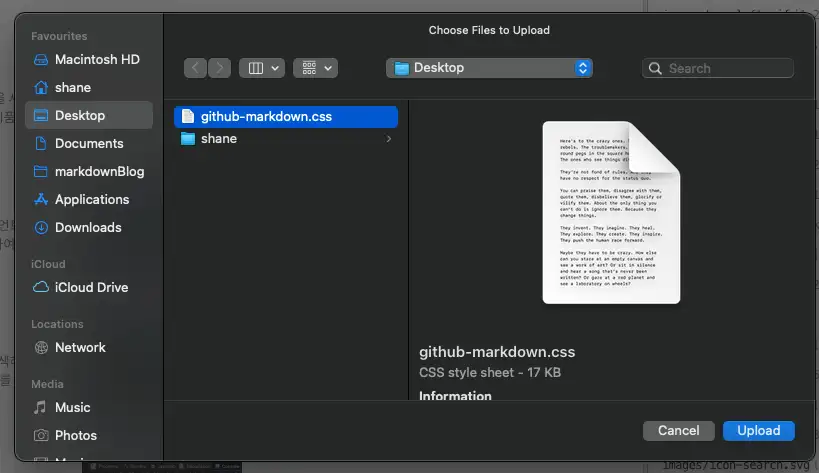
github-markdown.css 파일을 업로드 합니다.
해당 파일은 아래 링크에서 다운 받을 수 있습니다.
https://github.com/sindresorhus/github-markdown-css
GitHub - sindresorhus/github-markdown-css: The minimal amount of CSS to replicate the GitHub Markdown style
The minimal amount of CSS to replicate the GitHub Markdown style - GitHub - sindresorhus/github-markdown-css: The minimal amount of CSS to replicate the GitHub Markdown style
github.com

그럼 젤 아래에 images/github-markdown.css가 업로드가 되었는데요,

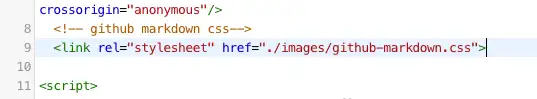
HTML 편집에서
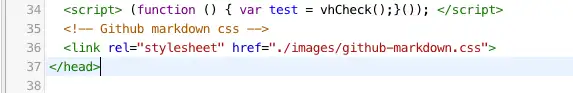
사이에<link rel="stylesheet" href="./images/github-markdown.css">Copy를 넣어줍니다. 그러고 저장을 하면

