에러
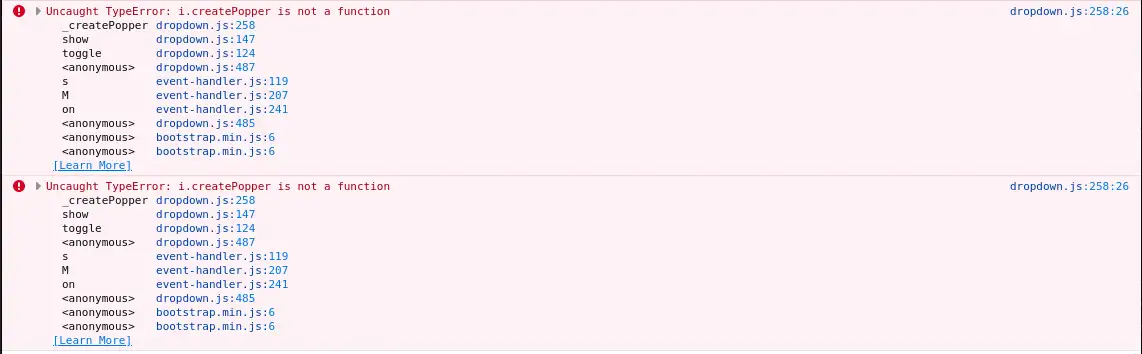
s.createPopper is not a function
라는 에러가 나오며 부트스트랩 드랍박스가 의도한 대로 작동하지 않았습니다.
혹시나 싶어 Bootstrap 공식 document의 엘리먼트 구조를 그대로 넣어도 봤지만, 여전히 작동하지 않았습니다.
원인

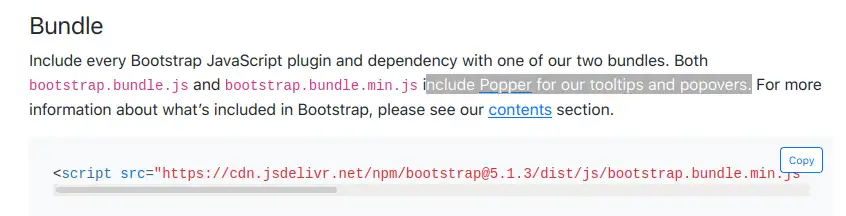
bootstrap.bundle.min.js 파일이 Popper를 포함하고 있다고 써 있습니다.
Popper 라이브러리를 불러오지 않았기 때문에 에러 발생한 것 입니다.
해결
bootstrap.bundle.min.js 파일을 다운받아 추가합니다. 혹은 cdn으로 추가해도 무방합니다.
물론, Bootstrap 버전은 사용중인 버전을 찾아야 합니다.
html<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>

