Intro
수업 17주차에 발표를 했는데, 어느덧 벌써 20주차가 지나갔습니다.
19주차 수업이 끝난 주말에는 꿈에 그리던 배포에도 성공했습니다. playddit.net 주소로 운영 해 왔지만 지금은 서버를 닫았습니다.
발표를 2주쯤 남겼을 때부터는 매일 꿈속에서 코딩이나 로직에 대한 생각을 하지 않는 날이 없었을 정도로 열정적으로 프로젝트를 진행했습니다. 모든걸 쏟아부었다고 자신있게 말할 수 있을 만큼 열심히 했지만 그만큼 아쉬움도 많이 남고 여러모로 부족한 점에 대해 뼈저리게 느낄 수 있었던 프로젝트라고 생각합니다.
아래 영상은 간단하게나마 프로젝트 시연을 해보았습니다. 발표 당시 영상을 녹화하긴 했지만, 어두운 실내에서 멀찍이서 고프로로 촬영했다보니 4k 화질로 촬영을 했어도 의미 있는 부분만 크롭을 하고 나니 화질이 영 떨어졌습니다. 프로젝터 성능도 좋은 편이 아니라 시연 화면은 알아보기가 힘들기에 시연 장면만 따로 새로 녹화를 해 보았습니다.
발표 당시의 영상은 아래 링크에서 확인 할 수 있습니다.
이때의 기억이 더 흐릿해지기전에 간단하게나마 회고를 해보려 합니다.
프로젝트의 모든 과정은 Github의 playddit 팀 프로젝트 저장소에 남아있습니다.
조편성
조편성이 완료된건 1월 29일 이었습니다. 3월 8일 발표일까지 5주정도의 시간이 있었습니다. 딱히 사용할 줄 아는 기술은 없었지만 뭐든 하면 할 수 있을거라며 한참 자신감에 가득할때였고, 발표일까지도 시간이 많이 남았기에 포부는 계속해서 커졌던 시기입니다.
조편성이 금요일 수업 끝날때쯤 이루어졌기에 팀원끼리는 간단한 인사만 하고 주말을 보냈습니다.
학원에서 선생님들이 25명의 학생들을 6개의 팀으로 나누며 6명의 프로젝트 리더를 정해주셨습니다. 그렇게 PL을 맡게 되었습니다.
해본적도 없는 MYSQL, REACT, FIREBASE 등을 활용해보자는 당찬 포부도 밝힙니다. 물론 결론적으론 못했고, 어림도 없었습니다.
프로젝트
1주차
2021년 2월 1일 ~ 2021년 2월 7일
학원 수업만 듣다 보면 하루가 그냥 끝납니다. 수업이 빡세고 숙제도 있기 때문에 정규수업이 끝난 오후 5시 20분. 식사를 마치고 돌아와 6시쯤부터 숙제를 하고 예습,복습을 하다보면 금방 오후 9시가 됩니다. 코로나의 여파로 9시 이후 학원문을 법적으로 열 수 없게 되어서 그렇게 귀가를 하면 하루가 끝납니다. 그렇게 한주가 아무것도 못한 채 끝나기 직전에 주제선정이라도 마치기로 합의를 합니다.
간단히 팀원끼리 첫 회의를 했습니다. 초급 프로젝트때는 특별한 언급을 하지 않았었지만, 이번에는 첫 회의에서 공식적으로 영어 이름에 대해 제안을 했습니다. 혹시나 거부감이 있지 않을까 걱정이 있었는데, 제안이 끝난지 30초도 지나지 않아 모두가 자신의 영어이름을 말해주었고, Shane, Josh, Scarlett, Summer로 호칭이 시작되었습니다.
Web Publisher로 이미 일했던 경험이 있는 Scarlett이 디자인과 웹퍼블리싱을 맡기로 했습니다.
데이터베이스에 관심이 많은 Josh가 DB설계를 맡기로 했습니다.
자바 백엔드에 관심이 있던 Summer는 AA를 맡기로 했습니다.
기획부터, 우리가 실제로 서비스를 할 수 있는 주제로 정하기로 했습니다. 초급프로젝트때 기껏 학급 학생들이 필요로 하는 주제로 프로젝트를 진행 해 놓고서 정작 그걸 배포할 방법도 모르고, 콘솔에서의 한계로 접었던 기억이 있었는데 그 아쉬움을 이겨낼 준비가 되었다고 생각했습니다. 초급때 반 학생들을 대상으로한 프로젝트를 계획했었으니 이번에는 학원 전체 학생을 대상으로 하는 프로젝트를 하고 싶었습니다.
몇가지 의견들을 서로 제안해보았습니다. 학원내 중고물건 거래사이트, 학원 뉴스레터 사이트 등등.. 확실히 정하지는 못해 좀 더 생각해보기로 했는데 목요일 수업시간이 끝날때쯤 갑자기 그 몇가지 의견들중 괜찮은 부분들을 아우르고 아쉬웠던 부분들을 채울 수 있는 기획이 생각났습니다.
" 학원 학생들끼리 사용할 수 있는 SNS를 만들어 보자"
학원에 처음 들어왔을때 뭔가 필요한 정보를 얻지 못해 막막했던 기억, 근처에 저녁을 사먹으러 갈 마땅한 곳을 알지 못해 매일 고민이던 기억, 어떤것을 어떻게 공부하며 어떻게 준비해야 할지 그리고 공부하다 막혔을때 누구에게 질문을 어떻게 해야 할지 등등
개발자라는 공통된 꿈을 가진 200여명의 사람들이 모인 이곳에서 잘만 갖춰진다면 모두에게 도움이 될 그런 프로젝트를 만들 수 있을 거란 생각이 들었습니다. 마크 주커버그가 처음에 어떤 생각으로 페이스북을 만들었었는지는 잘 모르겠지만, 그가 그런 시스템을 이미 갖추어 놓았고 저희는 그걸 사용해 보며 이미 그 장점과 활용하는 방법을 알고 있었기에 낯설지 않게 잘 활용 될 수 있을 거란 자신도 있었습니다.
팀원들도 흔쾌히 동의해주어서 주제를 정하는데 성공했습니다. 내친김에 프로젝트 이름도 공모를 받아 Summer가 제안한 PLAYDDIT로 최종 결정합니다.