일단 페이지에 접속 할 때 github-markdown.css 파일을 불러오는 것은 확인을 했습니다만 어째서인지 적용이 안됩니다.
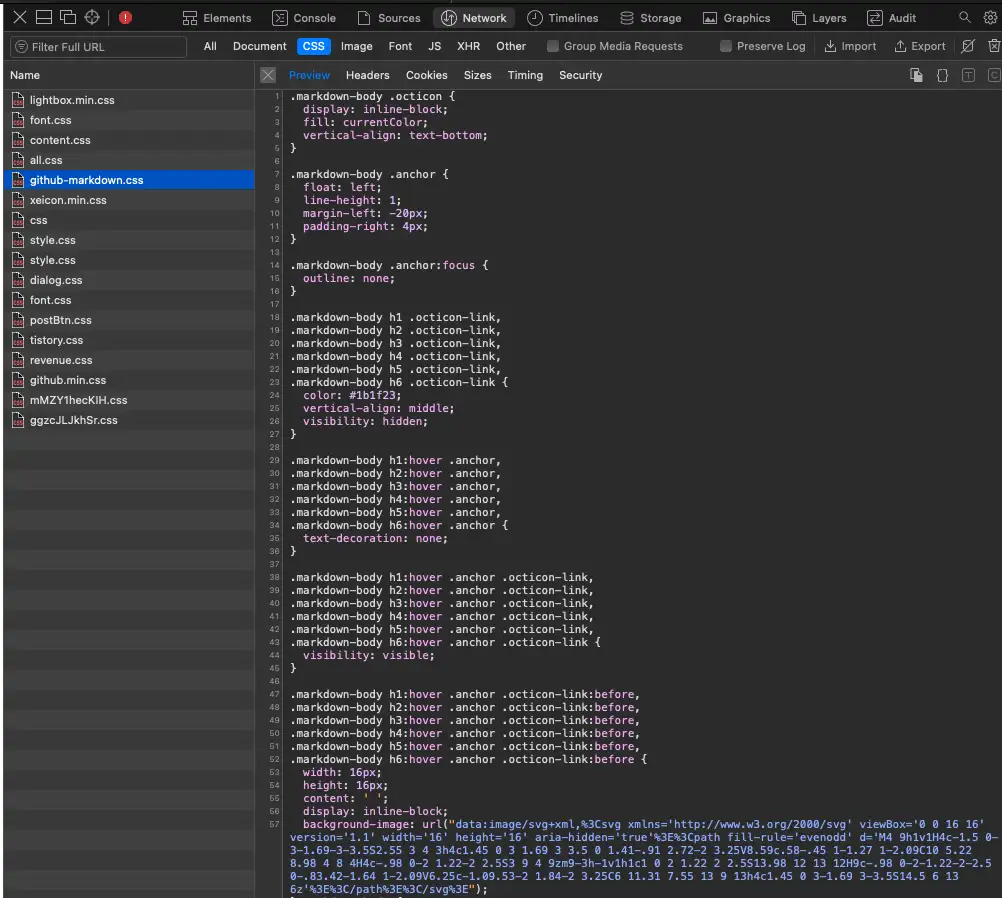
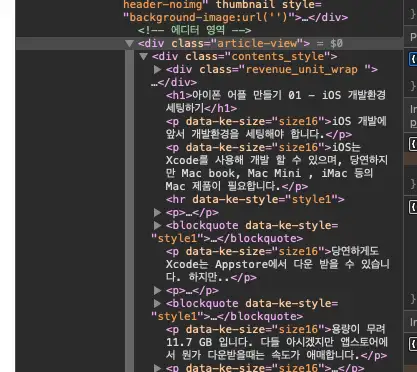
