
code 명령어가 등록되어 있지 않다면 terminal 에서 vscode를 실행할 수 없는데요,
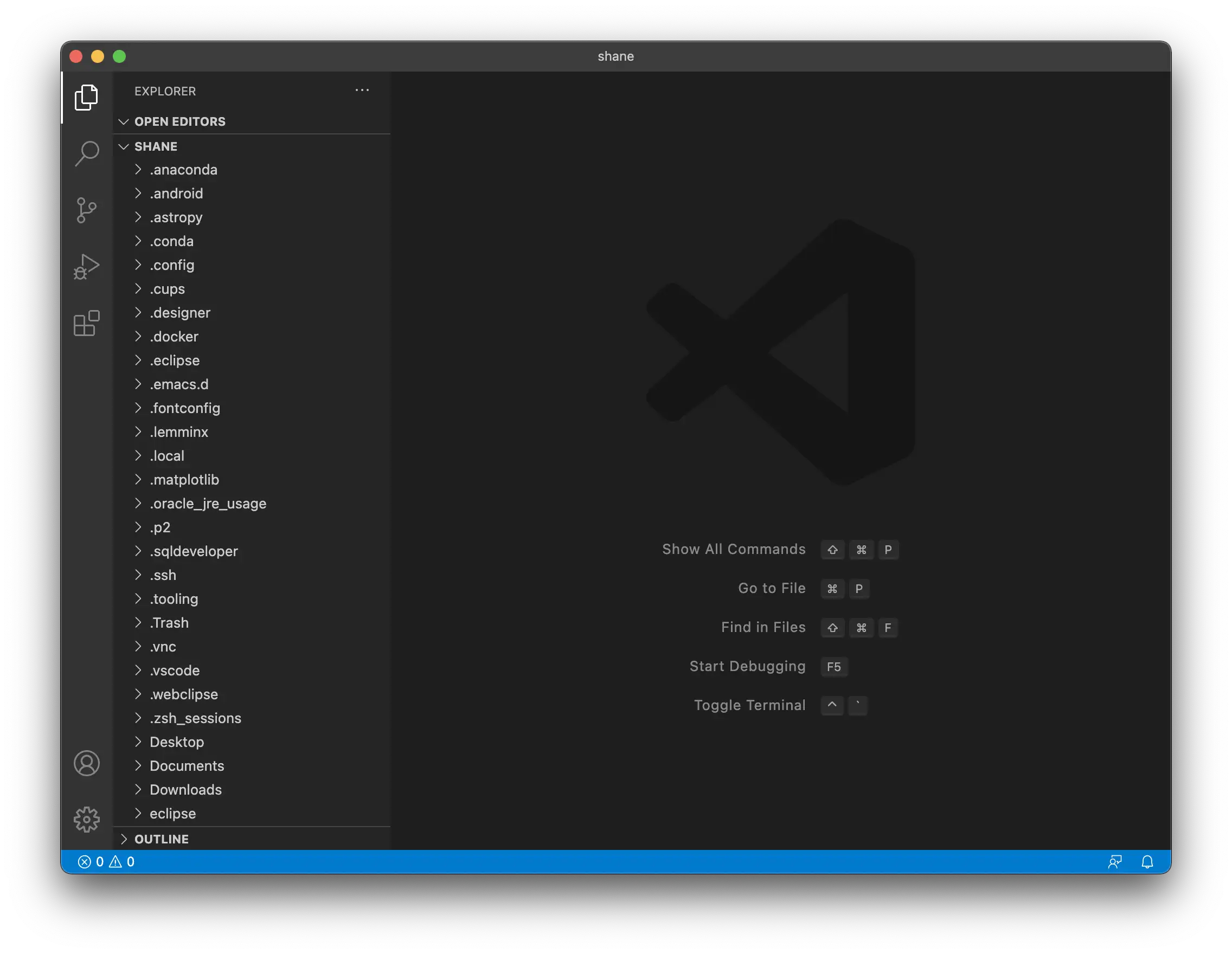
일단 vs 코드를 실행합니다.