2주차
역시나 수업으로 프로젝트를 진행할 전혀 여유가 없습니다. Github에 저장소를 만들고 팀원들을 초대하고 간단한 README.md 파일 정도만 작성 했습니다. 팀 프로젝트 계획서를 작성해서 선생님에게 PASS를 받아야 해당 주제로 진행을 할 수 있습니다. 먼저 선생님에게 허가를 받으러 간 다른 팀들이 줄줄이 낙방해서 걱정이 조금은 됐지만, 저희는 무난하게 PASS 했습니다. 선생님은 볼륨이 너무 커서 시간안에 구현하기 힘들 수도 있다고 하셨지만, 이땐 자신감과 꿈으로 부풀어 걱정이 없었습니다.
팀원들에게 수업 듣는 내용을 Github에 올리는 것을 시작으로 조금씩 Github을 사용하는 방법을 알려주었습니다. 다들 사용해 본 적은 없었지만 써보고 싶단 생각을 가지고 있었기에 즐겁게 가르쳐 주고 배웠던 기억이 납니다. 간단하게나마 Dynamic Web Project를 만들어 Github에 커밋을 하기 시작했습니다. 협업에 최대한 유리하도록 MVC 패턴을 적용하기 위해 수업내용을 참고했습니다. AWS 에서 FreeTier로 RDS 서버도 생성해서 DB도 팀원들과 공유했습니다.
3주차
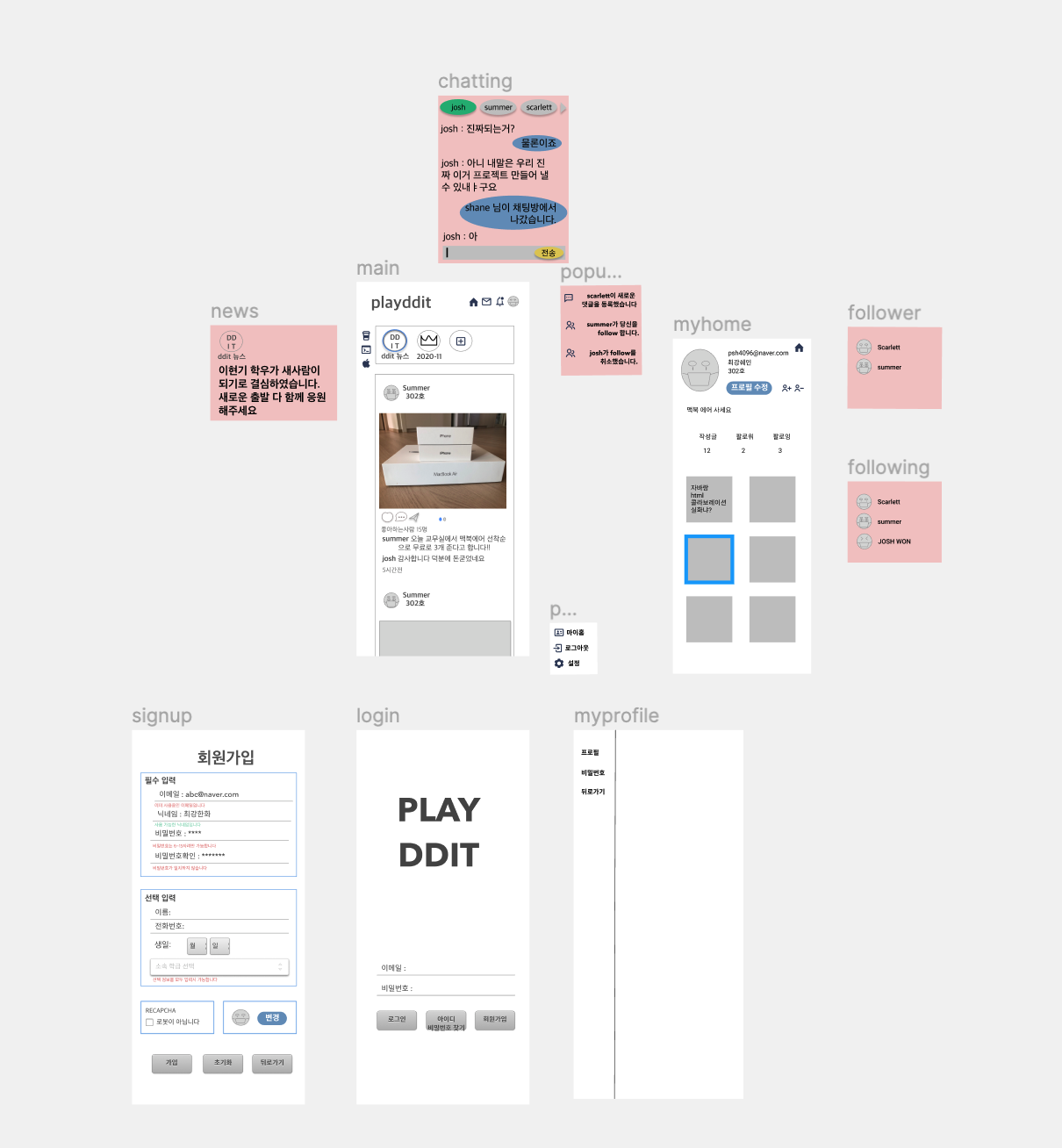
역시 수업과 숙제로 팀 프로젝트를 할 시간은 거의 나지 않습니다. Scarlett에게 요구사항을 정리해주기 위해 주말동안 Sketch를 설치해 이것 저것 만들어보다가 Figma라는 툴을 알게되어서 Figma로 프로토 타입을 만들어 보았습니다.

곧 이어 Scarlett의 디자인 시안들도 하나씩 나오기 시작합니다

Josh 는 틈날때마다 팀원들과 의견을 나누며 테이블을 하나씩 추가하기 시작했고, Summer는 나와있는 테이블을 토대로 html에서 C,R,U,D 연습을 하며 테스팅 코드를 몇개씩 작성해 보았습니다.
