최종 프로젝트에서 Google Analytics 를 사용해 볼 예정입니다.
아직 프로젝트가 생성 중이니 저의 티스토리에 연동을 해 봄으로써 테스트를 해보았습니다.

구글 애널리틱스(GA)란 ?
더보기
구글이 제공하는 무료 웹 분석 툴 입니다. 구글의 통계 및 빅데이터 노하우를 바탕으로 어플리케이션 방문자들의 행동 패턴을 분석하고, 마케팅 실적이나 UX 를 개선 할 수 있도록 도와주는 툴 입니다.
개발자가 직접 데이터를 수집 하고 가공 하고, 필요한 알고리즘을 설계하는 절차를 간편화 시킬 수 있는 정말 유용한 도구입니다.

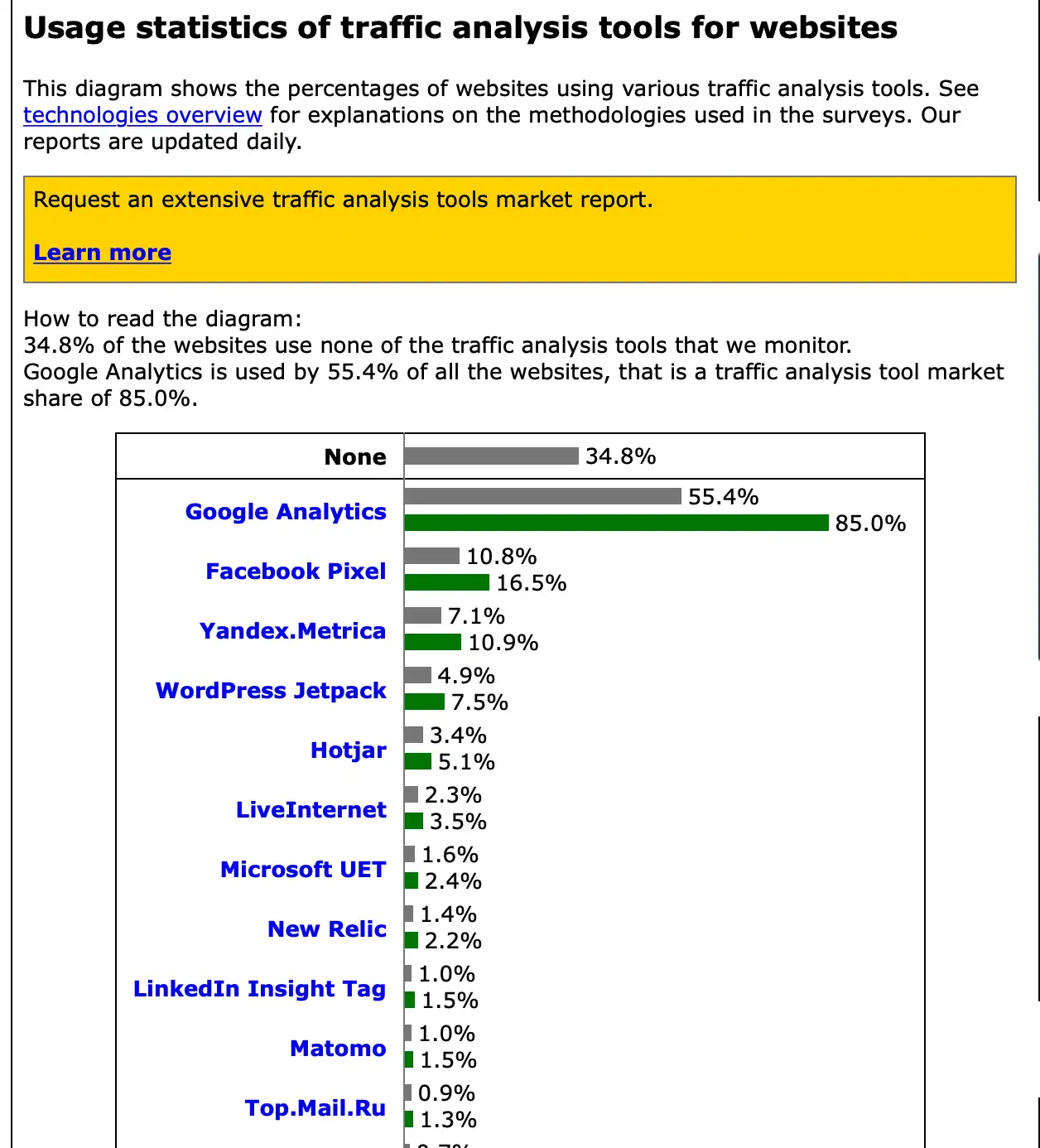
웹 사이트 트래픽 통계 분석 툴 중에서는 압도적인 점유율을 차지하고 있습니다.
