안녕하세요. 이클립스 사용하면서 HTML이나 JSP 에서는
자동정렬이 안되는 문제를 확인했습니다.
그 문제에 대한 해결방법을 나누어보겠습니다.
Intro
이클립스 사용하면서 다들 한번정도 써보셨을 텐데, Eclipse에는 코드 자동 정렬 기능이 있습니다. !!
코드를 작성 하면서 손쉽게 규격에 맞춰줄 수 있는데요.
사실 자동정렬 기능이 없는 코딩은 상상하기도 싫습니다.
사용 방법은 아래와 같은데요.
Mac에서는
Shift + Command + FWindows 에서는
Ctrl + Shift + F를 입력해서 자동 정렬합니다.
혹시 안써본분 없겠죠??
그정도로 진짜 모두가 애용하고 사용하는 기능입니다.
특히 Java 코드의 여백, 띄어쓰기, 줄바꿈, 공백 등등 여러가지를 자동으로 맞춰줄때는 참 편리하고 좋습니다.
혹시 안써본 분들을 위해 예를 들어보겠습니다.
아래의 이미지를 확인 해 주세요

만약 이런식으로 작성된 코드가 있다면, 해당 단축키를 입력 했을때,

이렇게 코드를 깔끔하게 변경 해 줍니다. 특히 여러사람이 함께 코드를 작성할 때 특별히 코드 컨벤션이 정해 져 있지 않으면 서로의 코드를 볼때 굉장히 눈에 안들어오고 피로감을 호소 할 수 있는데, 그럴 때 다함께 commit 전에 해당 명령어를 꼭 입력하기로 약속을 한다면 팀의 작업 생산성이 훨씬 좋아 질 수 있습니다.
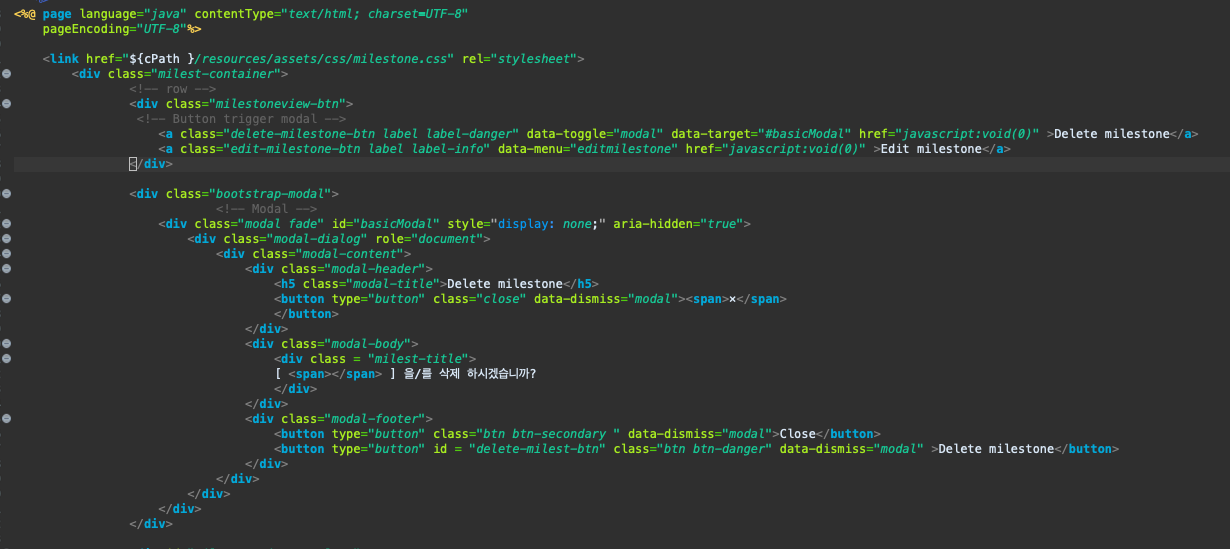
하지만, 코드 정렬은 JAVA 보다는 HTML 이나 JSP 코드를 정렬할 때 더 필요합니다. 특히 눈에 잘 들어오지도 않는 여백을 맞춰주고 엘리먼트들끼리 줄을 맞춰야 할 때 써야하는데요, 써본 분도 계시겠지만

