반응형
GET 방식과 POST 방식 둘다 해보겠습니다.
1. GET
파이선 코드입니다.
from flask import Flask, request
app = Flask(__name__)
@app.route('/param')
def hello():
a = request.args.get('name')
return f'Hello {a}'
if __name__== "__main__":
app.run(host='0.0.0.0', port=80)
GET 방식으로 데이터를 보낼 html 코드입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flask post test</title>
</head>
<body>
<form action="http://0.0.0.0/param">
<input type="text" name="name" value="" placeholder="input your name here">
<input type="submit">
</form>
</body>
</html>
1) 일단 먼저 파이썬에서 서버를 실행합니다.
2) 위에 작성한 html파일을 실행합니다. html 파일로 저장한 뒤에 그냥 원하는 브라우저에 드래그하면 실행됩니다.

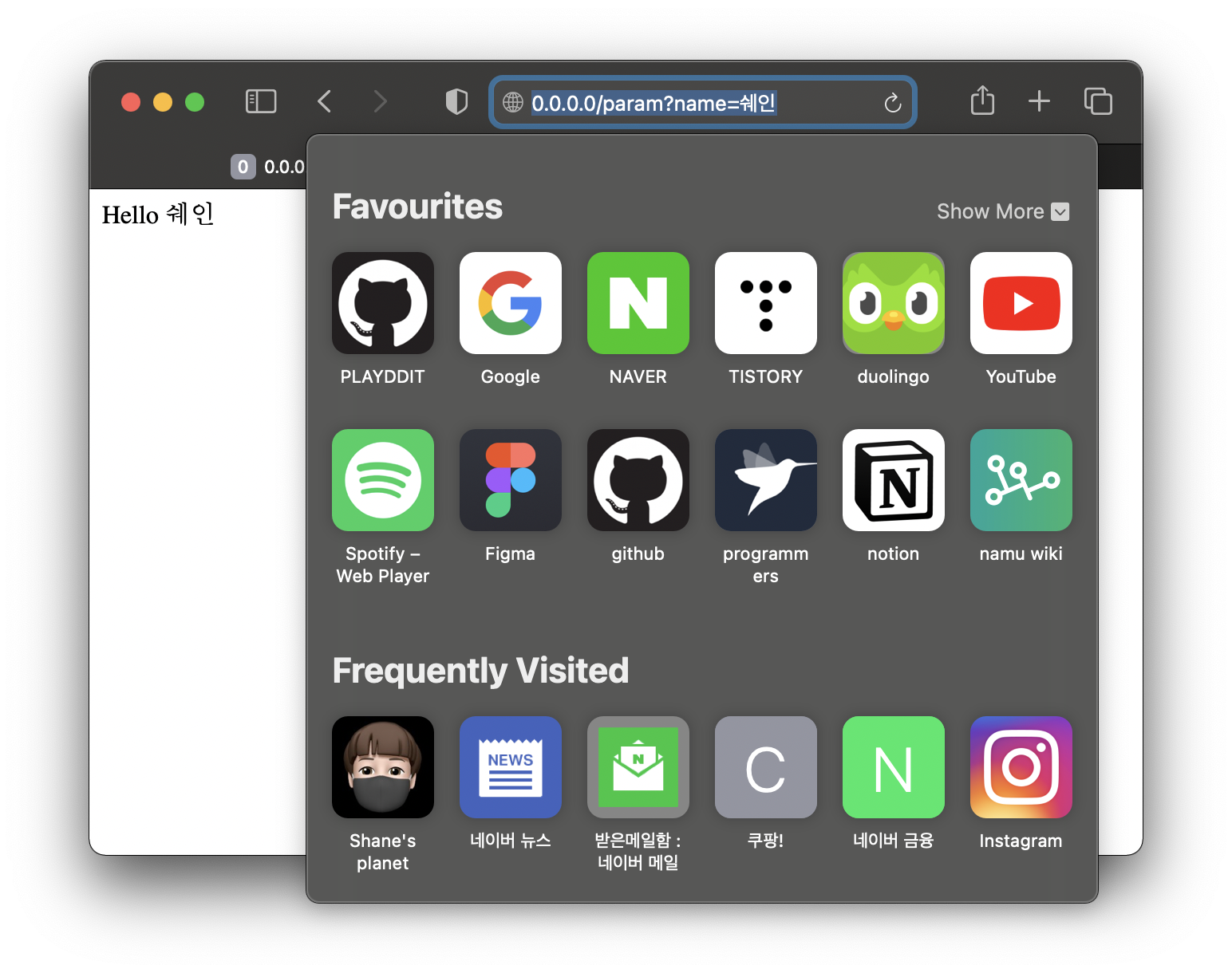
form 태그 안에 이름을 입력해서 제출버튼을 클릭 하면,

정상적으로 GET방식 데이터를 잘 받아오는 것을 확인 할 수 있습니다.
2. POST 방식
파이썬과 html 코드를 POST에서 작동하게끔 조금씩 수정하였습니다. 위의 코드와 차이점을 비교해보면 , methods 가 각각 추가된 것을 확인 할 수 있습니다.
from flask import Flask, request
app = Flask(__name__)