장점
- 무료입니다.
- 실시간으로 데이터를 수집합니다.
- 알아서 분석해줍니다.
작동방식
사이트의 각 페이지에 자바스크립트 추적 코드를 추가 합니다.
그래서 사용자가 페이지를 사용 할 때, 추적 코드는 상호 작용에 대한 익명의 정보를 수집하게 됩니다.
Redirecting...
analytics.google.com
일단 구글 애널리틱스 공식 사이트에서 계정을 만들거나 계정에 로그인 합니다. 구글 아이디가 있다면 바로 사용할 수 있습니다.

생성할때는 그냥 다음 버튼만 누르다보면 알아서 쉽게 만들어줍니다. 새로 만들어보겠습니다.

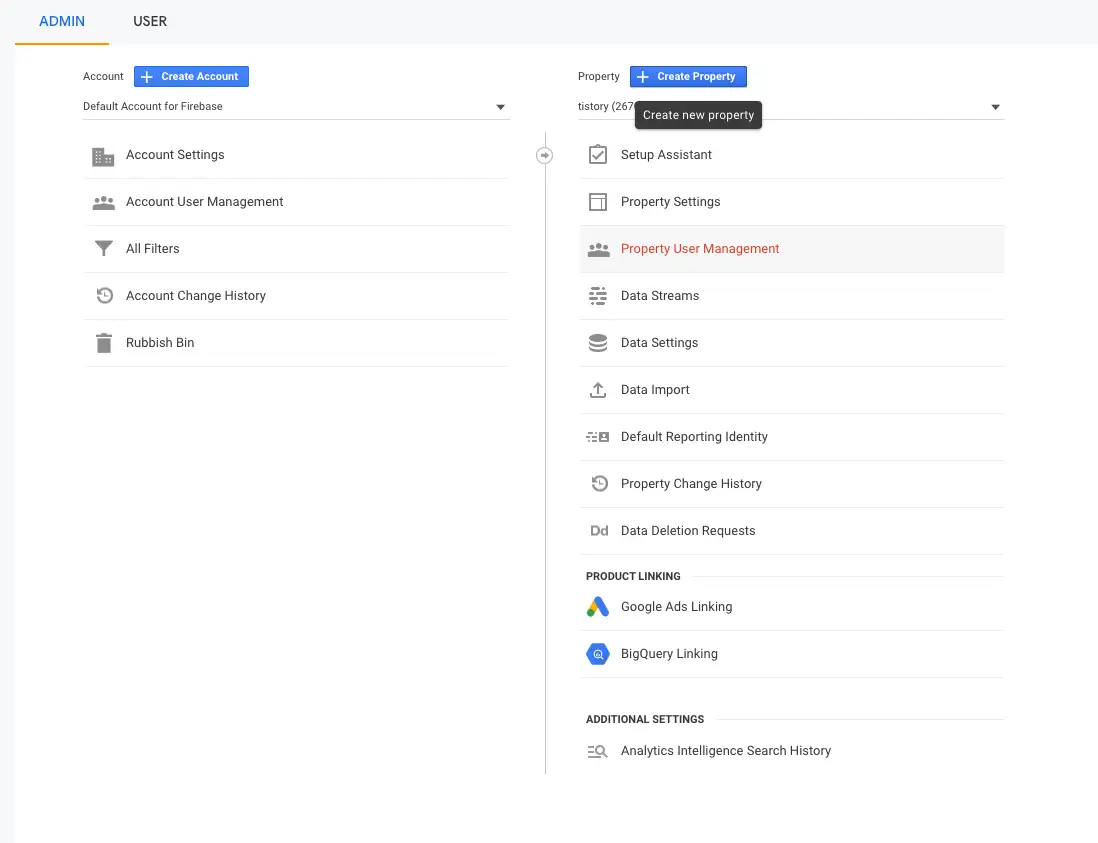
페이지 좌측 하단에 관리 버튼이 있습니다.

