- Redirect
from flask import Flask, redirect
app = Flask(__name__)
@app.route('/redirect', methods=['GET','POST'])
def hello():
return redirect("https://shanepark.tistory.com")
if __name__== "__main__":
app.run(host='0.0.0.0', port=80)redirect는 정말 간단합니다. return redirect 하며 괄호 안에 redirect 시킬 주소를 입력하면 끝입니다.

서버를 실행 한 뒤에, 지정해둔 주소 ( app.route 안의 주소 ) 를 웹브라우저에 입력 하면,

바로 지정해둔 페이지로 이동하는 것을 확인 할 수 있습니다.
- Forward
forward는 조금 더 복잡합니다. forward로 이동하며 데이터도 가지고 가게끔 코드를 작성했습니다.
from flask import Flask
from flask.templating import render_template
app = Flask(__name__)
@app.route('/forward')
def hello():
return render_template("hello.html", name='shane', list=list)
if __name__== "__main__":
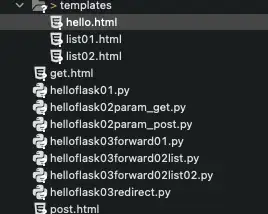
app.run(host='0.0.0.0', port=80)render_template 을 사용했는데요, 이를 사용하기 위해서는 해당 파이썬 코드가 저장된 경로에 templates 라는 폴더를 만든 후에, 해당 폴더 내에 forward 할 파일을 작성해야 합니다.

서버를 실행할 파이썬 코드는 helloflask03forward01.py 입니다. 같은 경로상에 templates 라는 폴더를 만들어 hello.html 을 만들었습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
Hello ! welcome to templates,
{{name}}
</body>
</html>html 코드에 {{파라미터이름}} 을 넣어두면, 해당 파라미터를 텍스트로 바로 출력해줍니다.
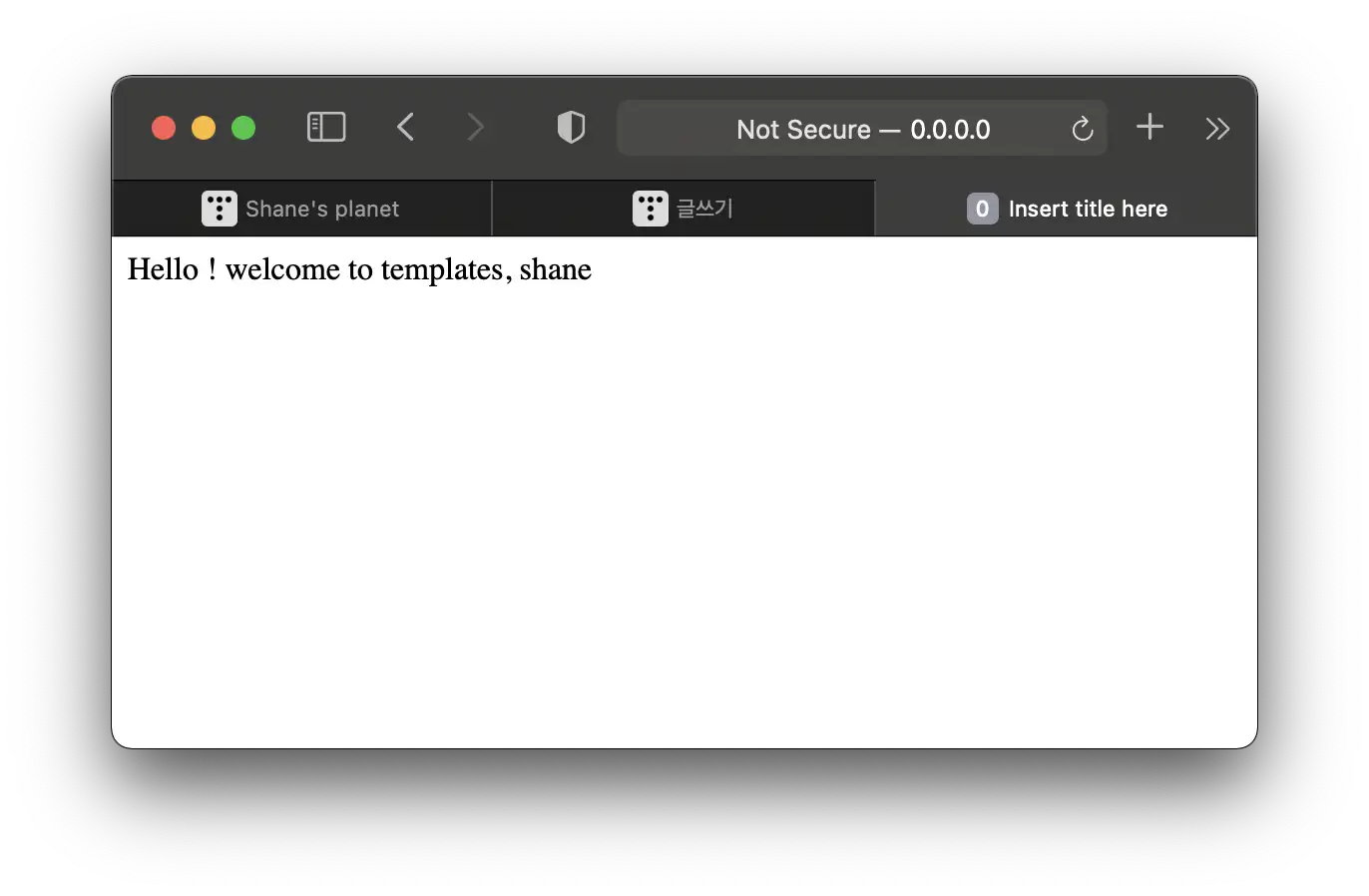
