https://shanepark.tistory.com/121
Google Analytics 구글 애널리틱스 활용하기 - 티스토리 연동
최종 프로젝트에서 Google Analytics 를 사용해 볼 예정입니다. 아직 프로젝트가 생성 중이니 저의 티스토리에 연동을 해 봄으로써 테스트를 해보았습니다. 구글 애널리틱스(GA)란 ? 더보기 Google Analyt
shanepark.tistory.com
위에서는 티스토리 블로그에 있는 기본 기능으로 연동을 해 보았습니다.
기본 티스토리의 Google Analytics 는 과거의 버전으로, 최신에 제공하는 기술들을 사용할 수 없습니다. 아래에서 활용해볼 방법을 활용하면 티스토리를 포함한 본인의 어느 웹 사이트에서도 최신의 Google Analytics 분석을 활용 할 수 있습니다.
이번에는 웹 어플리케이션에 적용 합니다. 보다 최근의 기술을 적용해 사용 할 예정이며, 티스토리에서의 사용도 직접 이번 글에서 생성할 추적 코드를 사용한다면 보다 쓸만한 정보를 바탕으로 통계를 낼 수 있습니다.
아래의 링크를 통해 시작합니다.
Redirecting...
analytics.google.com

일단 Property 생성 버튼을 클릭 합니다.
1. Google Analytics에 처음 가입한 분 이라면 생성 화면부터 쉽게 시작 할 수 있습니다.
2. 이미 기존에 생성한 Property가 있다면 좌측 하단의 톱니 버튼을 클릭하면 해당 페이지로 들어올 수 있습니다. Create Property를 클릭합니다.

Property name을 입력해줍니다. time zone 도 한국으로 지정해 주고요, Currency도 원하는 화폐로 지정 해 줍니다.
이번에는 Create a Universal Analytics property를 체크하지 않습니다.
Next 버튼을 눌러줍니다.

비즈니스 유형을 선택하면 생성이 끝납니다.

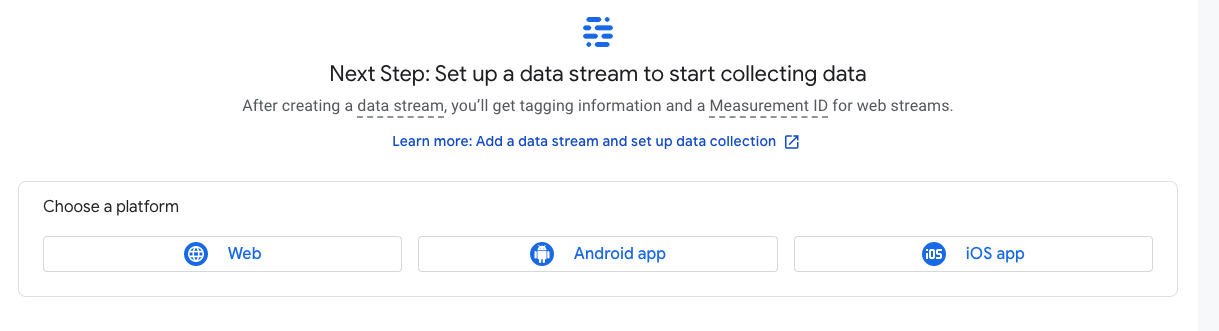
이제 데이터를 수집 하기 위해 data stream을 만들어야 합니다. Web 프로젝트에서 사용할 예정이니 Web을 클릭했습니다.