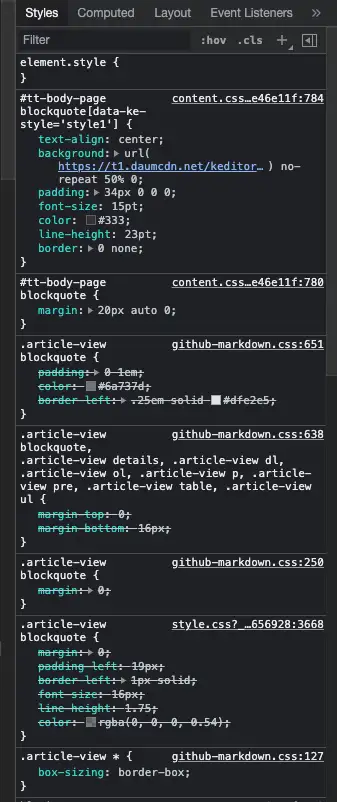
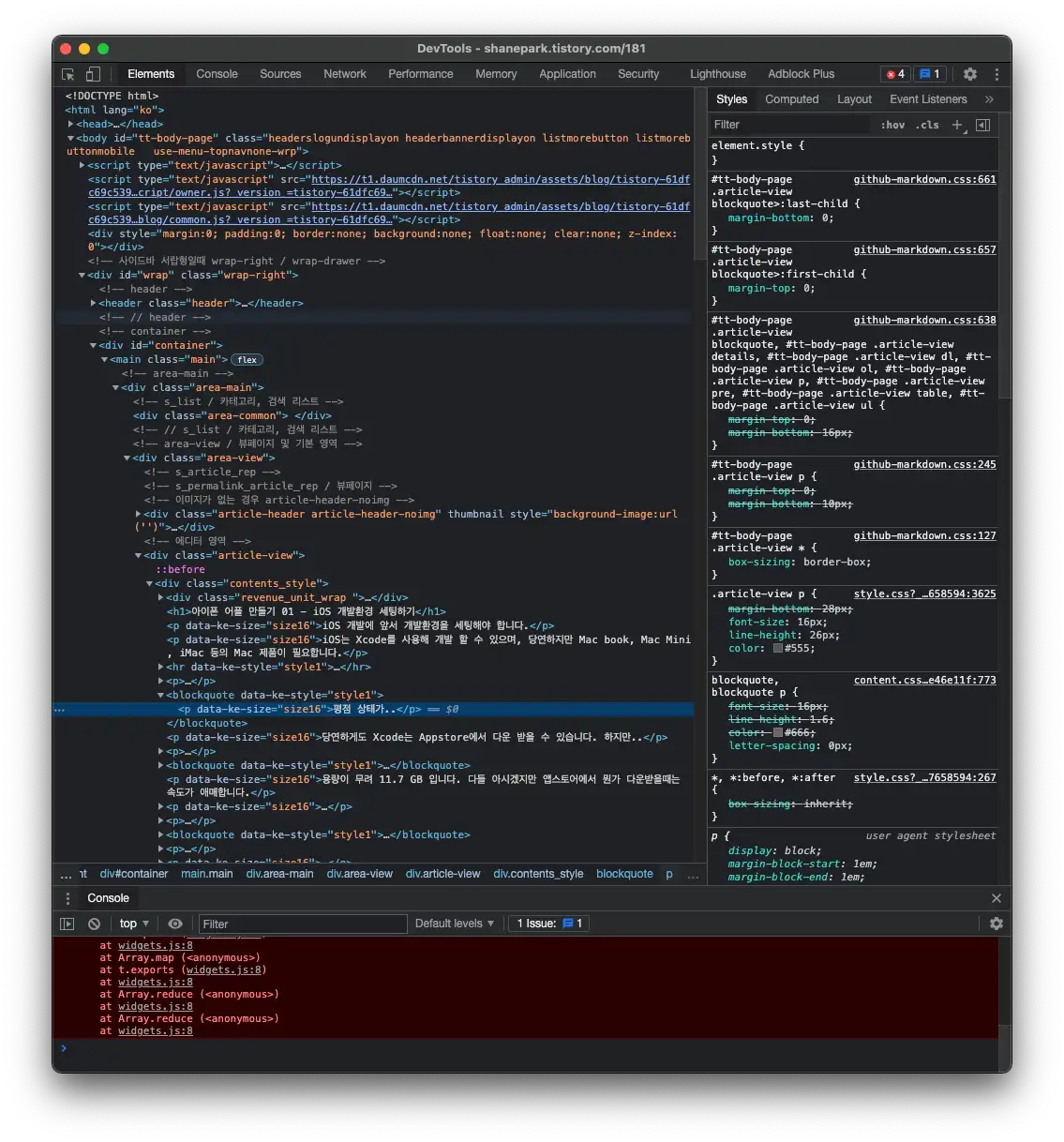
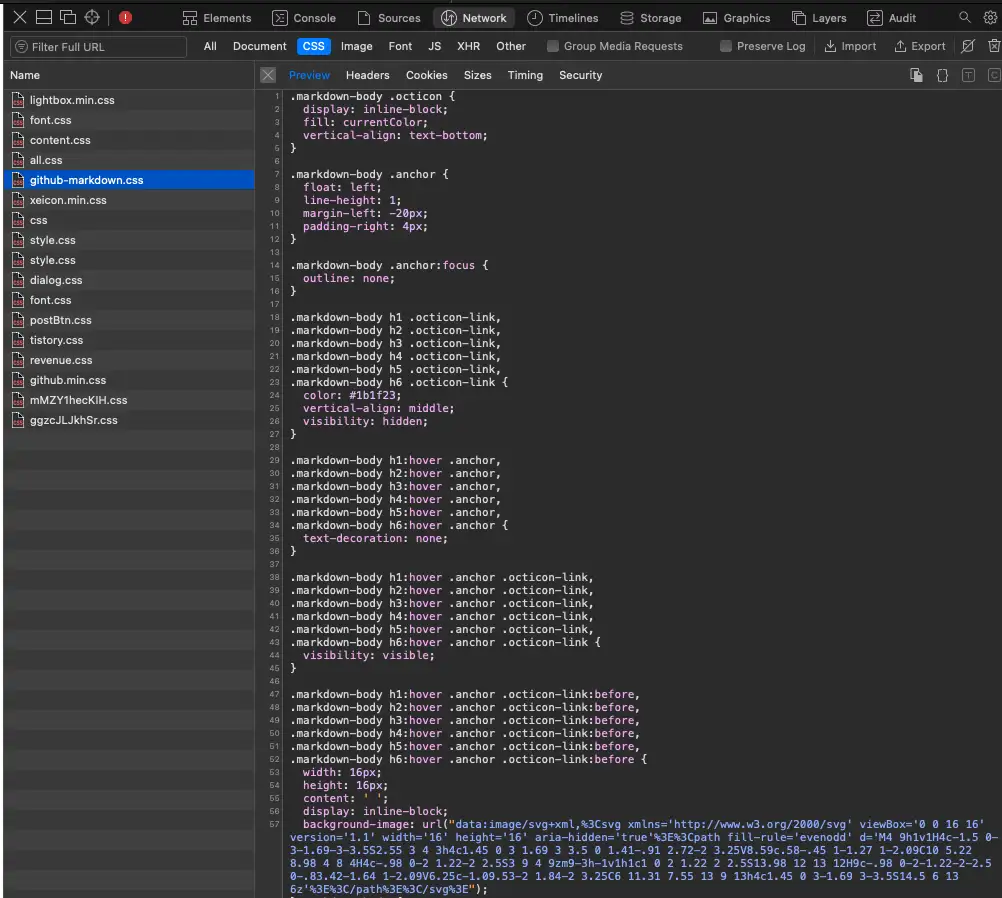
그래서 요소를 검사해봤습니다.