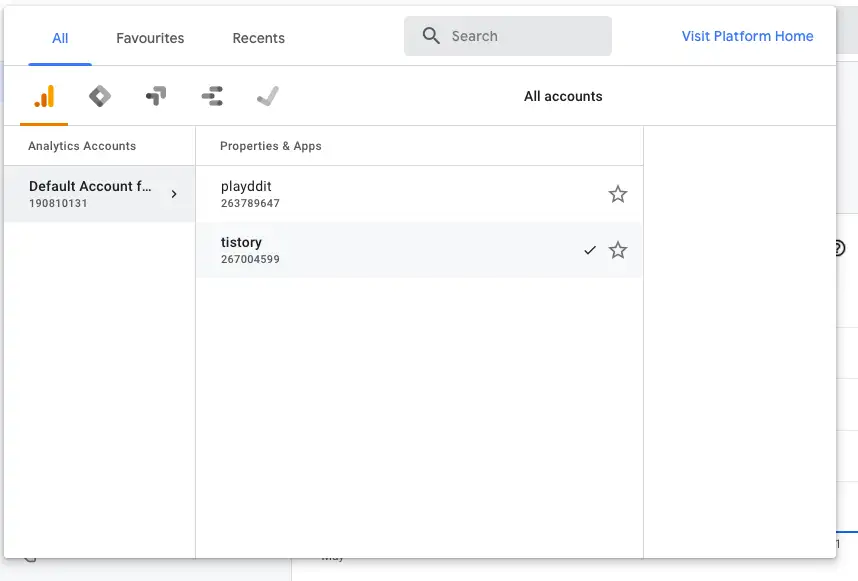
관리 버튼을 눌러 들어갔을때 나오는 화면입니다. Create Property 버튼이 '속성 만들기' 버튼입니다.

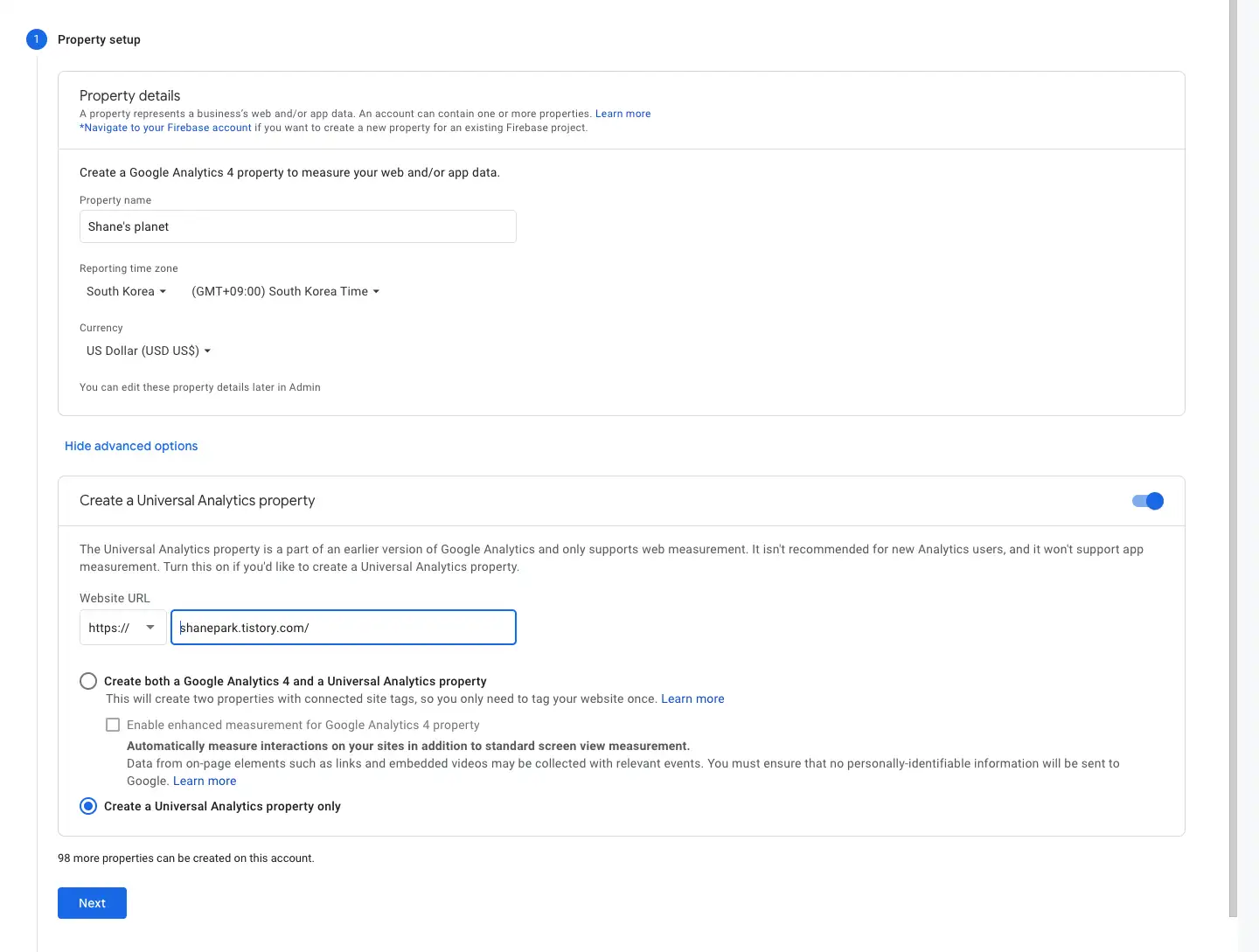
Hide advanced options -> Create a Universal Analytics property 를 활성화 시켜 줍니다.