위의 helloflask03forward01.py 를 실행 한 뒤에, http://0.0.0.0/forward 주소를 웹브라우저에 실행 해 보았습니다.

정상적으로 hello.html 파일로 forwarding 되며, 지정한 파라미터도 잘 넘겨온 것을 확인 할 수 있습니다.
2_2 forward 로 list 넘기기
단순한 문자열 뿐만 아니라 html에 forwarding 방식으로 이동하며 list 객체를 넘길 수도 있습니다.
shanepark.tistory.com/54?category=1191756
pymongo와 BeautifulSoup 이용해서 python에서 크롤링 하기
shanepark.tistory.com/48?category=1191756 python 이용해 3차원 주식 그래프 그리기 3차원 공간에 파이썬을 이용해 주식가격의 변동을 기록한 그래프를 그리는 프로그램을 작성해보았습니다. 일단 주식가격
shanepark.tistory.com
위의 내용에서 크롤링 해두었던 주식 데이터를 불러와서 특정 주식 종목의 가격 변화를 ol 태그안에 입력해보도록 하겠습니다.
from flask import Flask
from flask.templating import render_template
import pymongo
app = Flask(__name__)
@app.route('/samsumgStock')
def mylist():
# DB 정보 설정
myclient = pymongo.MongoClient("mongodb://localhost:27017")
mydb = myclient["python"]
mycol = mydb["mystock02"]
# DB에서 원하는 종목 가격 변화 불러오기
stockName = '삼성전자';
arr = []
for x in mycol.find({},{'_id':0,stockName:1}):
arr.append(x[stockName])
return render_template("list02.html", name='shane', list=arr)
if __name__== "__main__":
app.run(host='0.0.0.0', port=80)주식 데이터로 그래프를 그려보기 위해 작성했던 코드에서, 가격 데이터를 배열에 저장하는 반복문만 떼어왔습니다.