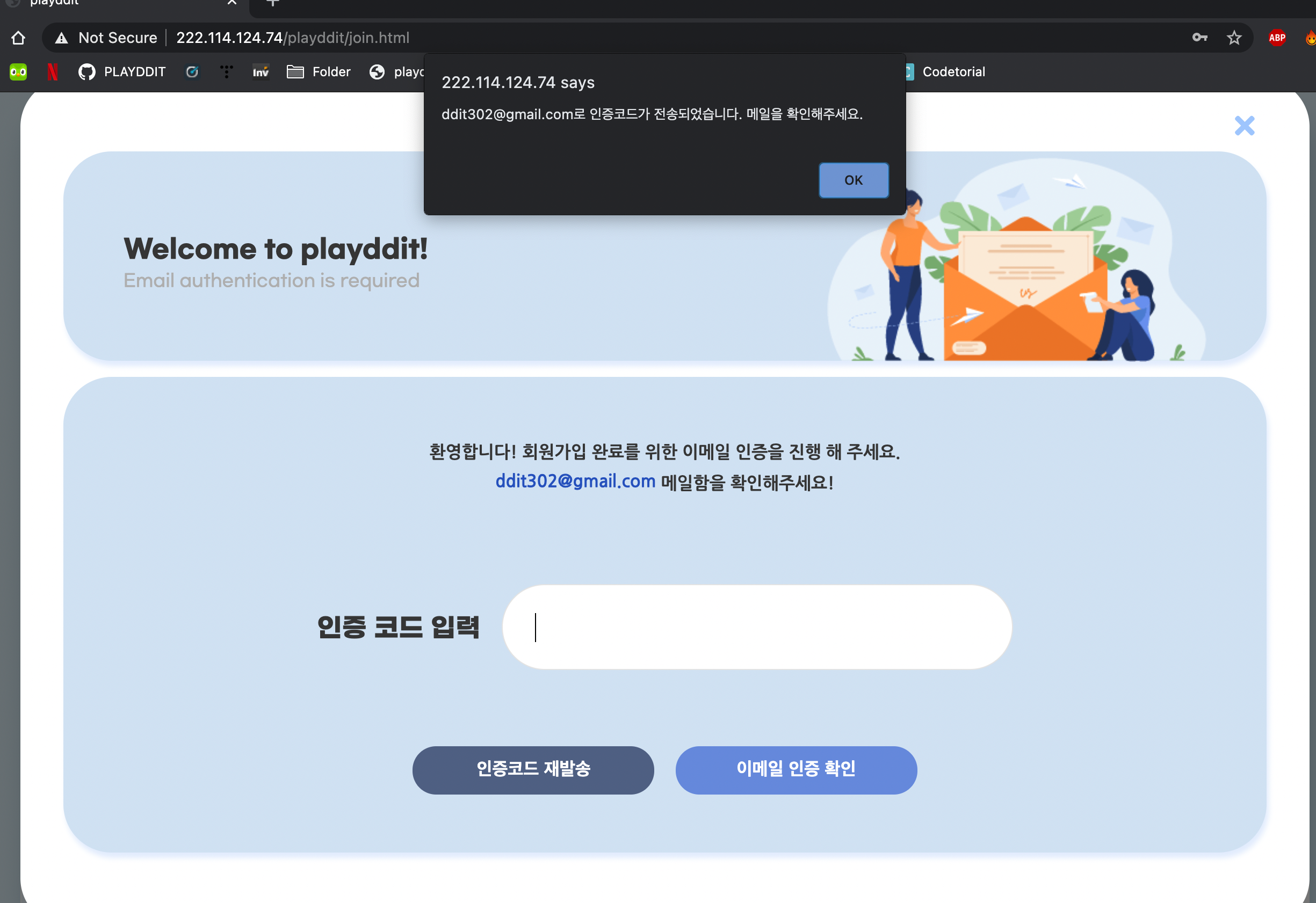
이메일 인증을 위한 기술도 테스팅 해보며, 간단하게 로그인 해보는 테스팅 페이지도 만들어보고 서류작업도 몇개를 해두었습니다. Waterfall 방식으로는 준비단계에서 흥미가 떨어지고 짧은 시간내에 우리가 하고자 하는 것들을 다 하기 힘들지 않을까 싶어 애자일 방법론으로 진행을 하기로 했습니다. 그 핑계로 서류작업들은 정말 최소한의 시간을 할애하며 대충 했습니다. 저희에게 그리 큰 의미가 없다고 생각했기 때문입니다. 나름 없는 시간 짜내는데에선 이득 봤지만, 물론 그 부실한 준비 단계로 고비도 몇번이나 있었습니다.
2월 18일 밤 Scarlett으로 부터 index.html 파일이 첫 퍼블리싱이 되었습니다.
2월 19일 금요일이 되었습니다. 아무것도 해놓은게 없는데 이미 3주가 지나간 후입니다. 불안함을 느낀 팀원들이 한차례 모임을 희망했고, 그날 저녁 긴시간 회의를 했습니다. 많은 대화를 통해 각자가 해야 할 일이 무엇인지를 조금씩 더 구체적으로 생각해 보게 되었고 남은 기간동안 구체적인 타임라인을 바탕으로 프로젝트에 대해 좀더 눈에 보이는 길을 명확히 제시하기로 했습니다.
금요일 마지막 수업에서 선생님이 가르쳐주신 새로운 디자인 패턴이 굉장히 매력적이었고 이미 준비중인 프로젝트 파일을 여기저기 구조적으로 싹 갈아엎어야 하지만 그만큼 생산성에서 이점이 있다고 판단해 토요일 하루를 프로젝트를 싹 뜯어 고치는데 할애했습니다.
주말동안 그 다음주 일정에 대해 최대한 세부적으로 정리를 해서 팀원들과 공유했습니다.

4주차
월요일까지 수업을 하다보니 월요일에 계획했던 모든 일정은 화요일로 자연스럽게 미루어지게 되었습니다.
학원에서 DB 서버를 지급해 주어서 200MB 제한이 있다곤 하셨지만 마침 AWS에서도 과금이 되기 시작하던 시점이라 AWS 서버를 없애고 학원 서버로 데이터를 모두 이전했습니다.
2주가 남지 않은 상황에서 모든 수업이 완료되고 본격적인 프로젝트가 시작되었습니다. 팀원들 모두 본인이 해야 할 일을 명확히 인지하기 시작했고, 다른팀보다 더 늦은 시간까지 끝까지 남아 열심히 프로젝트를 했습니다. Github의 Projects 에 만들어놓은 Kanban에서 To do 에 이것저것 할일들이 추가되고 각자 In Progress -> Done 순서로 한칸 씩 분주히 이동시키는게 눈에 띄었습니다. 끊임없이 팀원들끼리 소통하고 막히는 문제가 있으면 서로 질문해가며 구현을 해나갔습니다. 이때는 하루하루 코드를 쓰며 배워가는게 얼마나 많았는지, 겨우 하루 이틀 지난 코드들만 되돌아봐도 부끄러움에 얼굴이 빨개질 정도였습니다. 새로운걸 깨달을때마다 며칠전에 작성한 코드들에 대해 허무함도 참 많이 느껴졌습니다. 이때쯤 프로젝트 착수 발표도 했습니다. 확실히 공표해두어야 더 열심히 할 동기가 될거란 생각에 발표할떄는 서비스 실제로 할거라고 큰소리도 뻥뻥 쳤습니다.