Property name 에는 원하는 값을 입력해주고 웹사이트 주소도 써줍니다. 티스토리에서 사용할 예정이라면 아래의 Create a Universal Analytics property only 를 체크 해줘야 합니다.

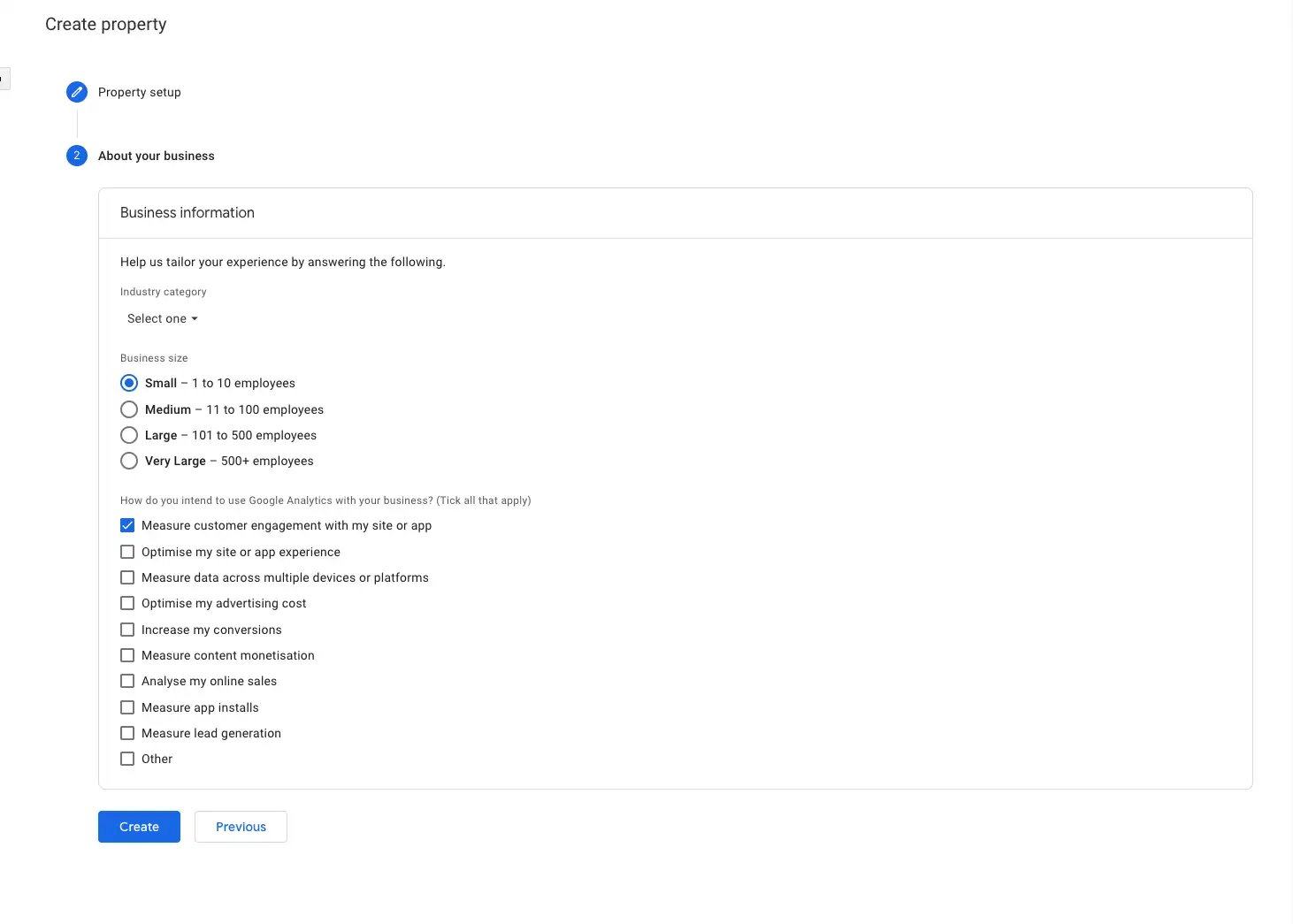
비즈니스 정보도 입력해줍니다.