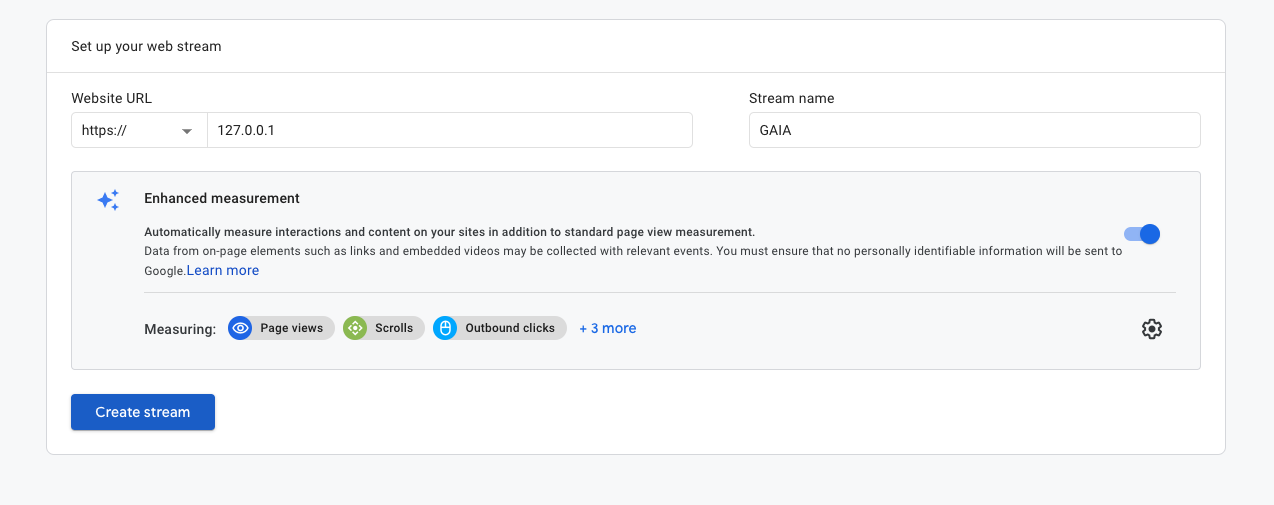
저희는 아직 테스팅 단계이므로 URL에는 127.0.0.1을 입력 했습니다. localhost 는 입력이 되지 않습니다. Create stream을 클릭하면,

stream이 생성되었습니다.
이제 Global site tag 버튼을 클릭하면 바로 추적을 위한 js 코드가 나옵니다.

코드를 복사해줍니다.

저는 preScript 에 해당 태그를 등록했습니다.
저장을 하고 서버를 돌려보면,

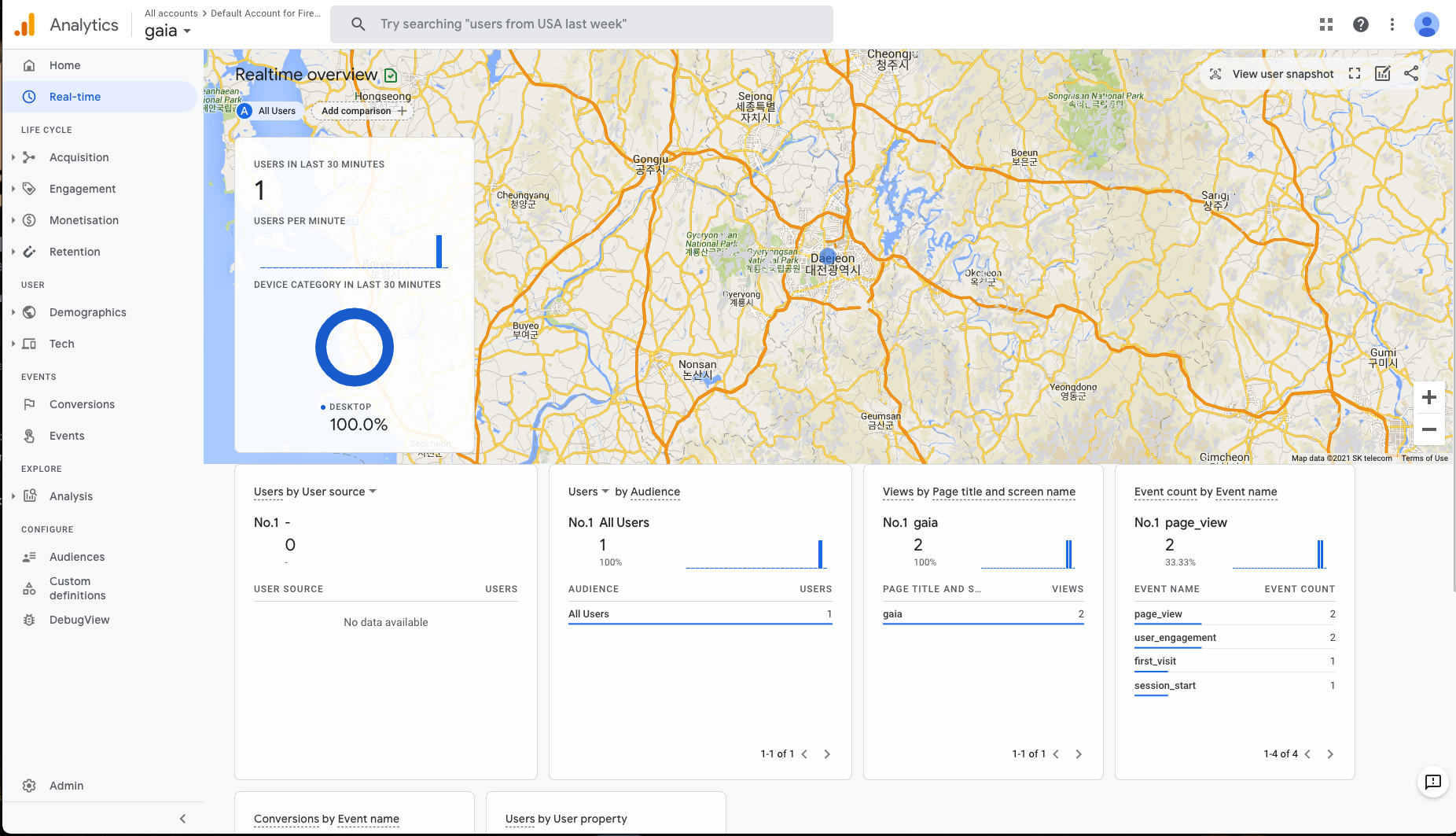
접속에 대한 통계가 실시간으로 잡히는 것을 확인 할 수 있습니다.
블로그에서도 같은 방법으로 더 최신 버전의 Analytics를 활용해 통계를 낼 수 있습니다.
Tistory 에서 등록하려면