25일 수요일에는 코드를 작성하다가 선생님에게 걸려 혼이났습니다. 서류 작업을 할 때인데 왜 벌써 코드를 작성하냐고, 서류 작업 부터 제대로 해두지 않으면 나중에 다 처음부터 해야 한다고 하셨습니다. 실제로 다른팀은 이제서야 서류작업을 시작하고 있었습니다.
이제 열흘 남짓 남았는데 우리가 하고자 하는 코드들을 다 구현하려면 시간이 부족할거란 생각이 들어 선생님께서 지나가실때는 서류작업 하는 화면을 띄어두었고, 부지런히 코드를 구현했습니다. 사실 구체적으로 작성해두지 않았다 뿐이지 팀원들과 대화를 자주 하며 머리속에는 프로그램에 대한 구상이 어느 정도 마쳐져 있어서 걱정이 없었는데. 나중에 알고 보니 Summer가 프로젝트에 대한 내용들이 정확히 문서화 되어있지 않다보니 어려움이 있다고 하셨습니다. 굉장히 미안하기도 하고 머리를 한대 맞은듯한 기분이 들었습니다. 이때 따로 둘이서 꽤 대화를 했었고 그 덕에 서로 오해도 풀리고 가지고 있는 생각들도 많이 나누며 프로젝트에 더 집중 할 수 있게 되었습니다.
5주차