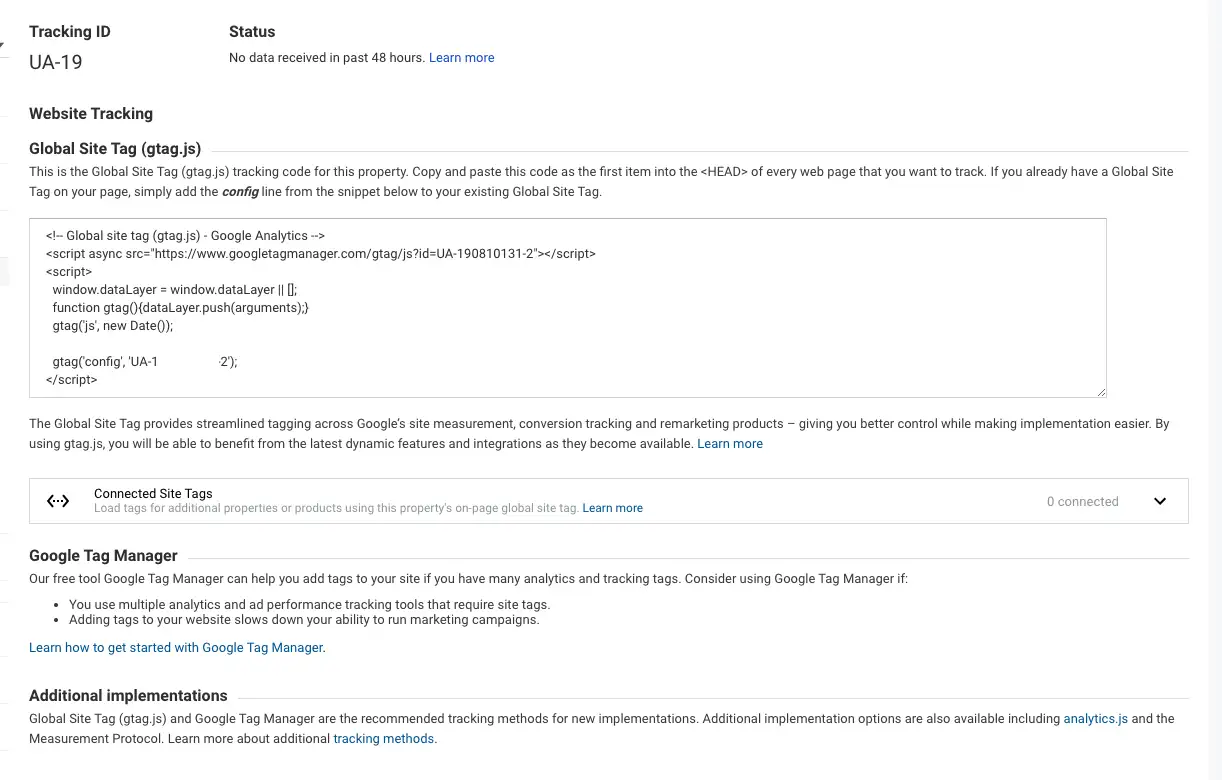
Tracking ID ( 추적 아이디) 가 생성되었습니다.
티스토리가 아니라면 위의 추적 코드를 본인이 운용할 사이트의 헤더에 달아서 사용하시면 됩니다.
