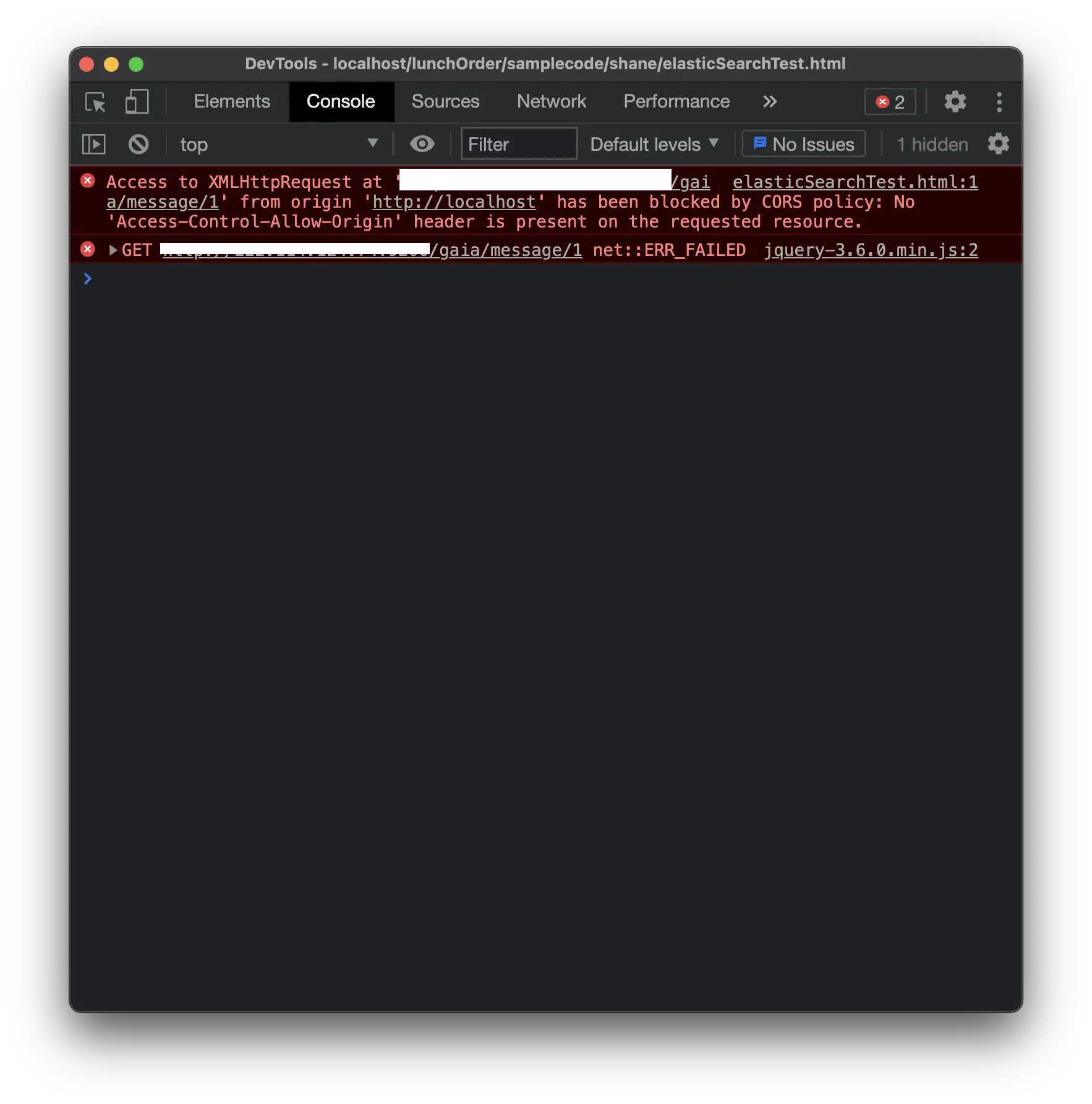
Access to XMLHttpRequest at '' from origin 'http://localhost' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

ajax를 이용해 elastic search의 데이터를 불러오는 테스트를 해보고 있었는데 에러가 발생했습니다.
CORS(Cross-Origin Resource Sharing) 설정 때문인데요, POSTMAN이나 Web Browser에서 명령을 내릴때 잘 된다고 해서 ajax로 신호를 보내도 동일한 response를 기대한 제가 잘못이었습니다.
웹은 SOP(Same Origin Policy) 정책을 따릅니다.
이는 보안을 위한 기본정책으로, SOP는 하나의 출처(Origin)에서 로드된 문서나 스크립트가 다른 출처에 존재하는 리소스와 상호작용하지 못하도록 제약을 두는 것 입니다. 이 제약 덕분에 우리는 신뢰하는 웹사이트들을 안심하고 사용합니다.
실제로 클라이트언트 어플리케이션, 특히 웹에서 작동하는 클라이언트 어플리케이션은 더욱 공격에 취약합니다. 이런 제약이 존재하지 않았다면 저희는 Cross-site-Scripting 등에 속아 정보탈취에 무분별하게 노출되었을 겁니다.
하지만, 당장 개발에 걸림돌이 되니 해결을 해야 합니다.
해결법은 몇가지가 있습니다.