까만 화면에 명령어들을 안내하는 곳을 보면 Show All Commands : Shift + Command + P 라고 써있습니다. 해당 단축키를 입력하면,

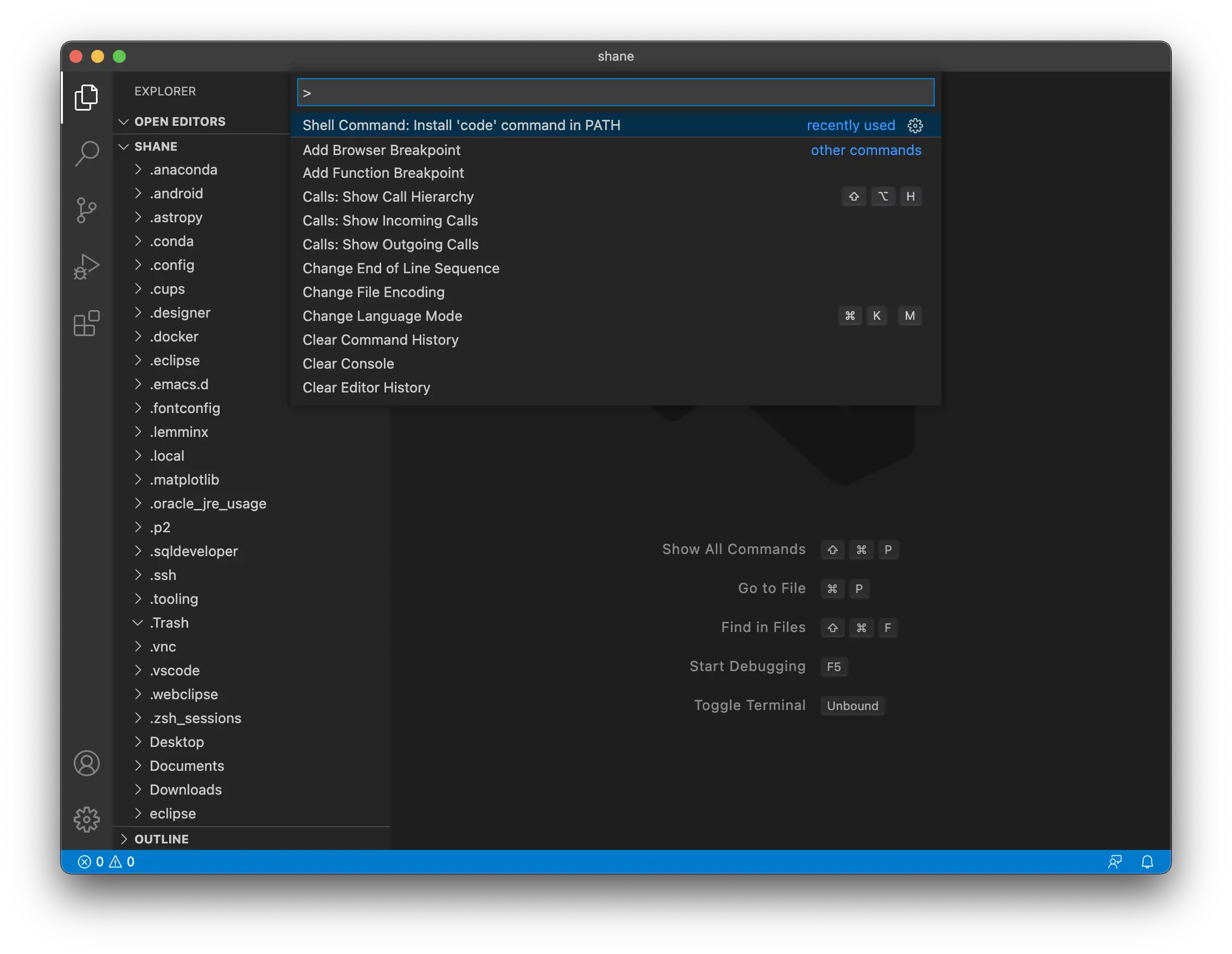
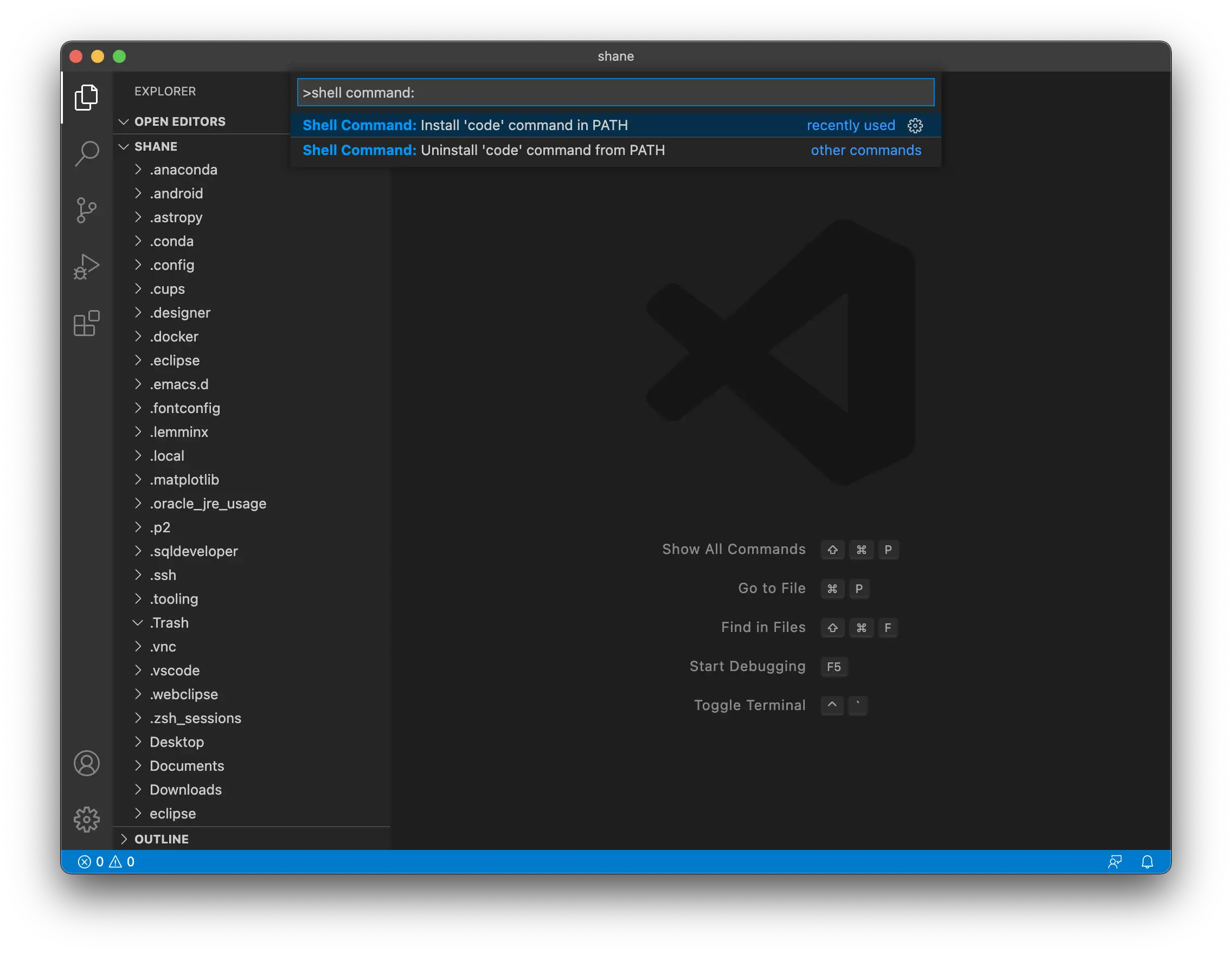
Command palette tool 이 위에 나옵니다.
shell command : install 'code' command in PATH 를 클릭하면 알아서 VSCODE 가 해당 명령어를 등록해줍니다.

이후에 code 명령어가 정상적으로 작동하는 것을 확인할 수 있습니다.

얼마전부터 vscode도 apple silicon m1 프로세서를 지원해주기 시작했는데요, 예전에 설치한 버전이라 아직 x64 네요. 생각난김에 포스팅 끝나자마자 새로운 버전을 다운받을 예정입니다.