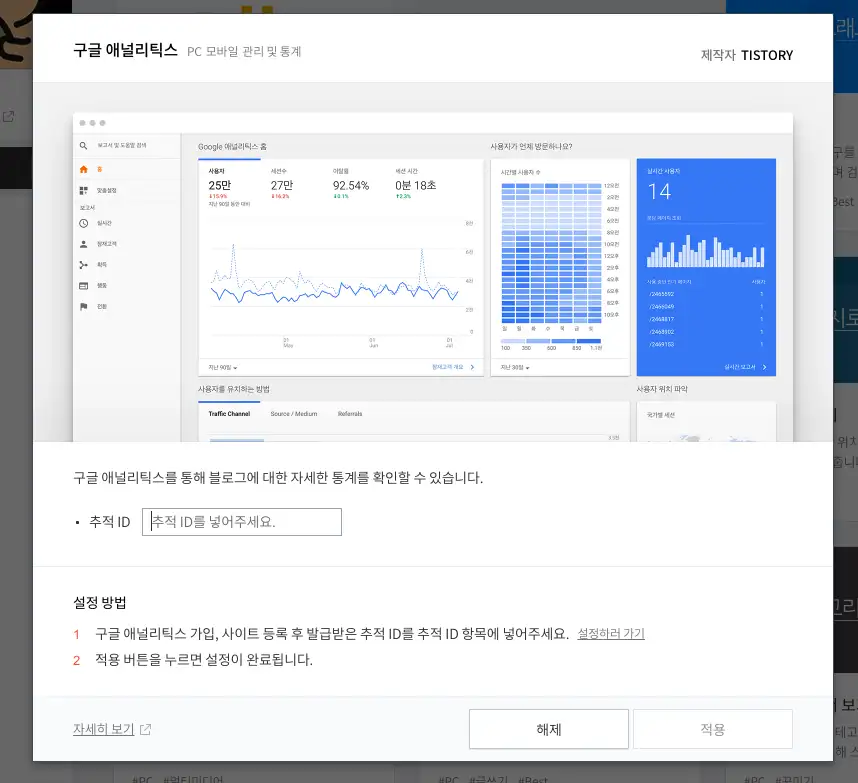
이제 블로그 설정에서 플러그인을 누르고 Google Analytics에 들어갑니다.

UA로 시작하는 발급받은 추적 아이디를 입력해줍니다.