arr 에는 위에서 지정한 주식 종목의 가격 데이터가 저장되는데요, 혹시 DB를 이용하지 않고 그냥 일반적인 배열을 보내는 연습을 해보고 싶다면, DB 정보설정하는 부분을 지우고, arr = ['홍길동','세종대왕','유관순'] 등 으로 저장한 뒤에 아래 for문을 지워버리고 코드를 그대로 사용해도 됩니다.
templates 폴더 안에는 list02.html 파일을 아래와 같이 준비해둡니다. 전달받은 매개면수 list 내의 데이터를 반복문을 통해 받아내며 li 태그 내에 입력해내는 코드입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h4>Hello ! welcome to templates!</h4>
Here's stock price
<ol>
{% for price in list%}
<li>{{price}}</li>
{% endfor %}
</ol>
</body>
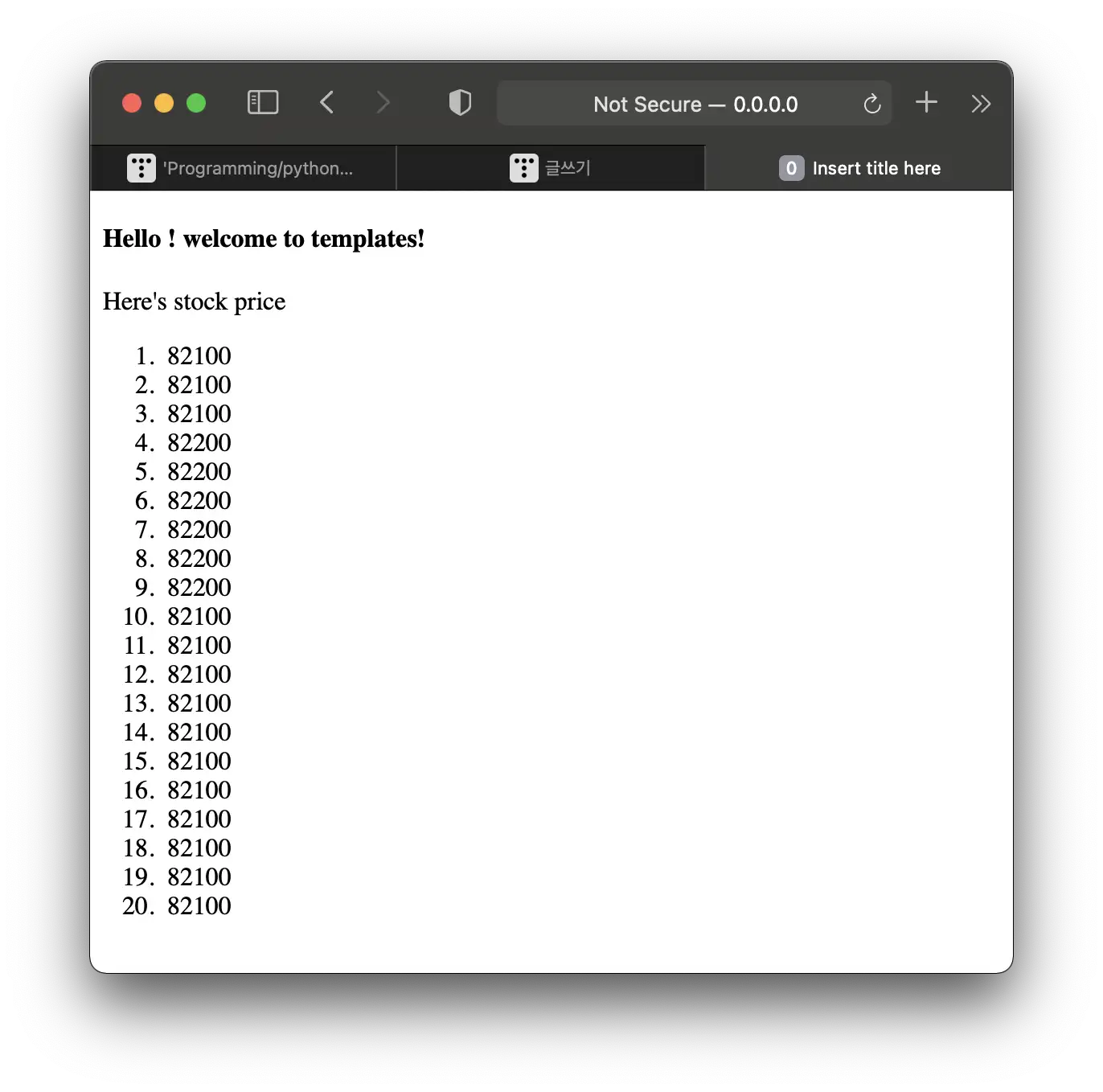
</html>위의 파이선 서버를 실행 한 뒤에, 주소창에 http://0.0.0.0/samsumgStock 를 실행해보면,

위와 같은 결과를 받아 올 수 있습니다. 20초 간격으로 20번만 크롤링 한 데이터다 보니, 변동 폭이 그리 크지 않습니다.
