Intro
부트스트랩을 사용 하고 있는데, 전체적으로 기본 폰트를 변경 하려고 하니 --bs-body-font-family가 적용 되어 있어서 변경하는데 까다로운 상황이 있었습니다.
물론 css를 덮어 쓰며 !important; 를 붙이는 방법이 있기는 하지만 애초에 important 는 css 작성 시 권장되지 않는 방법이기도 하고, 그렇게 한번 해 버리면 하위 요소들의 세부적인 폰트 설정이 어려워집니다.
이 문제 상황을 해결 해 보도록 하겠습니다.
bootstrap.min.css 인 경우와 scss 인 경우 모두 해결 방법을 작성 해 두었습니다.
문제상황
main.tsimport { createApp } from "vue"; import { createPinia } from "pinia"; import App from "./App.vue"; import router from "./router"; import "bootstrap/scss/bootstrap.scss"; const app = createApp(App); app.use(createPinia()); app.use(router); app.mount("#app");
위에 보이는 것 처럼 import "bootstrap/scss/bootstrap.scss"; 로 부트스트랩을 불러와서 사용 하고 있는데요
이후 body에 전체적인 font family 를 Galmuri7로 설정 해 두었습니다.
App.vue
html<script setup lang="ts"> import {RouterView} from "vue-router"; import Header from "@/components/Header.vue";</script> <template> <Header/> <RouterView/> </template> <style> body { font-family: 'Galmuri7'; } </style>
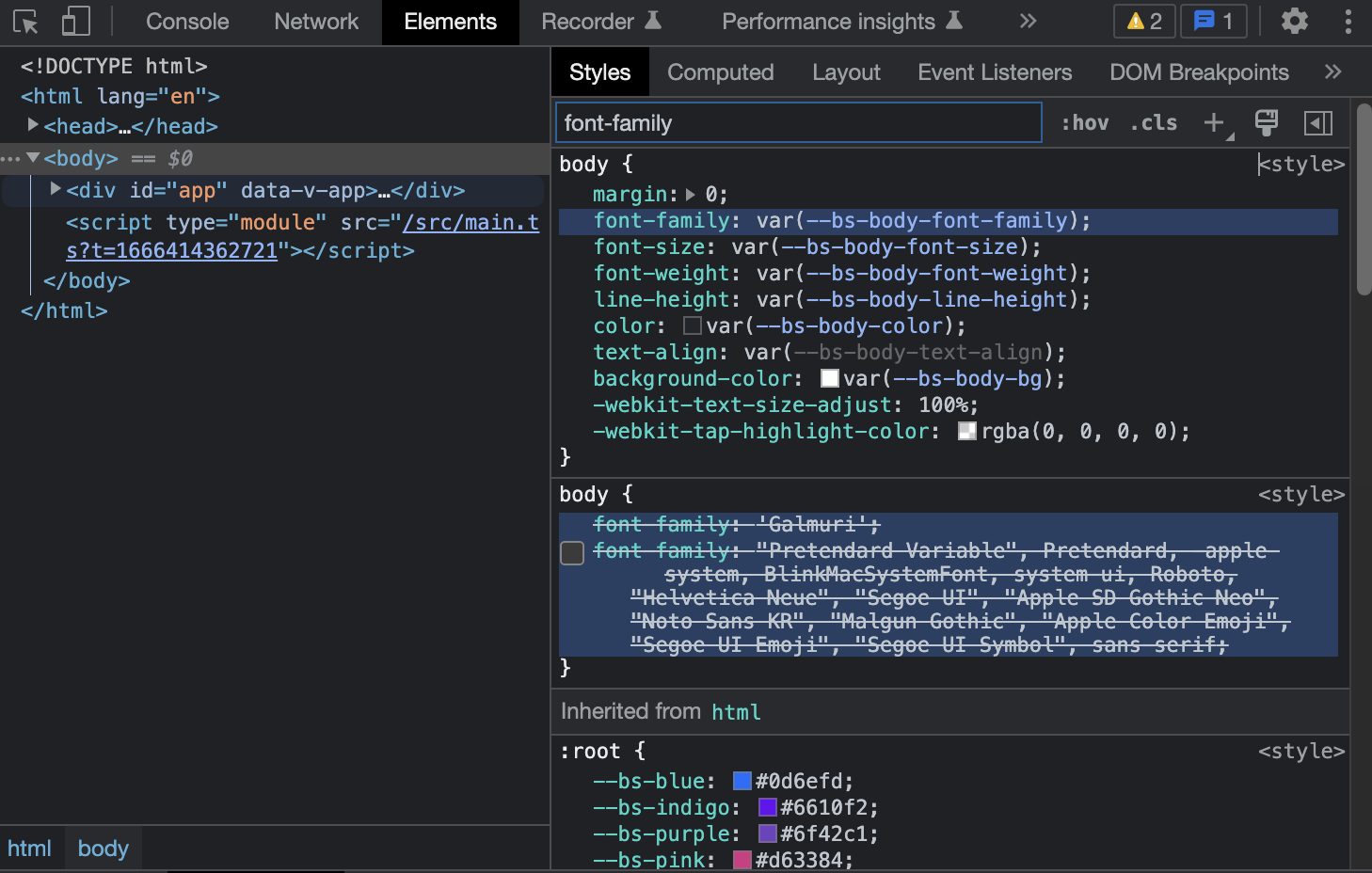
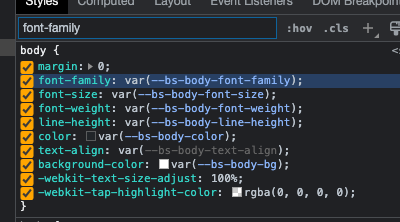
그런데 확인해보면 폰트가 변경되지 않습니다. 개발자 모드를 확인 해 보면