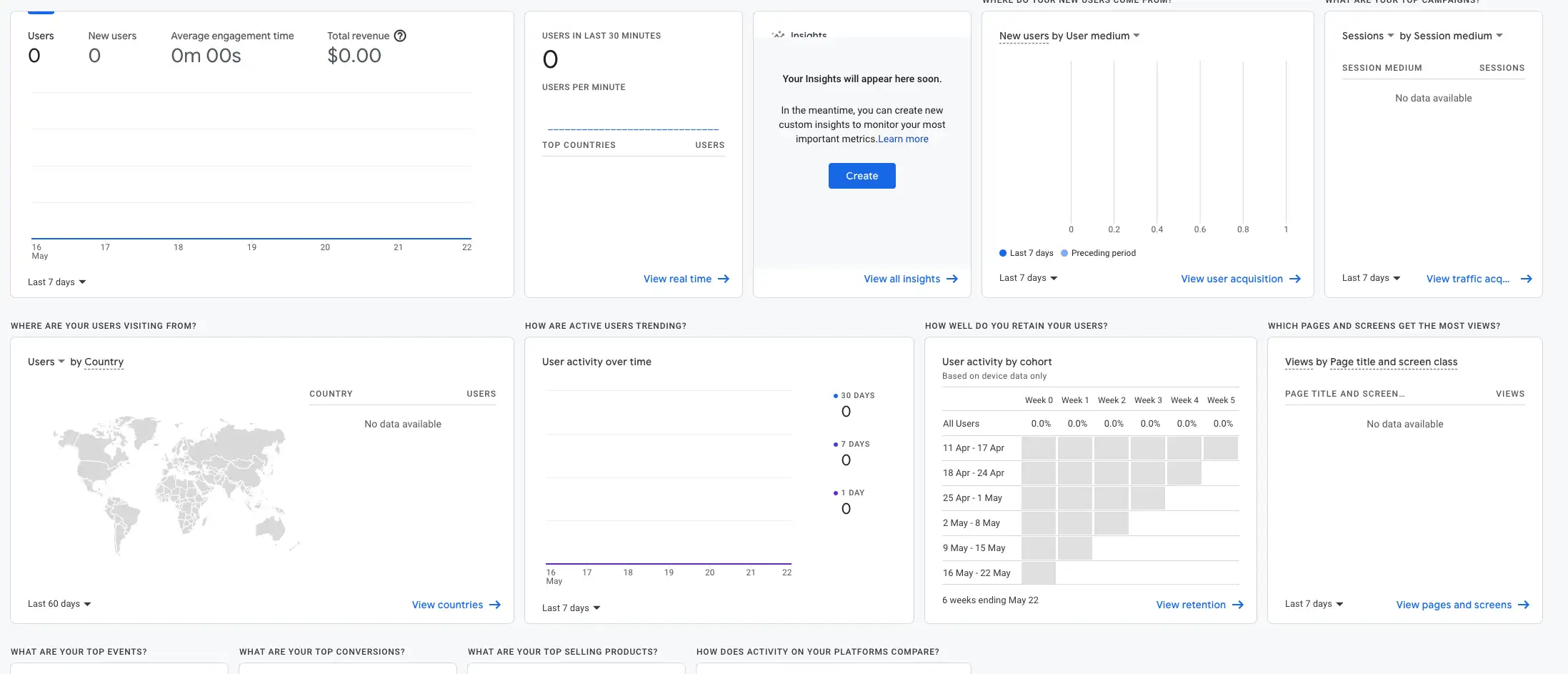
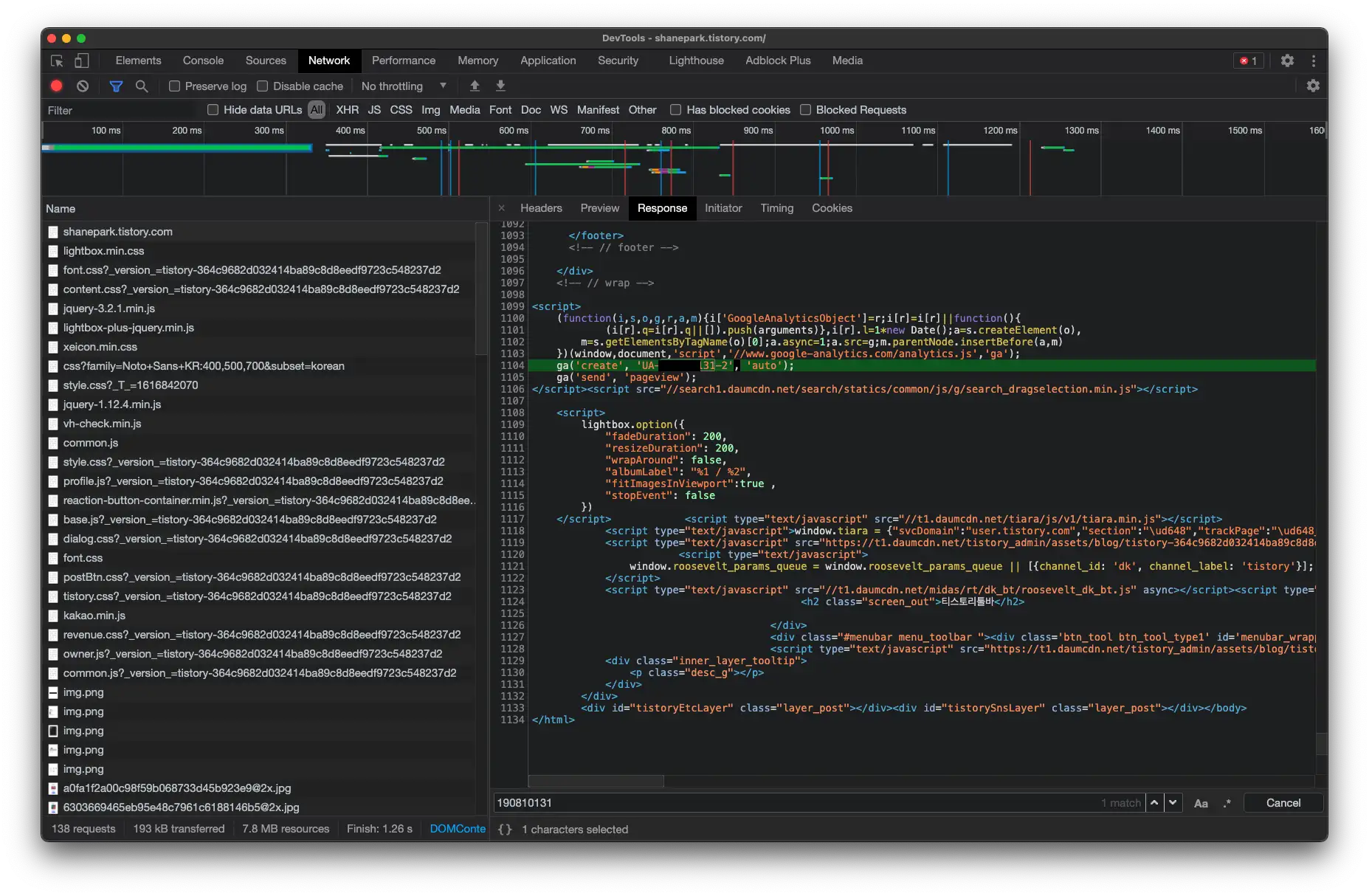
완료되었습니다 . 개발자 모드를 켜서 확인해보니 추적 코드가 블로그에 잘 들어가 있습니다.