여기에서는 article-view 클래스 안에 내용들이 들어가는데,
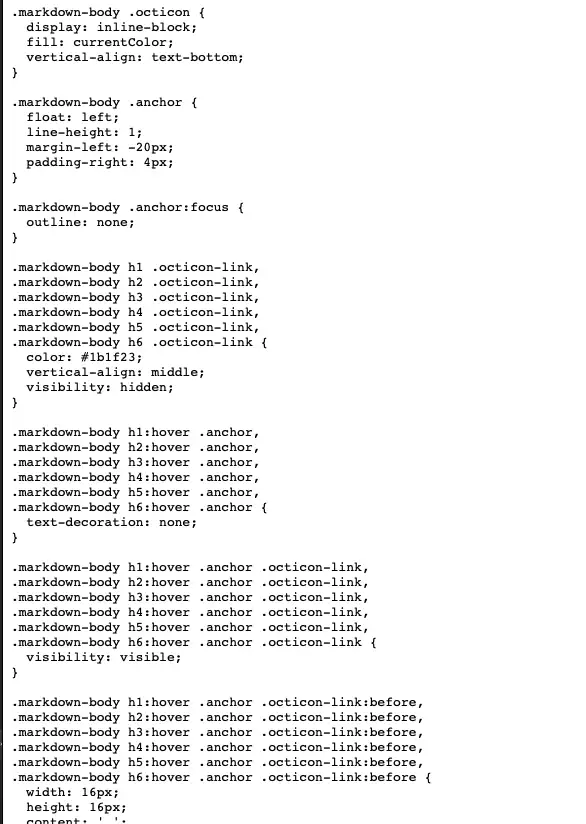
github-markdown.css 에서는