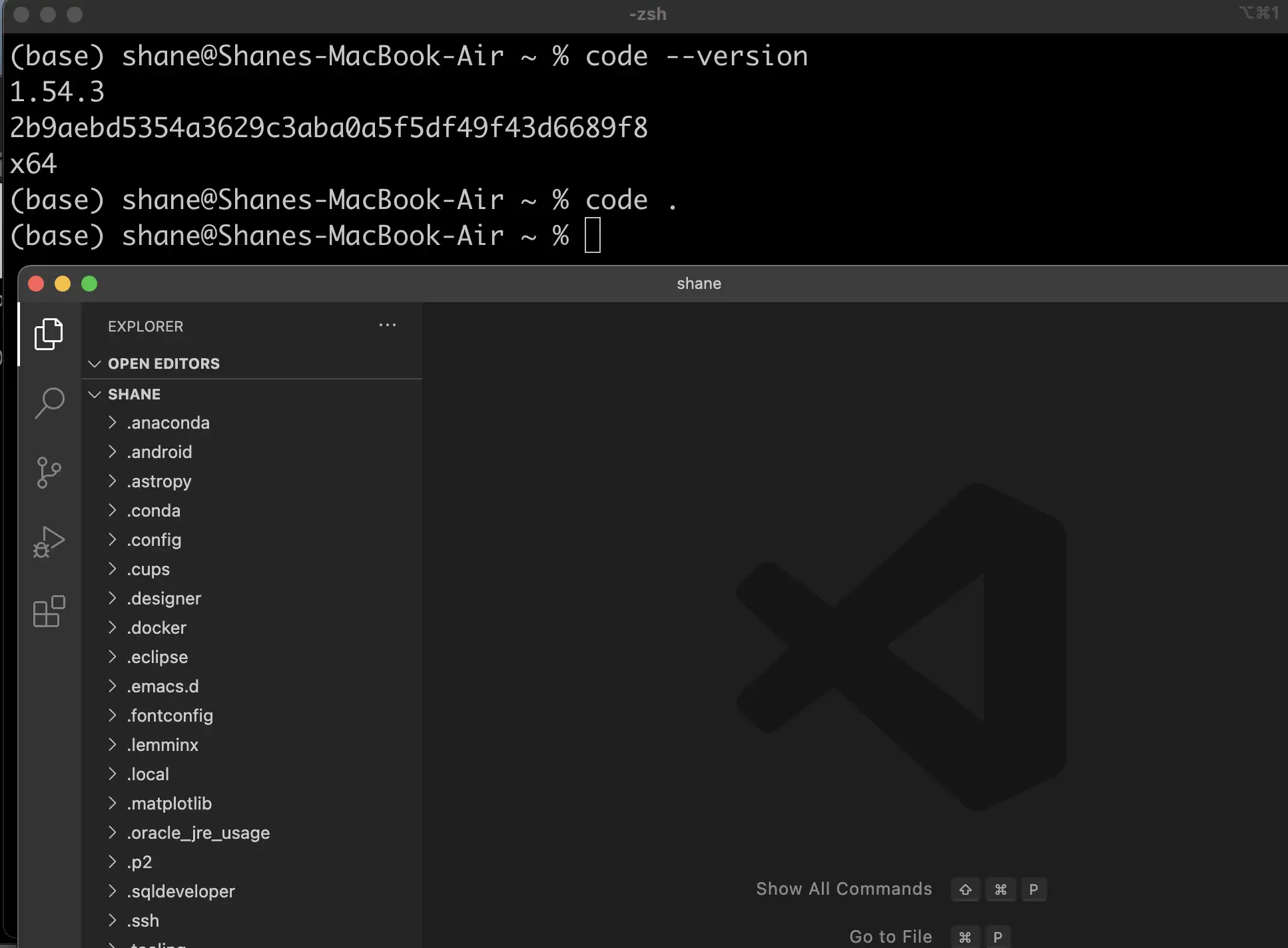
code .을 입력하면 지금 경로를 기준으로 VSCODE가 실행됩니다. 터미널상에서 텍스트들 수정을 해야 할 경우에 유용하게 사용 할 수 있습니다.

