반응형
Groovy로 Spring boot 어플리케이션 개발해보기. 2) 템플릿 작성하기
참고서적 : 스프링부트 프로그래밍 입문 - 쇼다 츠야노 [길벗]
html{
head{
title('index page')
}
body{
h1('hello')
p('world!')
}
}
VS코드를 이용해 위와 같은 template을 작성 했습니다. 이후 index.tpl 이라는 이름으로 저장합니다.

같은 경로에 templates 라는 폴더를 만들고

해당 폴더에 저장 해 줍니다.
@Controller
class App{
@RequestMapping("/")
@ResponseBody
def home(ModelAndView mv){
mv.setViewName("index")
mv
}
}app.groovy 파일의 코드 입니다.
이제 @RestController 가 아닌 @Controller를 사용 합니다. 템플릿을 이용해 HTML 페이지를 표시하기 때문에 변경 했습니다.

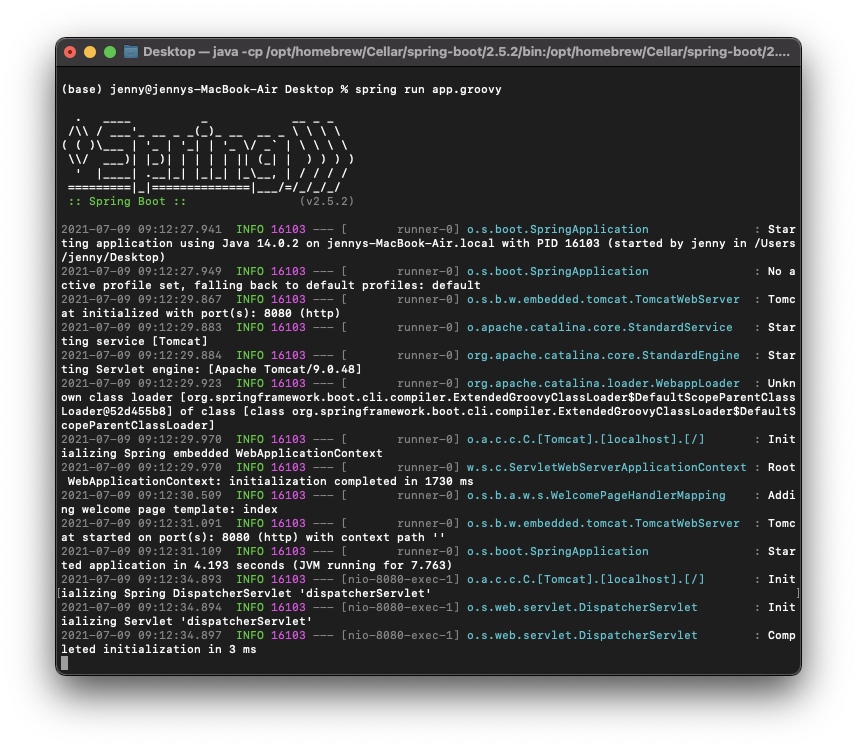
똑같이 서버를 켜줍니다.

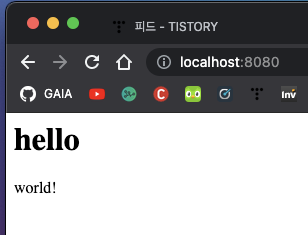
템플릿으로 작성한 내용을 잘 보여주는 것을 확인 할 수 있습니다.
기본적으로 Groovy를 이용하는 HTML 구조는 다음과 같습니다.
html{
head{
}
body{
}
}h1('hello')로 작성한 코드는
<h1>hello</h1> 로 변환이 됩니다. 종료태그에 대해 신경을 쓰지 않아도 되기 때문에 좀 더 편하게 작성 할 수 있습니다.
이번에는 div 태그와 a 태그를 사용 해 보겠습니다.
html{
head{
title('test')
}
body{
h1('hello world!')
div(){
a(href:'https://www.shanepark.tistory.com'){
yield 'shane'
}
}
}
}위와 같이 작성 한 코드는

이렇게 출력 됩니다.

소스보기를 하니 위와 같은 모습으로 변환된 것을 확인 할 수 있습니다.
a(href:'https://www.shanepark.tistory.com'){
yield 'shane'
}
위의 a 태그를 분석 해 보면, parameter 처럼 들어간 href: 부분은 속성 값이고, yield 로 작성된 부분은 시작태그와 종료 태그 사이에 들어갈 값 ( 표시할 텍스트 ) 인 것을 알 수 있습니다.
하지만 템플릿으로 사용하기에 HTML 태그로서의 가독성이 떨어지는 문제와 수정할 때 헷갈릴 수 있는 관계로
지금부터는 'Thymeleaf'를 활용 할 예정입니다. 이상입니다.
반응형
'Programming > JPA ⁄ Spring' 카테고리의 다른 글
| STS 로 Spring Boot 프로젝트 만들기. 2) RestController 활용해 API 컨트롤러 만들기 (0) | 2021.07.09 |
|---|---|
| STS 로 Spring Boot 프로젝트 만들기. 1) STS설치 및 프로젝트 생성 (0) | 2021.07.09 |
| Mac) Groovy로 Spring boot 어플리케이션 개발해보기. 1) Hello world (0) | 2021.07.08 |
| 스프링부트) Spring Boot 시작하기. (3) | 2021.07.05 |
| MyBatis ) VO(Value Object)객체 만들지 않고 map 으로 쿼리 결과 받아오기 (0) | 2021.06.11 |