위에 보이는 것 처럼 모두 .markdown-body 에서 요소들을 찾고 있었습니다.
티스토리를 변경하든, css를 변경하든 선택해야 합니다.
아무래도 css는 새로 받으면 되니 css 내용을 변경 해 보도록 하겠습니다.

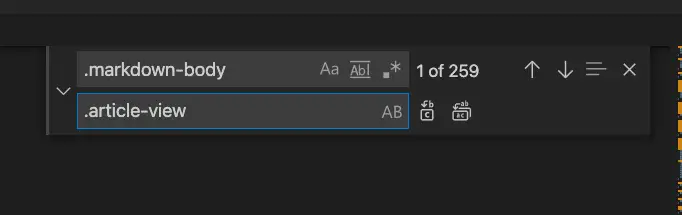
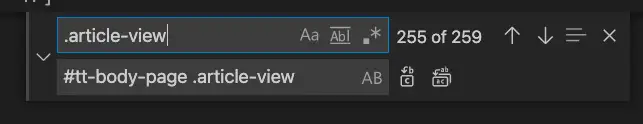
visual studio code를 켜서 찾아 바꾸기로 모두 바꿔주었습니다.

그러고, 스킨 편집의 파일업로드에서 올렸던 github-markdown.css 파일을 삭제하고 새로 업로드 해 주었습니다.

이제 github-markdown.css 에 걸리기는 하는데, 스타일이 적용은 되지 않습니다.
#tt-body-page 로 가져가는 위에 있는 css가 더 우선 이기 때문입니다.
이제 누가 이기나 보자 싸움입니다.

.article-view 앞에 id 값까지 모두 줍니다.

css 위치도 head 끝나기 직전에 붙여주고요.

이제 좀 싸워볼만 하네요.

거의 다 왔는데, blockquote 부분이 중첩되어 css가 적용되는 부분이 있습니다.