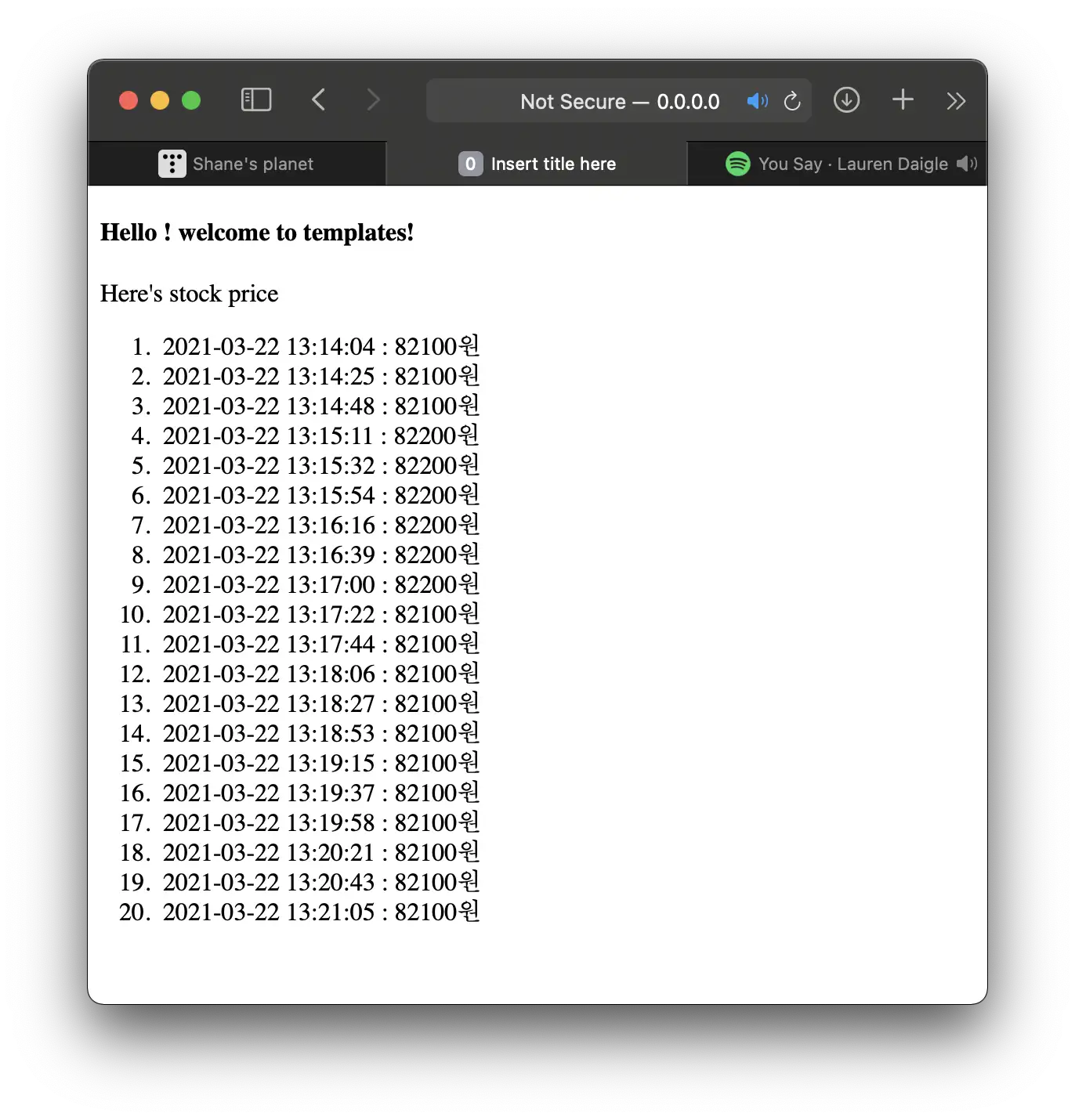
이번엔 시간데이터도 한번 넣어보겠습니다.