이 코드를 정렬 하려고 하는데. 사실 어느 정도 정렬 된 코드인데요

코드를 이렇게 바꿔 버립니다. a 태그 하나를 보면 여러 갈래로 쪼개져 버려서 통 눈에 들어오지 않습니다.
이때, 간단한 설정을 통해 HTML과 JSP도 자동 코드 정렬을 이용할 수 있습니다.
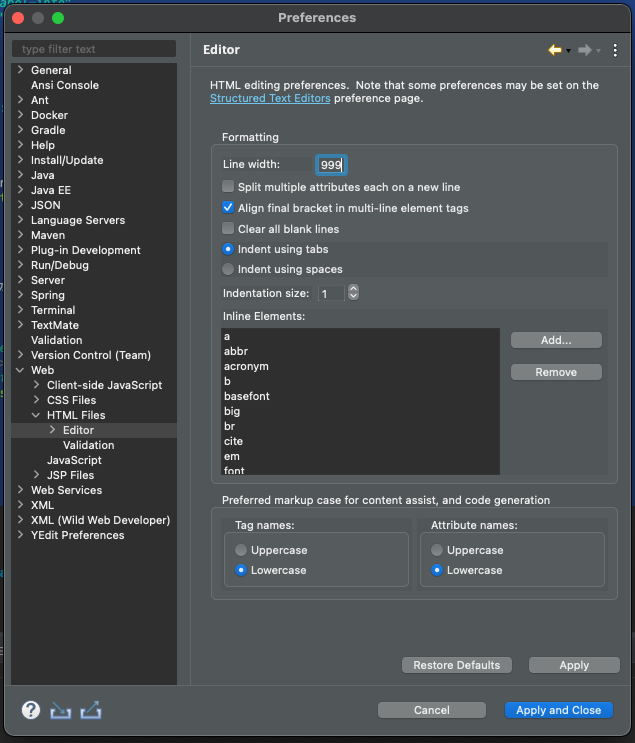
Eclipse의 Preferences 를 켜시고 Web으로 들어갑니다.

그러고는 Web > HTML Files > Editor 로 차례로 들어갑니다.

여기에서 Line width : 를 아주 넉넉하게 변경해줍니다. 저는 999로 했는데요, 해당 라인을 넘어가면 줄바꿈을 하겠다는 뜻 입니다.
또한 Align final bracket in multi-line element tags 를 체크해줍니다.
하단의 Inline Elements 에서 줄바꿈 하지 않을 엘리먼트를 지정 해 주는데요, 입맛에 따라 a 태그나 input 등을 제거하실 수도 있습니다.
그러고 나서 자동정렬을 다시 해보겠습니다.
일단 코드가 보기만 해도 현기증 나는 상태인데요,

이제 자동 정렬을 해본다면

정말 깔끔하게 잘 정리되는 것을 확인 할 수 있습니다.
줄바꿈 하고 닫는 태그 찾느라 더이상 고생할 필요가 없습니다 !
'Development > Develop Tools' 카테고리의 다른 글
| Eclipse 2021-06 에서 lombok 사용시 Unable to make protected... 에러 해결 (3) | 2021.08.20 |
|---|---|
| 티스토리 다크모드 적용하기 (0) | 2021.08.14 |
| 이클립스 글자 크기 간단하게 변경하기 (0) | 2021.08.07 |
| Windows) Docker 설치하기. + 도커 가상환경에 PostgreSQL 설치하기, WSL 2 installation is incomplete. 오류 해결 (0) | 2021.08.05 |
| 아이폰 어플 만들기 01 - iOS 개발환경 세팅하기 (0) | 2021.07.30 |