추가 ) VSCODE m1 맥 전용 다운받기
공식 홈페이지에 접속합니다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

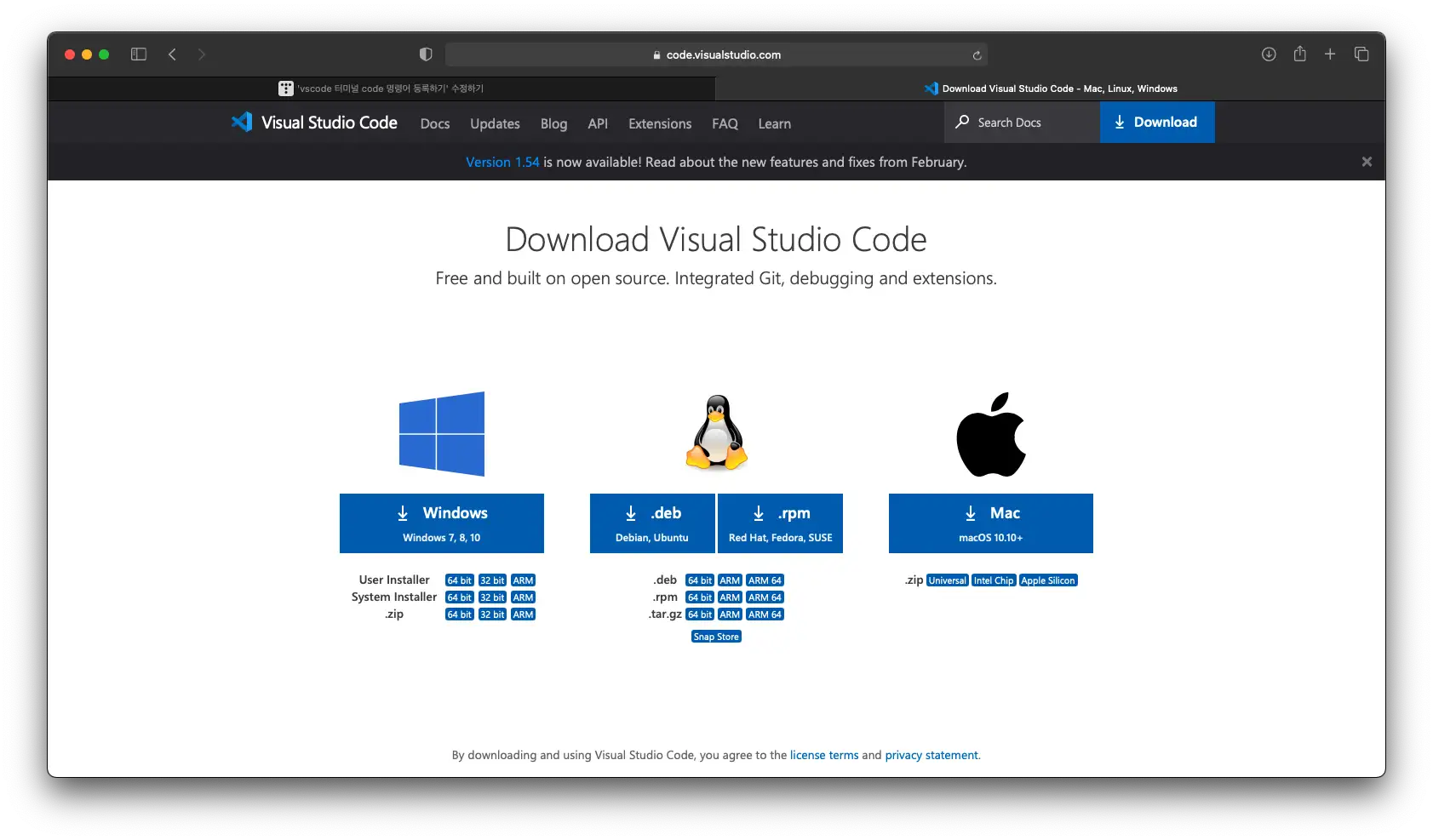
Universal 버전을 받지 않고 우측 상단 Download 버튼을 눌러봅니다.

우측 Mac 쪽에 하단에 보면 Apple Silicon 버튼이 있습니다. 클릭해서 다운받으면 완료입니다.