개발자 모드에서 body 에 적용된
font-family속성을 보면, 커스텀한 설정은 전부 취소선이 그어져 있고, 최상단의font-family: var(--bs-body-font-family);만이 남아 있습니다.
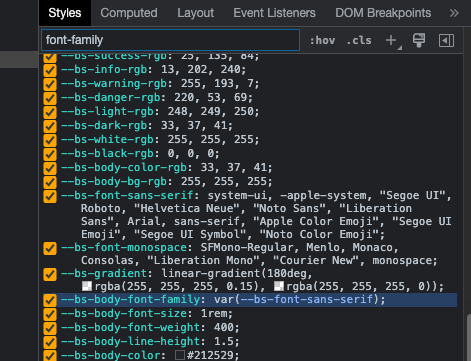
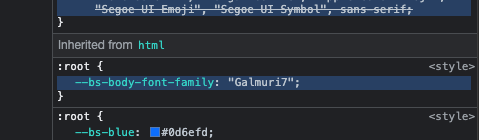
그래서 이번에는 --bs-body-font-family 를 클릭 해서 확인 해 보았습니다.

부트스트랩의 기본 설정을 보고 있습니다. --bs-font-sans-serif 설정으로 또 넘어갑니다.
그래서 !important; 를 걸지 않는 이상은 위의 속성이 먼저 걸리게 됩니다.
해결
bootstrap.min.css
scss 가 아닌 일반적인 css 파일을 사용 하고 있는 경우는 보다 간단합니다. 아래와 같이 해당 변수를 적당한 위치에서 오버라이드 해 줍니다.
css--bs-body-font-family: Galmuri7;
bootstrap.scss
일단 import "bootstrap/scss/bootstrap.scss"; 로 부트스트랩을 바로 불러오는 대신에 import "/src/assets/scss/main.scss"; 로 변경 해 줍니다.
main.tsimport { createApp } from "vue"; import { createPinia } from "pinia"; import App from "./App.vue"; import router from "./router"; import "/src/assets/scss/main.scss"; const app = createApp(App); app.use(createPinia()); app.use(router); app.mount("#app");
그러고 나서 /src/assets/scss/main.scss 경로에 파일을 생성 해 주고

부투스트랩 import 문을 포함 해서 font 도 넣고, 변수를 변경 해 줍니다.
main.scss@import "bootstrap/scss/bootstrap.scss"; @import url('https://cdn.jsdelivr.net/npm/galmuri@latest/dist/galmuri.css'); :root { --bs-body-font-family: "Galmuri7"; }
폰트가 바뀌었을때 눈에 바로 표시가 되게 Galmuri 폰트로 변경 해 보았습니다.
이제 해결이 되었는지 확인을 해 봅니다.
변경 전

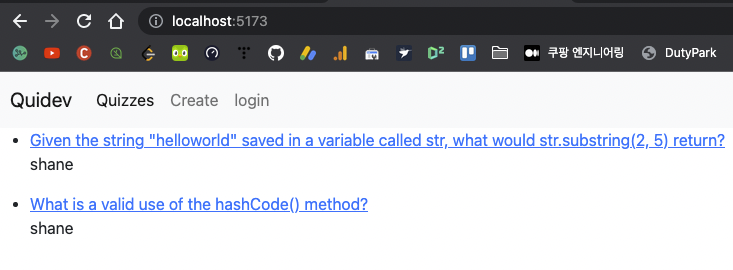
변경 후

폰트가 정상적으로 적용이 되었습니다.
이제 개발자 모드에서 확인을 해 봅니다.

여전히 body 의 font-family는
var(--bs-body-font-family);로 설정이 되어 있고
클릭을 해서 확인 해 보면

부트스트랩의 기본 폰트가 변경 되어 있습니다.
이상입니다.
Reference
'Development > HTML ⁄ CSS' 카테고리의 다른 글
| 모바일 Safari에서 input text 클릭 시 자동 Zoom 현상 해결 (2) | 2025.01.16 |
|---|---|
| [Chrome] 인쇄할때 보이는 print css 브라우저별로 미리보기 (0) | 2023.12.02 |
| HTML) href 속성의 html 링크 절대 경로로 강제하기 (1) | 2022.01.30 |
| HTML) details 와 summary 태그활용해 접기와 펼치기 간단 구현 (0) | 2021.12.13 |
| 블로그에 포스팅 읽는데 걸리는 시간 표시해주기 by reading-time.js (0) | 2021.09.10 |