정신없이 기능 구현만 하며 한주를 보냈습니다. 확실히 현업에서 퍼블리셔 일을 하다 온 Scarlett이다 보니 수업에서 배웠던 내용들보다도 요구하는 레벨이 훨씬 높았고 그 HTML 태그들에 살을 붙이고 기능을 넣기 위해서 정말 검색도 많이 하고 낑낑댔던 기억이 납니다.
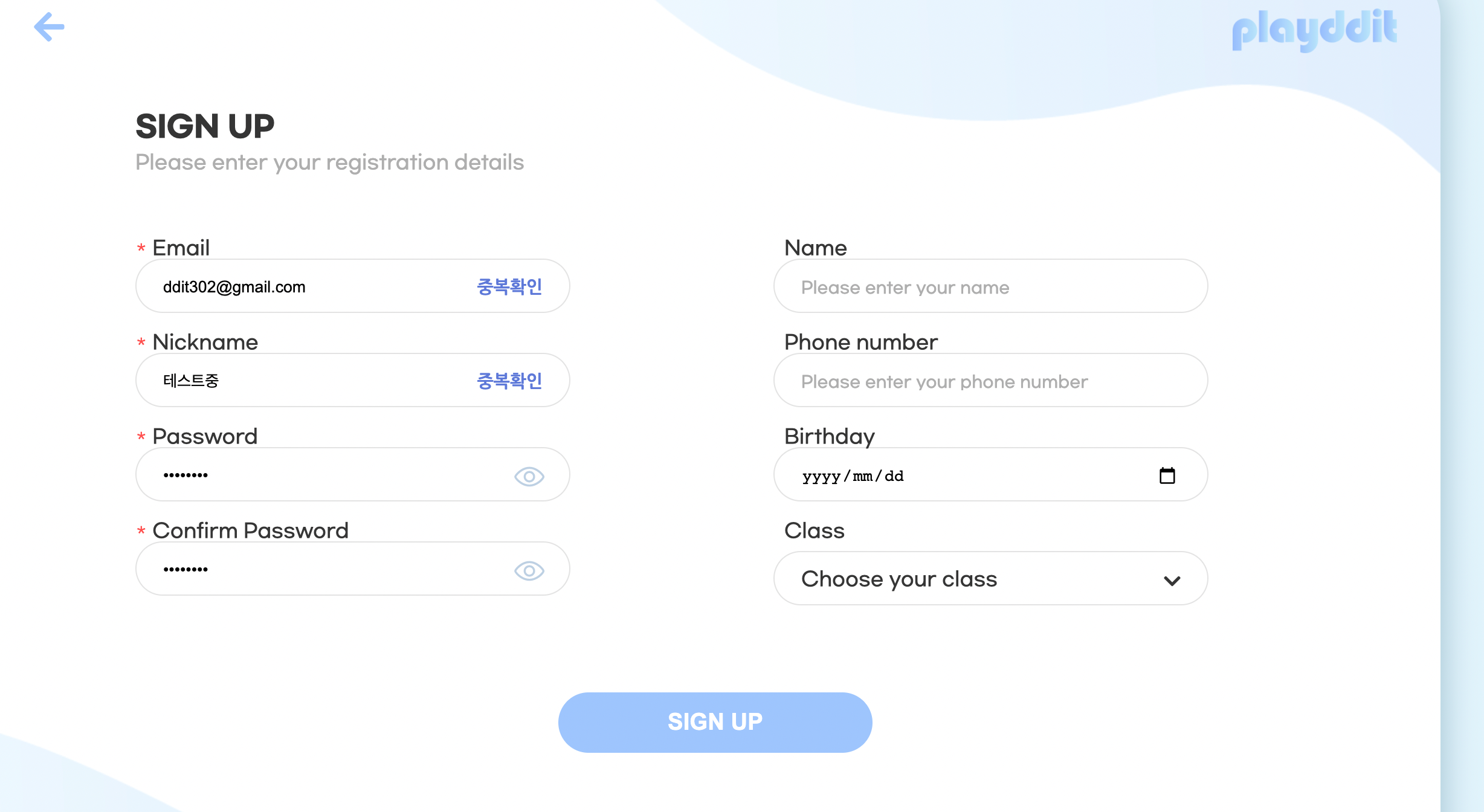
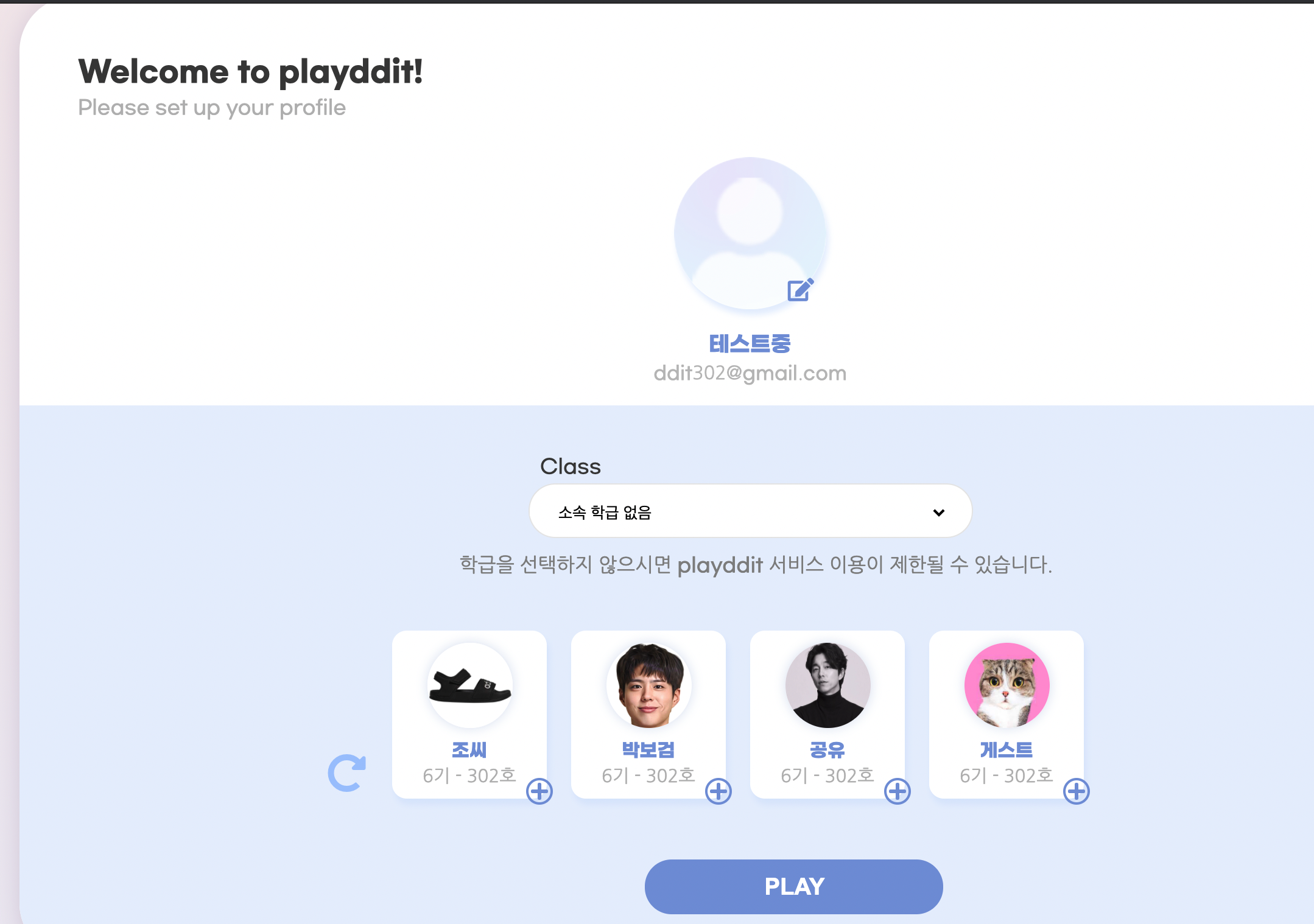
Summer는 회원가입 페이지 구현을 시작으로 다른 페이지들을 구현하기로 했었는데 거의 2주동안 회원가입 페이지에서 벗어나지 못하고 있었습니다. Summer가 못해서 그런게 아니었고, 저희 프로젝트의 회원 가입 단계가 복잡했고 이때는 scope에 대해 배우기 전이었는데 페이지가 계속 전환되는 가운데 필요한 데이터를 계속 끌고 가는것에 대해 개념이 잡히기 전이었기 때문에 정말 고생을 많이 했습니다.





회원가입만 하는데 이만큼 페이지를 거치며 필요한 데이터들을 끌고 가야 하는데 , 지금와서 생각해봐도 어려웠겠구나 싶습니다. 회원가입 구현하며 정말 어려움 많았는데 결국 성공 하셨습니다. SUMMER는 회원가입을 수요일쯤 마치고 나머지 시간은 News 쪽을 스스로 준비했습니다.