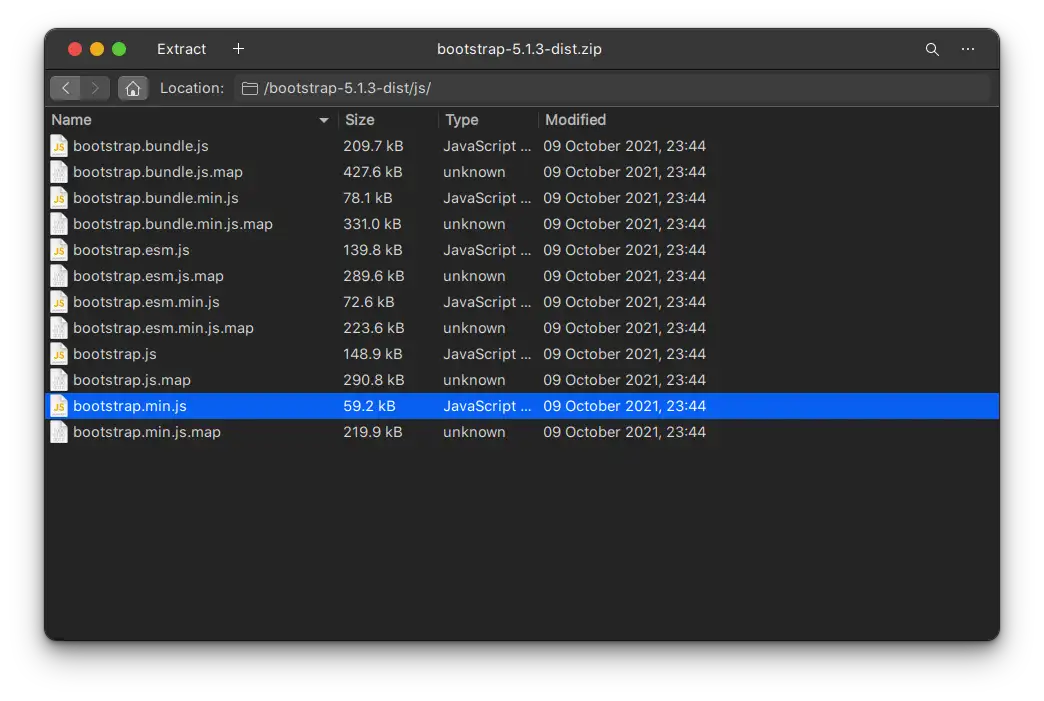
컴파일된 .dist.zip 파일을 다운 받아서 압축을 풀고, 필요한 파일을 js폴더에 추가합니다.
bootstrap.bundle.min.js 파일이 반드시 추가되어야 하는데, 이왕 하는거 버전도 올릴 겸 다른 파일들도 갈아줬습니다.

다운받아서 필요한 경로에 넣었으면, html에서 해당 js 파일을 확실히 불러 오도록 추가 해 줍니다.
html<script type="text/javascript" src="./js/bootstrap.bundle.min.js"></script>
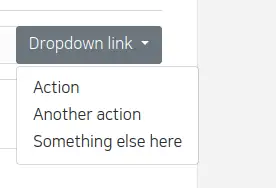
이제 확인을 해 보면..

기다리고 기다리던 Dropdown이 드디어 작동합니다.
별것도 아닌 에러지만 검색해도 잘 나오지 않아 굉장히 고생했습니다. 고생했던 이유를 회고해보면
- 웹 디자이너가 전달해준 코드에서 사용하는 Bootstrap의 버전을 확인 하지 않고, 기존의 것과 같을거라고 속단했습니다.
이후로도 부트스트랩 버전 문제로 꽤나 고생했습니다.
- 코드에서 사용하고 있는 라이브러리 목록을 먼저 살펴보지 않았습니다.
해결2
문제가 잘 해결 되었으며, dropdown도 의도대로 잘 작동하는데..
콘솔창에는 계속해서 같은 에러가 나왔습니다.

html<script type="text/javascript" src="{{BASE}}/js/bootstrap.min.js"></script> <script type="text/javascript" src="{{BASE}}/js/bootstrap.bundle.min.js"></script>
이 경우 위와 같이 min.js 파일과 bundle.min.js 파일을 모두 import 했기 때문에 문제가 발생 한 것인데, 이미 bundle.min.js에 min.js 파일이 있기 때문에 기존에 불러온 파일과 서로 충돌이 발생 한 것 입니다.
이 경우에는 윗줄의 bootstrap.min.js를 제거하고 bootstrap.bundle.min.js만 불러오면 해결이 됩니다.
해결 완료.
'Development > Daily Error' 카테고리의 다른 글
| 일간에러 2021-12-22 파일 다운로드시 한글 파일명 처리 (0) | 2021.12.23 |
|---|---|
| 일간에러 2021-12-21 파일 업로드시 파일명 깨짐 (0) | 2021.12.21 |
| 일간에러 2021-12-20 Corrupt form data: premature ending (0) | 2021.12.20 |
| 일간 에러 2021-11-19 (0) | 2021.11.19 |
| 일간 에러 2021-11-12 (0) | 2021.11.12 |