- 서버에 필터를 추가해서 해결합니다.
xml
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, DELETE, PUT");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with, origin, content-type, accept");response에 위의 헤더를 설정해서 해결 할 수 있습니다.
- elastic search 서버에서 cors 설정을 해줍니다.
elasticsearch.yml 파일에 아래 두줄을 추가해줍니다.
xml
http.cors.enabled: true
http.cors.allow-origin: "*"저는 테스트 파일이었기 때문에 2번 변경으로 해결했습니다.

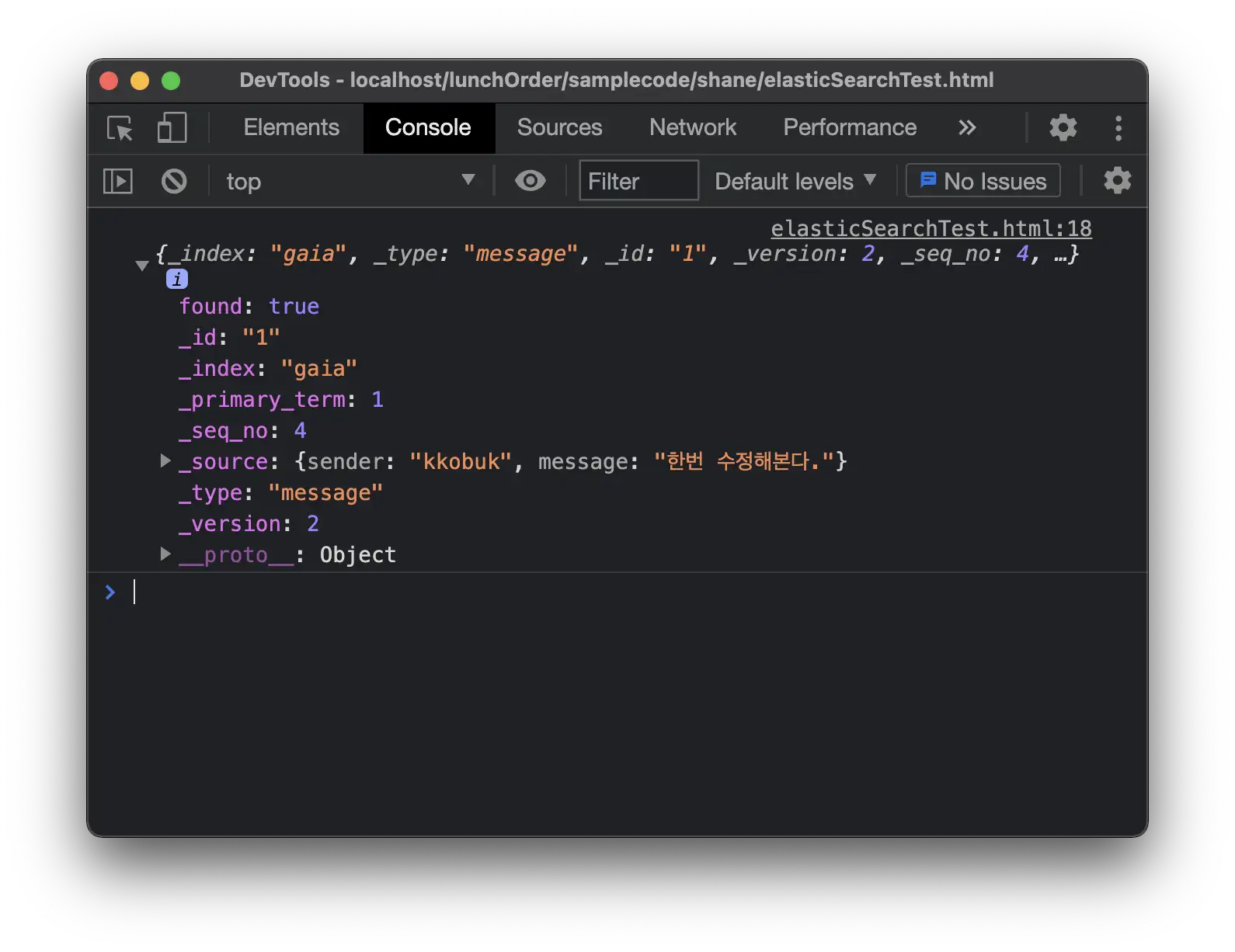
해결 후에는 정상적으로 응답을 잘 받아온 것을 확인 할 수 있습니다.
물론 저런 보안 설정에는 다 이유가 있는 것 이기 때문에, 테스트 환경에서만 이렇게 진행하고 배포 환경에서는 잊지 않고 모든 보안 설정을 돌려야 합니다.
'Data > Search Engine' 카테고리의 다른 글
| Windows) Kibana 설치하기 + Elastic Search 연동하기 (1) | 2021.05.16 |
|---|---|
| ajax로 elastic search DB에서 데이터 받아오기 예제 (1) | 2021.05.15 |
| Elasticsearch 3) Elasticsearch 외부 접속 허용하기 (0) | 2021.05.13 |
| Windows) Elasticsearch 2) Postman 설치하기 및 CRUD 예제 (0) | 2021.05.13 |
| Windows) Elasticsearch 1) Elasticsearch 설치하기 (0) | 2021.05.13 |