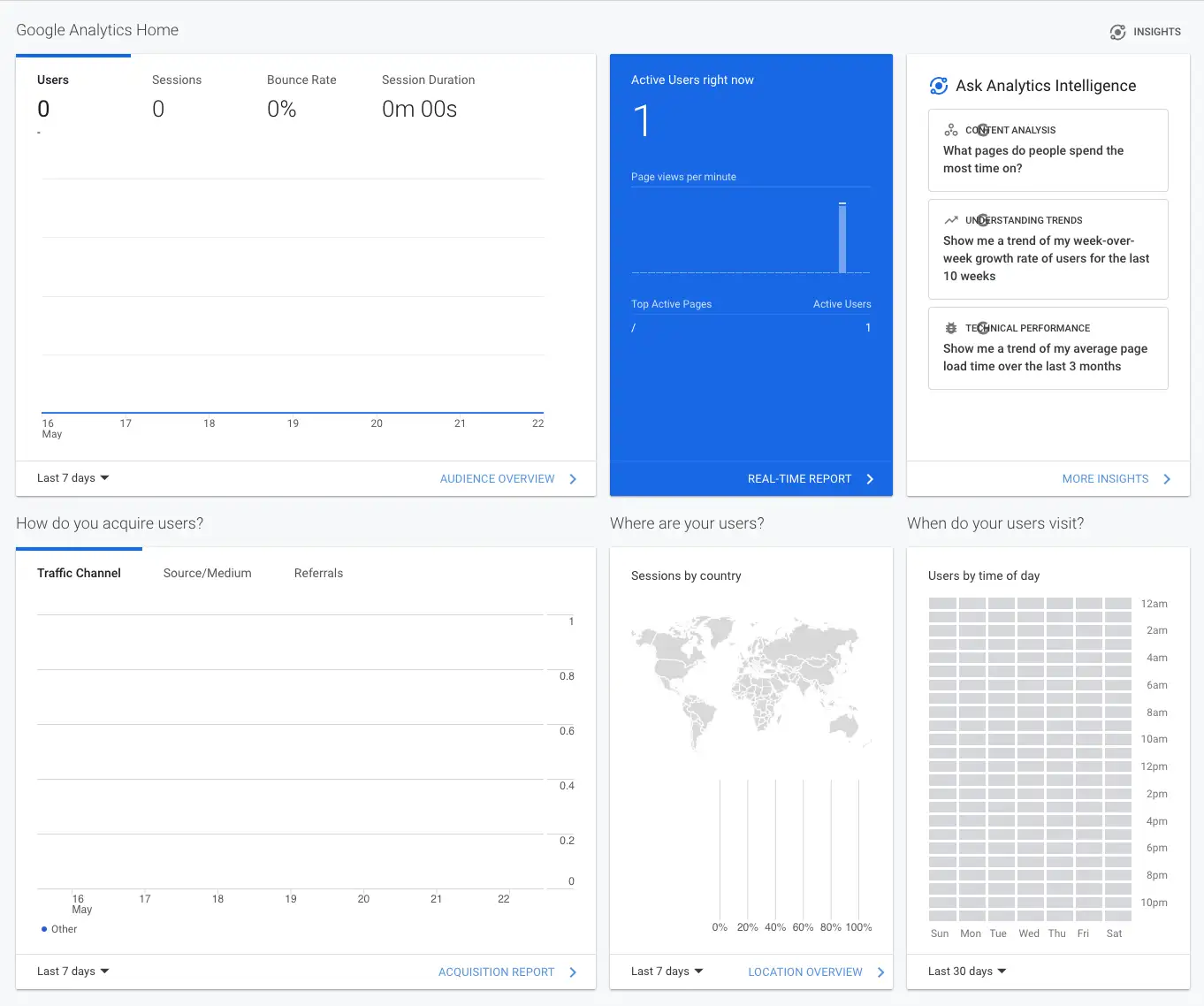
Active User 가 1명이라고 나오며 실시간으로 방문자를 확인 할 수 있습니다. 이상입니다.
보다 최신 버전의 기술을 활용하고 싶다면, 아래의 글을 참고해 주세요.
'Development > Projects-DDIT' 카테고리의 다른 글
| GAIA 알람 시스템을 만들기 위해 구축한 여러가지 모듈 소개와 과정 (0) | 2021.06.09 |
|---|---|
| Google Analytics 구글 애널리틱스 활용하기 - 웹 어플리케이션에 적용 (3) | 2021.05.23 |
| SaaS, IaaS, PaaS (0) | 2021.05.05 |
| Project Management Application 분석) 2. Redmine (0) | 2021.05.02 |
| Team Collaboration Tool 분석) 2. Collabee (0) | 2021.05.02 |