일단 기존에 구글 애널리틱스를 등록 했다면 해제 버튼을 눌러 해제 시킵니다.

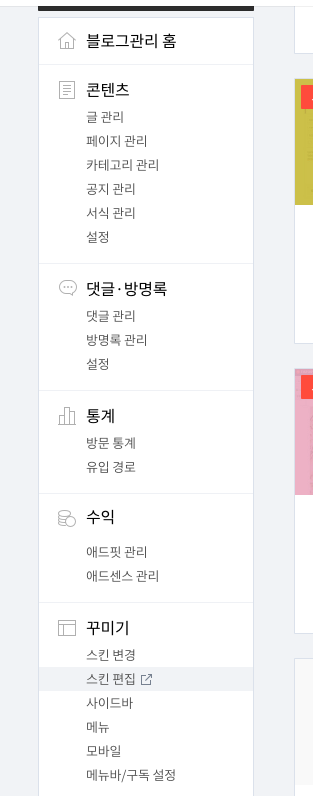
블로그관리 - 스킨 편집 으로 갑니다.

우측 상단 html 편집을 클릭합니다.

복사해둔 스크립트를 헤더 첫 시작 지점에 넣습니다. 적용 버튼을 클릭하면 끝입니다.

개발자 모드를 확인해 블로그에 제대로 적용되어 있는 것을 확인 했습니다.

통계도 잘 잡히기 시작하는 것을 확인 할 수 있습니다.
수고하셨습니다.
'Development > Projects-DDIT' 카테고리의 다른 글
| Github REST API 사용하기 (1) | 2021.06.11 |
|---|---|
| GAIA 알람 시스템을 만들기 위해 구축한 여러가지 모듈 소개와 과정 (0) | 2021.06.09 |
| Google Analytics 구글 애널리틱스 활용하기 - 티스토리 연동 (0) | 2021.05.23 |
| SaaS, IaaS, PaaS (0) | 2021.05.05 |
| Project Management Application 분석) 2. Redmine (0) | 2021.05.02 |