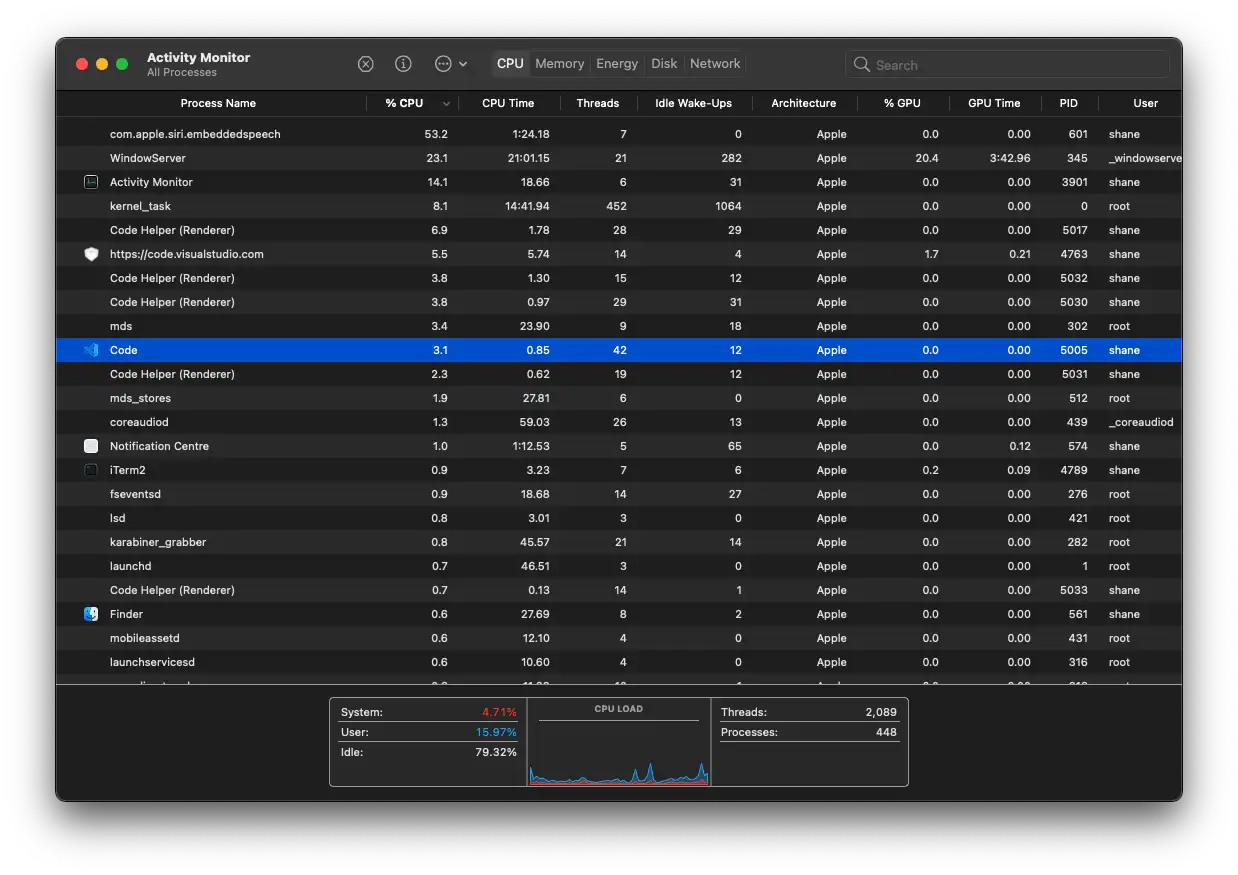
실행한 뒤에 Activity Monitor 에서 확인해보니 Apple 실리콘으로 실행이 잘 되는걸 확인할 수 있습니다!
실행속도가 이전과는 비교도 안될만큼 빨라진걸 느낄 수 있습니다.
'IT ⁄ Computer > Mac' 카테고리의 다른 글
| macOS) robo-3t 설치하기 (0) | 2021.03.22 |
|---|---|
| macOS) MongoDB 설치하기 (0) | 2021.03.22 |
| Mac OS 사파리, 이클립스, 스크린샷 등 간단 단축키 목록 (1) | 2021.03.17 |
| Mac 에 brew 설치하기 및 warning: /opt/homebrew/bin is not in your path. 에러 해결 (5) | 2021.03.16 |
| SequelPro nightly version 설치하기 (0) | 2021.03.16 |