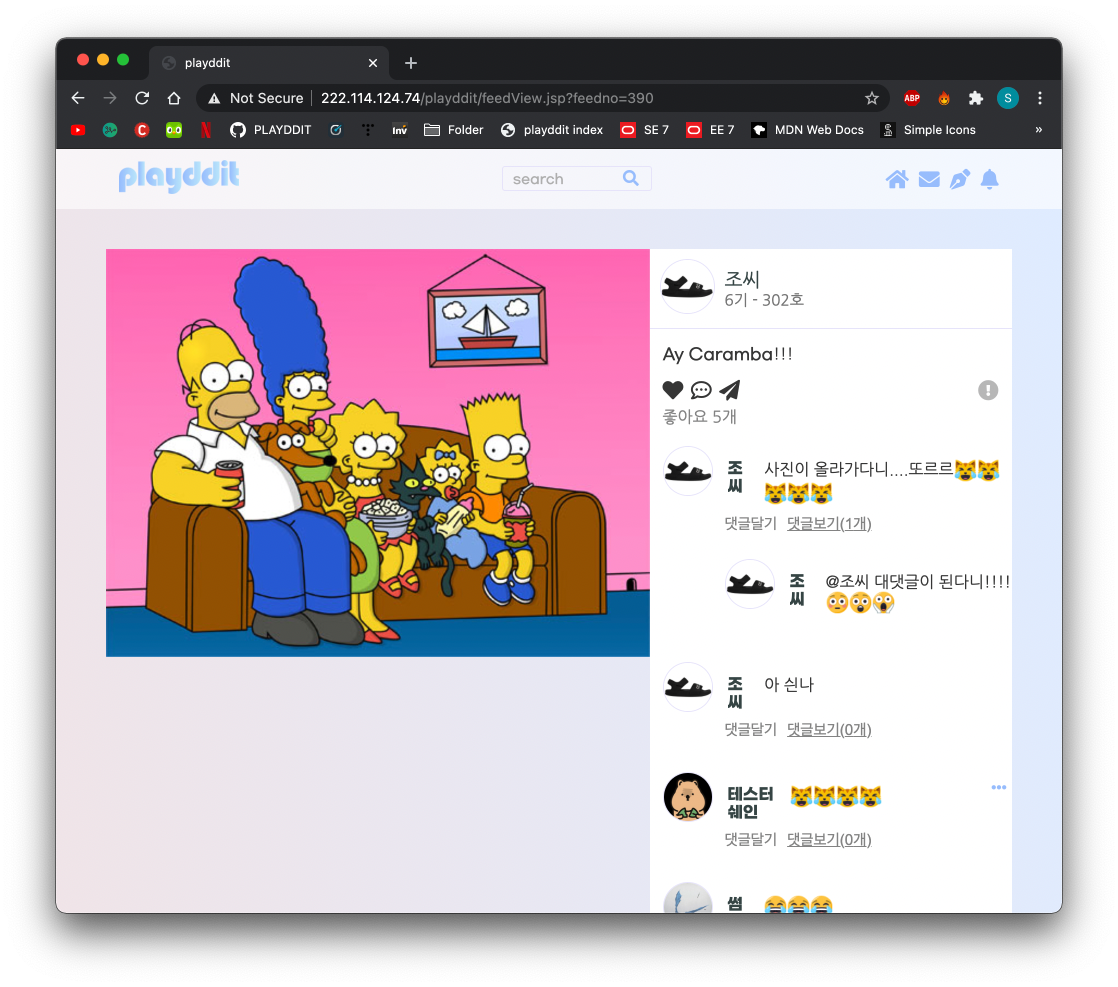
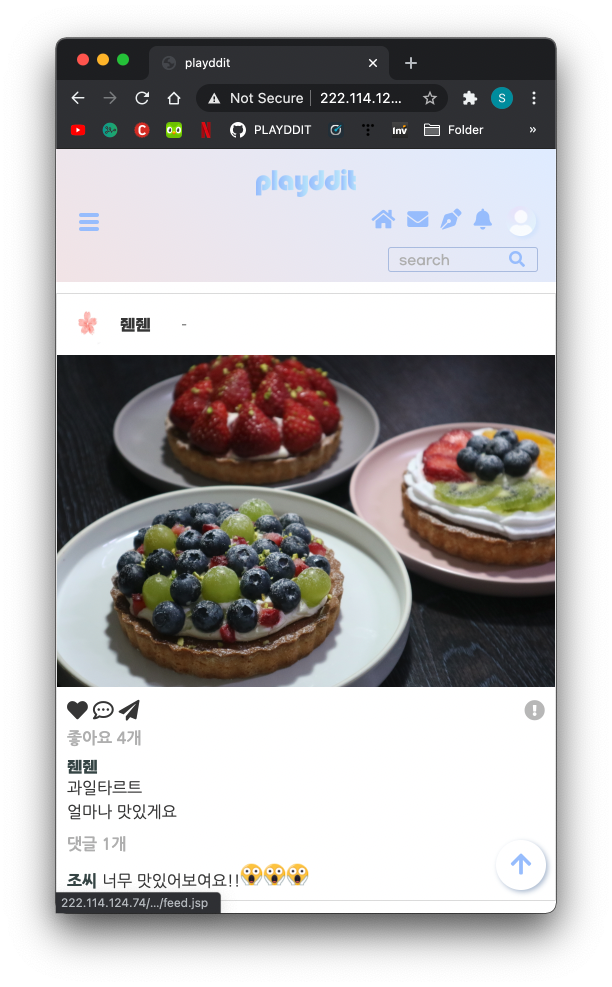
저는 대댓글 구현하는 쪽이 좀 어려웠던 기억이 납니다.

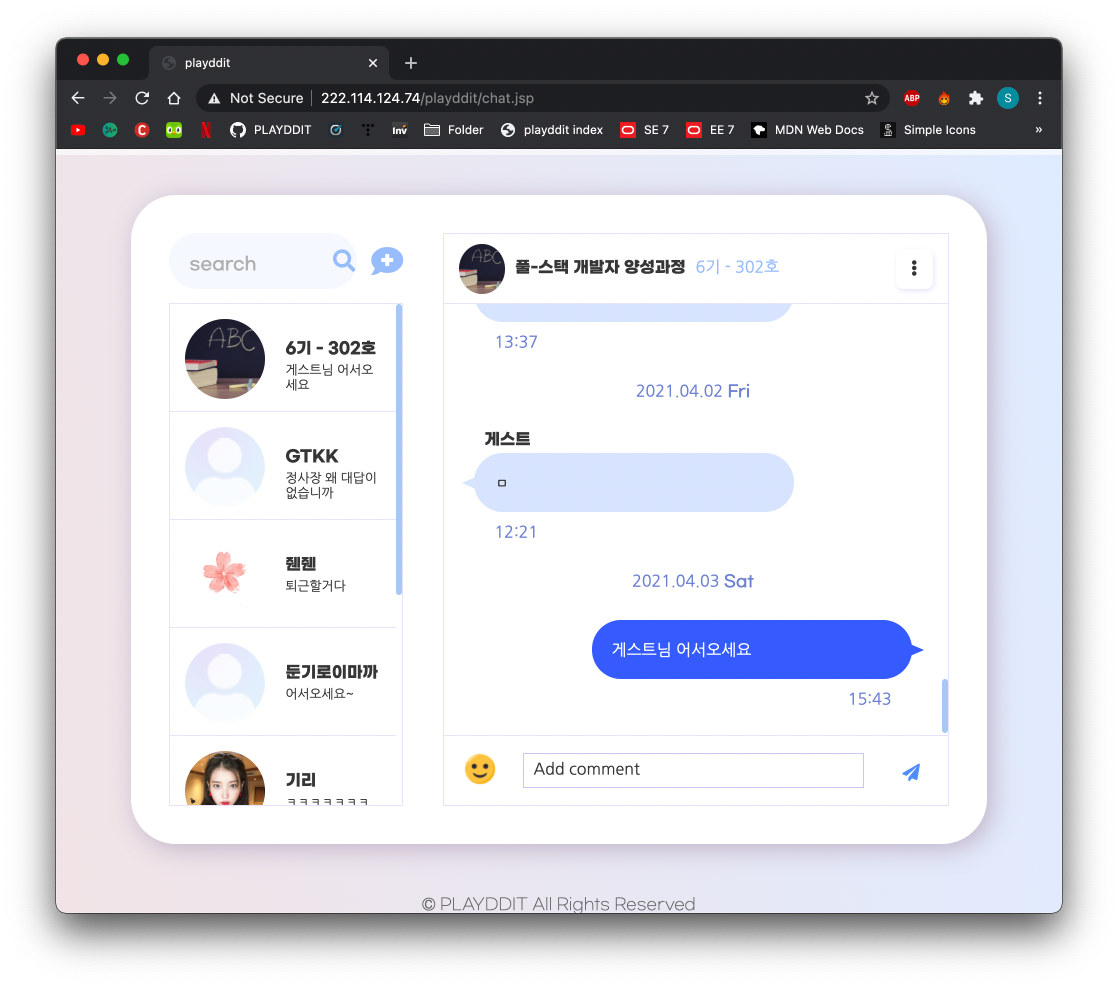
메시지도 DB에서 읽어오는건 괜찮았는데...