이것만 잡으면 되겠네요

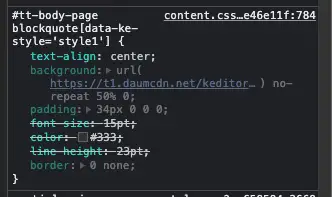
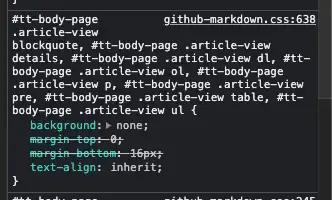
github-markdown.css 의 638번 라인에
background 와 text-align 을 추가해 덮어버리면,

의도한 대로 변하는 것을 확인 했습니다.
638번 라인에 가서 그대로 추가합니다.
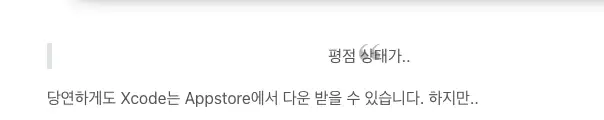
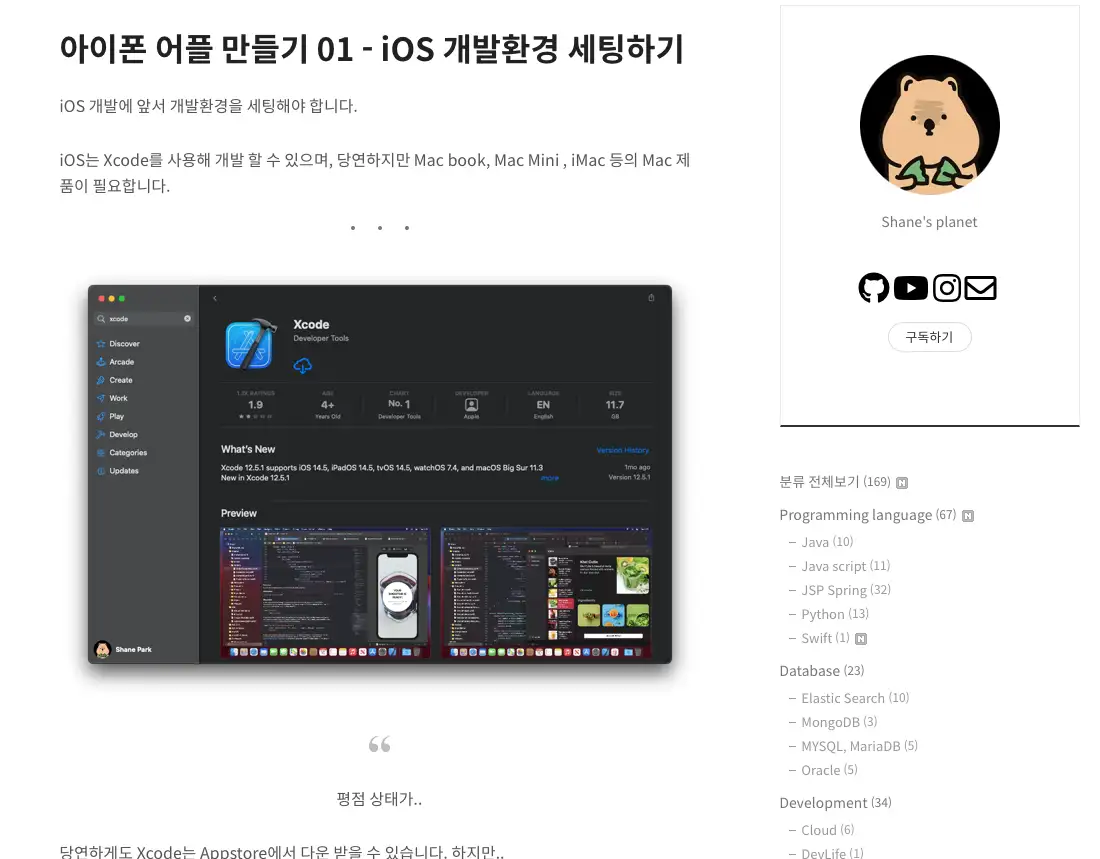