@app.route('/param', methods=['GET','POST'])
def hello():
a = request.form.get('name')
return f'Hello {a}'
if __name__== "__main__":
app.run(host='0.0.0.0', port=80)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flask post test</title>
</head>
<body>
<form method="post" action="http://0.0.0.0/param">
<input type="text" name="name" value="" placeholder="input your name here">
<input type="submit">
</form>
</body>
</html>
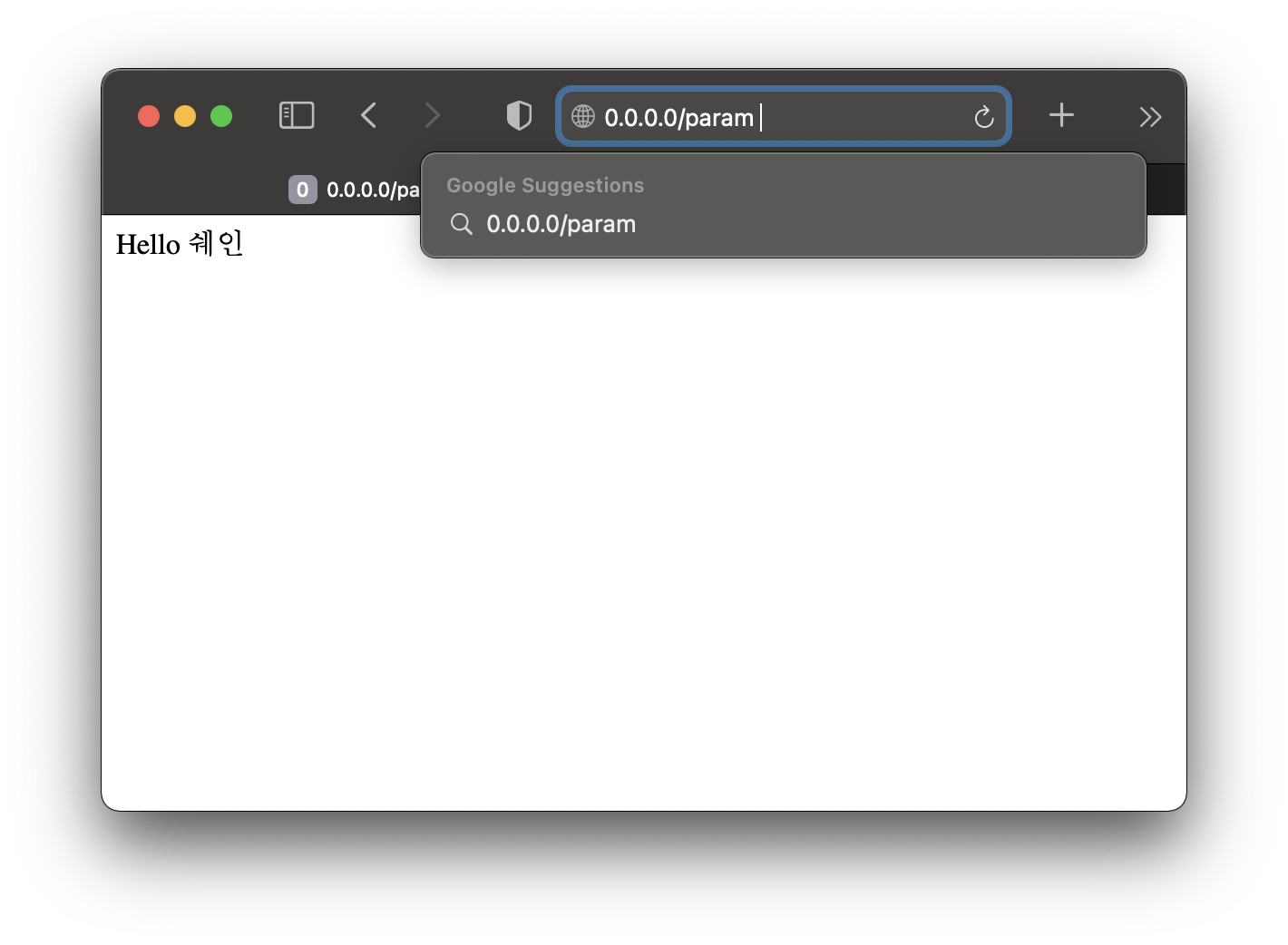
이번엔 post 용으로 작성한 html 파일을 실행해서 파라미터를 넘겨봅니다.


정상적으로 POST 방식으로 데이터를 보냈고, 데이터도 잘 받아오는 것을 확인 할 수 있습니다.
반응형
'Programming > Python' 카테고리의 다른 글
| python Flask 이용해 구글 로그인 구현하기 (0) | 2021.03.24 |
|---|---|
| 파이썬 Flask 사용법 - 3) Redirect 와 Forward (0) | 2021.03.23 |
| 파이썬 Flask 사용법 - 1) Hello Flask (0) | 2021.03.23 |
| pymongo로 MongoDB에서 크롤링한 데이터 불러와 pyplot으로 3D 그래프 그리기 (0) | 2021.03.22 |
| pymongo와 BeautifulSoup 이용해서 python에서 크롤링 하기 (2) | 2021.03.22 |