자바스크립트에서 해당 json 데이터들을 입맛에 맞게 표현하는 쪽에서 쉽지 않았습니다.

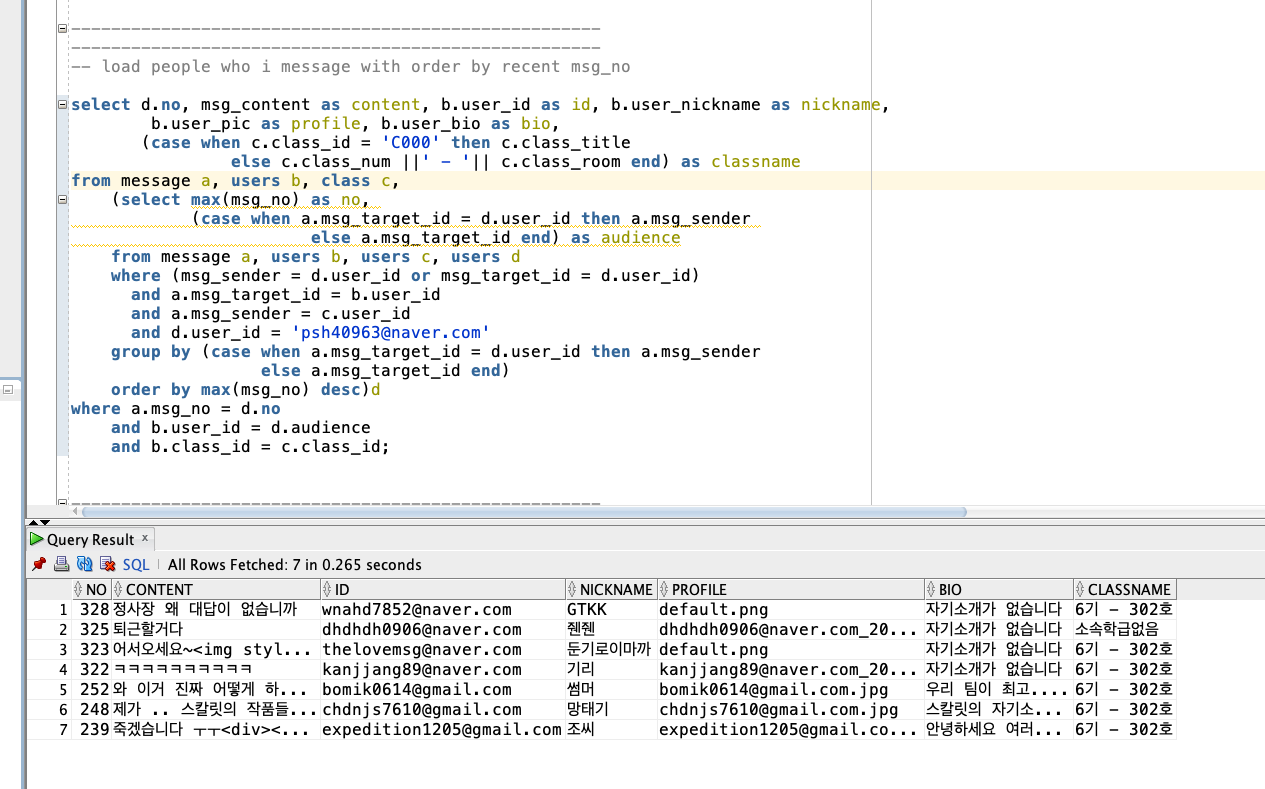
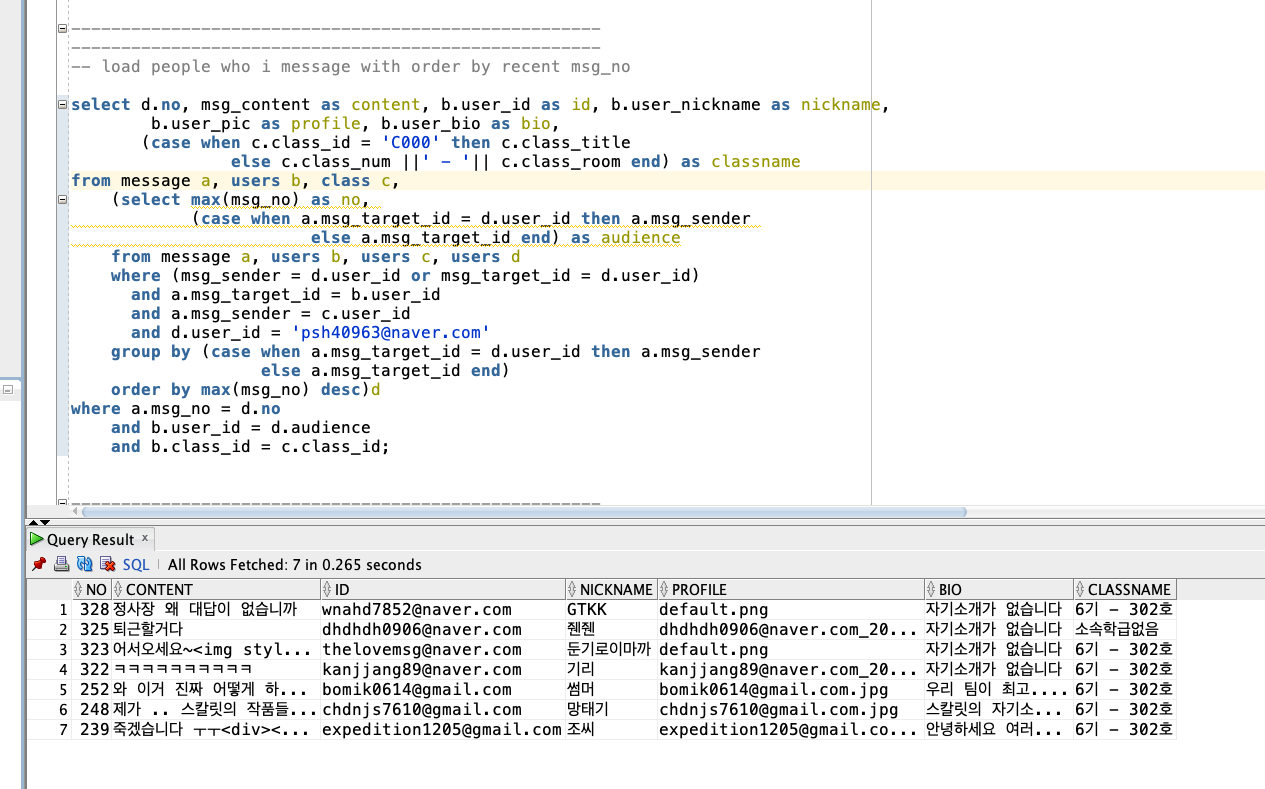
특히 대화할 사람들을 불러오는데, 최근에 대화한 기록이 있는 사람이 위에 가며 최근에 대화했던 내용을 볼 수 있게끔 쿼리를 작성하는게 정말 쉽지 않았습니다.