 before
before
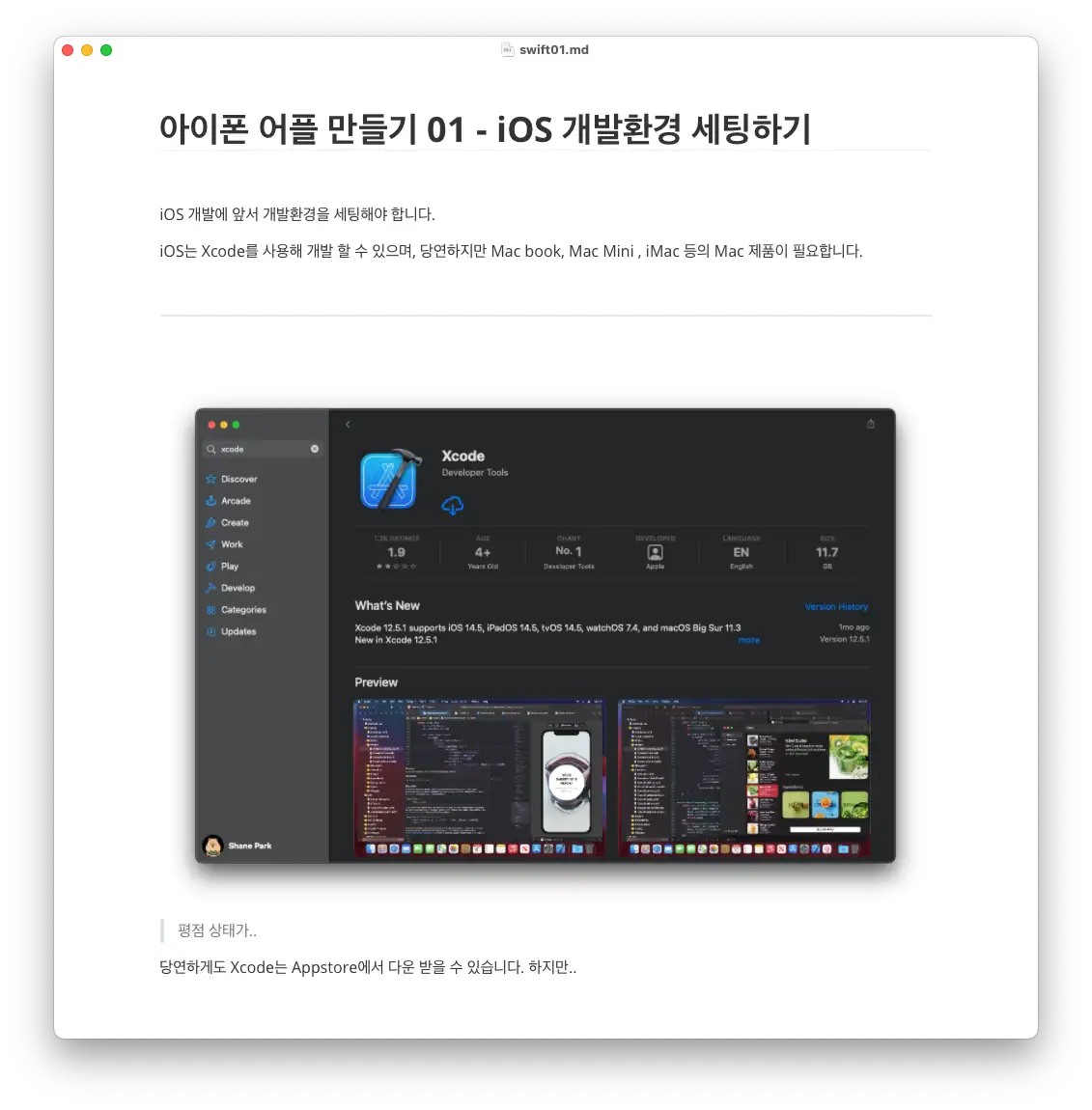
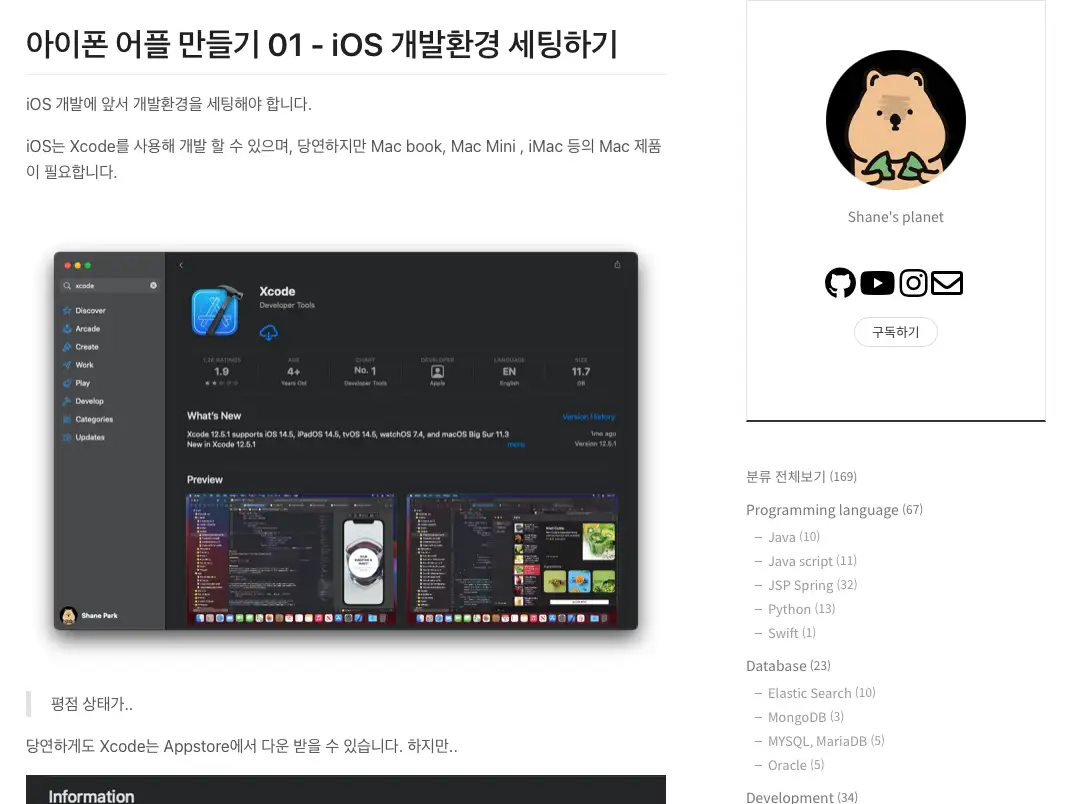
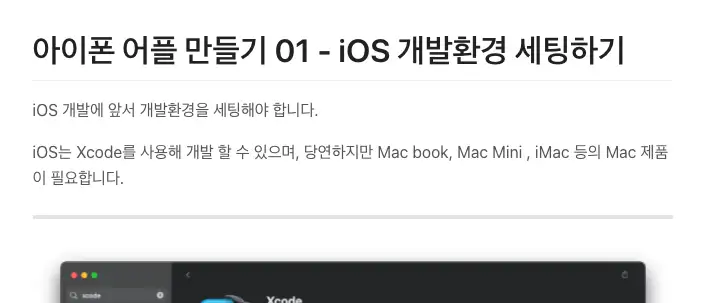
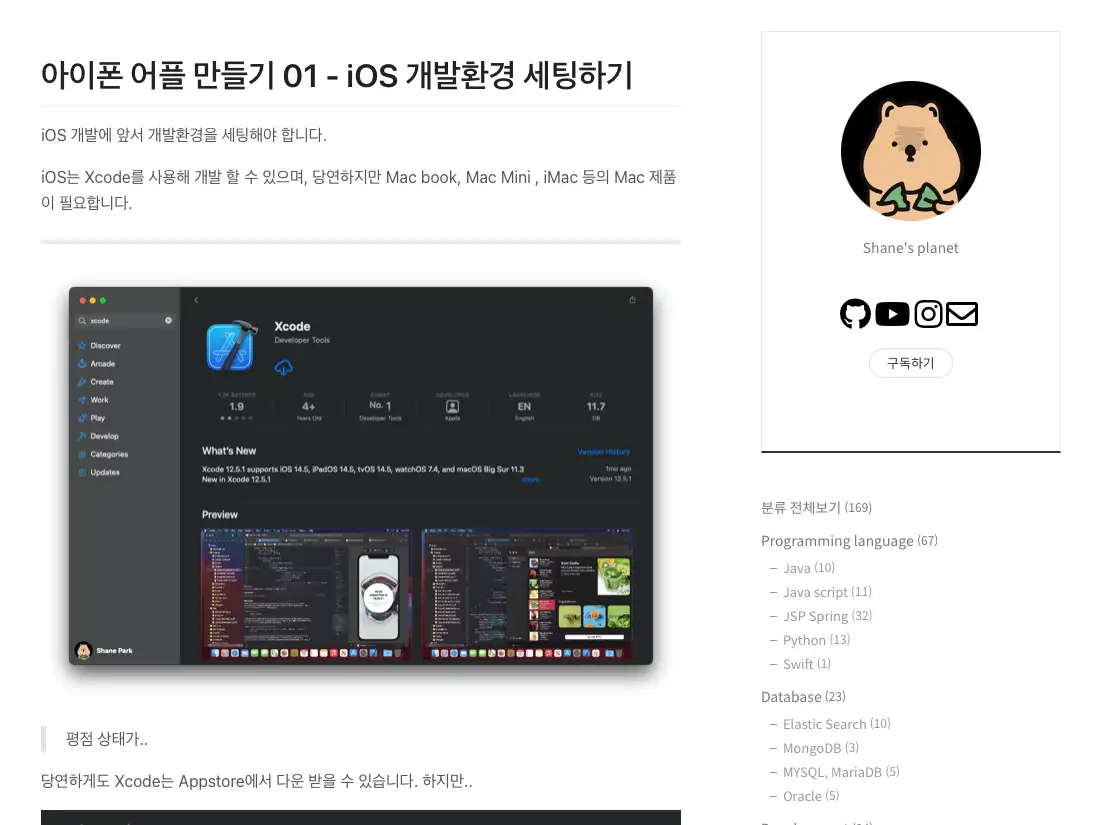
 after
after
이제 변경한 github-markdown.css를 다시 업로드 합니다.
자 이제 비교해보겠습니다
 before
before
 after
after