쿼리문에 대해 공부를 따로 하지 않고서는 뭐 하나 제대로 못하겠구나란걸 뼈저리게 느꼈습니다.

내가 해당유저로부터 보낸 메시지 뿐만 아니라 내가 받은 메시지도 똑같은 그룹이 되어야 하다 보니 처음 쿼리를 작성한 날은 결국 짜내지 못했고, 며칠이 지나고 주말에 끙끙대며 간신히 위와 같은 쿼리를 억지로 짜내는건 성공했습니다.
Josh가 테이블을 팀원들 의견을 최대한 반영하면서 잘 짜줘서 코드짤때 편하게 작성할 수 있었습니다.

Scarlett이 마지막 한주는 새벽 3시에도 Commit을 하며 힘써준 덕에 저희는 반응형 웹을 가질 수 있었습니다.

마이페이지도 모바일/ 태블릿/ PC 환경 모두 지원해줍니다. 마지막주는 정말 자리에서 과자만 먹어가며 코딩 했던 기억이 납니다.
피곤하고 면역력도 떨어져서 목소리도 안나오고 평소에 자전거를 타고 다니는데 자전거탈 힘이 안나서 발표 전 주에는 버스를 타고 다녔습니다. 그래도 조금씩 형태를 갖추어 가는 프로젝트에 기분이 들뜨기 시작했습니다.
발표
2021년 3월 8일
기존에 계획했던대로 집에 있는 컴퓨터로 서버를 작동 시키고, 미리 준비해둔 playddit.tk 도메인에 연결해서 발표할때 도메인을 입력하고 들어가고 싶었습니다. 계속 기능구현에 여유가 안났었는데 발표일이라그런지 일찍 눈이 떠져서 집에 있는 컴퓨터로 이것 저것 셋팅을 해봤습니다. 배워본적이 아직 없을때라 고생을 꽤 했는데 war 파일로 추출 하고, 톰캣에서 서버도 켜고 , 방화벽에 해당 포트 예외 등록 및 공유기에서도 포트포워딩에 80 포트를 추가 하고, 간신히 서버를 켜는데 까지는 성공을 했는데 .. 한참 하다가 지각할 시간까지 되어서 일단 하던건 놔두고 학원으로 갔습니다.
결론적으로는 코드 수정이 더 필요했고 배포할 준비는 한참 부족했었기에 도메인을 연결해서 발표하진 못했습니다. 잠도 한숨도 못자서 피곤했고 발표가 어떻게 진행되는지도 정신 못차릴 만큼 몽롱한 상태로 발표일을 보냈습니다. 발표자 Josh가 정말 발표를 잘 해주었고 Summer와 Scarlett도 마지막 발표하는 순간까지 고생해준 덕분에 만족스러운 발표를 할 수 있었습니다. 초급 프로젝트 발표때는 몇일간 하나만 바라보고 달려오던 그 대상이 갑자기 사라진 기분이라 당일 굉장히 허무했던 기억이 나는데, playddit 발표후 집에 돌아와서는 아직 산더미 같은 숙제가 남아있다는 생각에 크게 달라진게 느껴지진 않았고, 단지 압박감에서 이제야 조금은 벗어날 수 있어 좋았습니다.
발표 후 약 3주가 지나고 나서야 새로 배운 내용들을 짬짬이 적용시킨 덕에 미처 구현하지 못했던 몇가지 내용들을 마저 구현 해 낼 수 있었고 집에있는 노트북에서 톰캣 서버를 구동해 배포도 할 수 있었습니다. 기대가 큰 만큼 아직 아쉬움도 정말 많은 프로젝트지만 그 짧은시간에 이만큼 해냈다는 나름의 자부심도 있습니다. 부족함이 아직 많아 학급내에서 테스트를 많이 진행해보고 나서야 학원 전체에 서비스 할 수 있겠는데, 공부와 병행하려니 도저히 혼자서는 힘들겠다는 생각도 많이 듭니다. 함께 많이 고생해준 팀원들에게 정말 미안하고 고마운 몇주였습니다. 부족한 점에 대해 많이 깨달을 수 있는 반면 자신감도 많이 얻을 수 있었던 프로젝트였습니다.
'Development > DevLife' 카테고리의 다른 글
| 최종 프로젝트 ) gaia 후기와 그 과정 (2) | 2021.07.18 |
|---|---|
| 2021 네이버 웹툰 개발 챌린지 후기 (8) | 2021.07.11 |
| 7주차 ) 초급 조별 프로젝트 "오늘 뭐먹지" 발표 (0) | 2021.01.01 |
| 6주차 ) 첫 조별 프로젝트 (0) | 2020.12.26 |
| 4주차) 클래스 자유생성 - 발표 (0) | 2020.12.12 |