거의 다 왔습니다 ! 이제
할때의 회색 bar만 잘 나오면 되겠습니다.

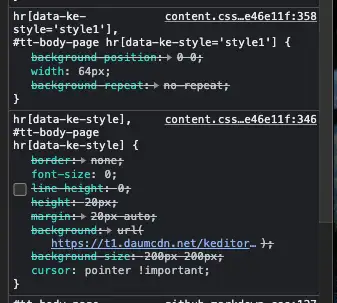
위에서의 width: 64px과
아래의 font-size : 0;이 각각 css를 망가뜨리고 있습니다.

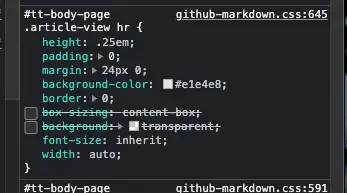
645 번 라인에 각각의 내용을 추가 하고 미리보기를 해 보니

을 의도대로 보여주기 시작합니다.
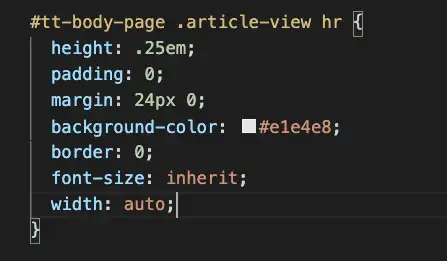
font-size: inherit;
width: auto;바로 645번 라인에 찾아 들어가 위의 내용을 추가해줍니다.


드디어 끝났습니다.
완벽하게 Github 스타일의 markdown 형식으로 보여줍니다.
다만 이제 유의해야 할 점은, Tistory에서 작성하는 글들의 미리보기가 실제로 페이지에서 보여질 미리보기와 일치하지 않을 수 있다는 점 입니다. 또한 가끔 지금 겪었던 side-effect가 어디선가 또 나타날 수도 있습니다. table에서 흔히 일어난다고 합니다.
그래도 다행인 것은, 전혀 스킨을 건들지 않고 github-markdown.css 파일 수정만으로 모두 반영했기 때문에 , 해당 css 파일만 없다면 아주 간단하게 이전으로 돌아갈 수 있습니다.
중간에 정말 포기하고 싶은 순간이 많았는데 결국 다 했습니다.
'Development > HTML ⁄ CSS' 카테고리의 다른 글
| HTML) href 속성의 html 링크 절대 경로로 강제하기 (1) | 2022.01.30 |
|---|---|
| HTML) details 와 summary 태그활용해 접기와 펼치기 간단 구현 (0) | 2021.12.13 |
| 블로그에 포스팅 읽는데 걸리는 시간 표시해주기 by reading-time.js (0) | 2021.09.10 |
| reading-time.js 활용해 읽는 시간 표시해주기 (0) | 2021.09.10 |
| 티스토리 이미지 클릭시 원본 사이즈 모달 구현하기 (6) | 2021.08.26 |