from flask import Flask
from flask.templating import render_template
import pymongo
app = Flask(__name__)
@app.route('/samsumgStock')
def mylist():
# DB 정보 설정
myclient = pymongo.MongoClient("mongodb://localhost:27017")
mydb = myclient["python"]
mycol = mydb["mystock02"]
# DB에서 원하는 종목 가격 변화 불러오기
stockName = '삼성전자';
arr = []
for x in mycol.find({},{'_id':0,'in_date':1,stockName:1}):
indate = x['in_date']
indate = f'''
{indate[0:4]}-{indate[4:6]}-{indate[6:8]}
{indate[8:10]}:{indate[10:12]}:{indate[12:]}
'''
arr.append(f'{indate} : {x[stockName]}원 ')
return render_template("list02.html", name='shane', list=arr)
if __name__== "__main__":
app.run(host='0.0.0.0', port=80)
혹시나 필요하신 분들을 위해 mongodb에 넣어서 사용하실 수 있는 json 데이터도 올려드리겠습니다.
stockdb.js
0.44MB
- 이번엔 마지막으로 post 방식으로 입력 받아서 해당하는 주식 정보를 불러오게끔 코드를 수정했습니다.
list03.html 먼저 조금 수정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h4>Hello ! welcome to templates!</h4>
<form method="post" action="/stock">
<input type="text" name="stock" value="{{stock}}" placeholder="stock name">
<input type="submit" value="search">
</form>
<br/>
Here's stock price about {{stock}}
<ol>
{% for price in list%}
<li>{{price}}</li>
{% endfor %}
</ol>
</body>
</html>파이썬 코드도 GET과 POST 방식으로 모두 받도록 했습니다. 최초 요청은 GET으로 들어가게 되고, 주식 이름을 따로 입력했을 때는 POST 형식으로 요청이 갑니다.
from flask import Flask, request
from flask.templating import render_template
import pymongo
app = Flask(__name__)
@app.route('/stock', methods=['GET','POST'])
def mylist():
# DB 정보 설정
myclient = pymongo.MongoClient("mongodb://localhost:27017")
mydb = myclient["python"]
mycol = mydb["mystock02"]
# DB에서 원하는 종목 가격 변화 불러오기
stockName = request.form.get('stock').strip()
if(stockName == None):
stockName = " "
arr = []
result = mycol.find({},{'_id':0,'in_date':1,stockName:1})
if(stockName not in result[0]):
return render_template("list03.html", stock=stockName, list=["코스피 주식명을 입력해주세요"])
for x in result:
indate = x['in_date']
indate = f'''
{indate[0:4]}-{indate[4:6]}-{indate[6:8]}
{indate[8:10]}:{indate[10:12]}:{indate[12:]}
'''
arr.append(f'{indate} : {x[stockName]}원 ')
return render_template("list03.html", stock=stockName, list=arr)
if __name__== "__main__":
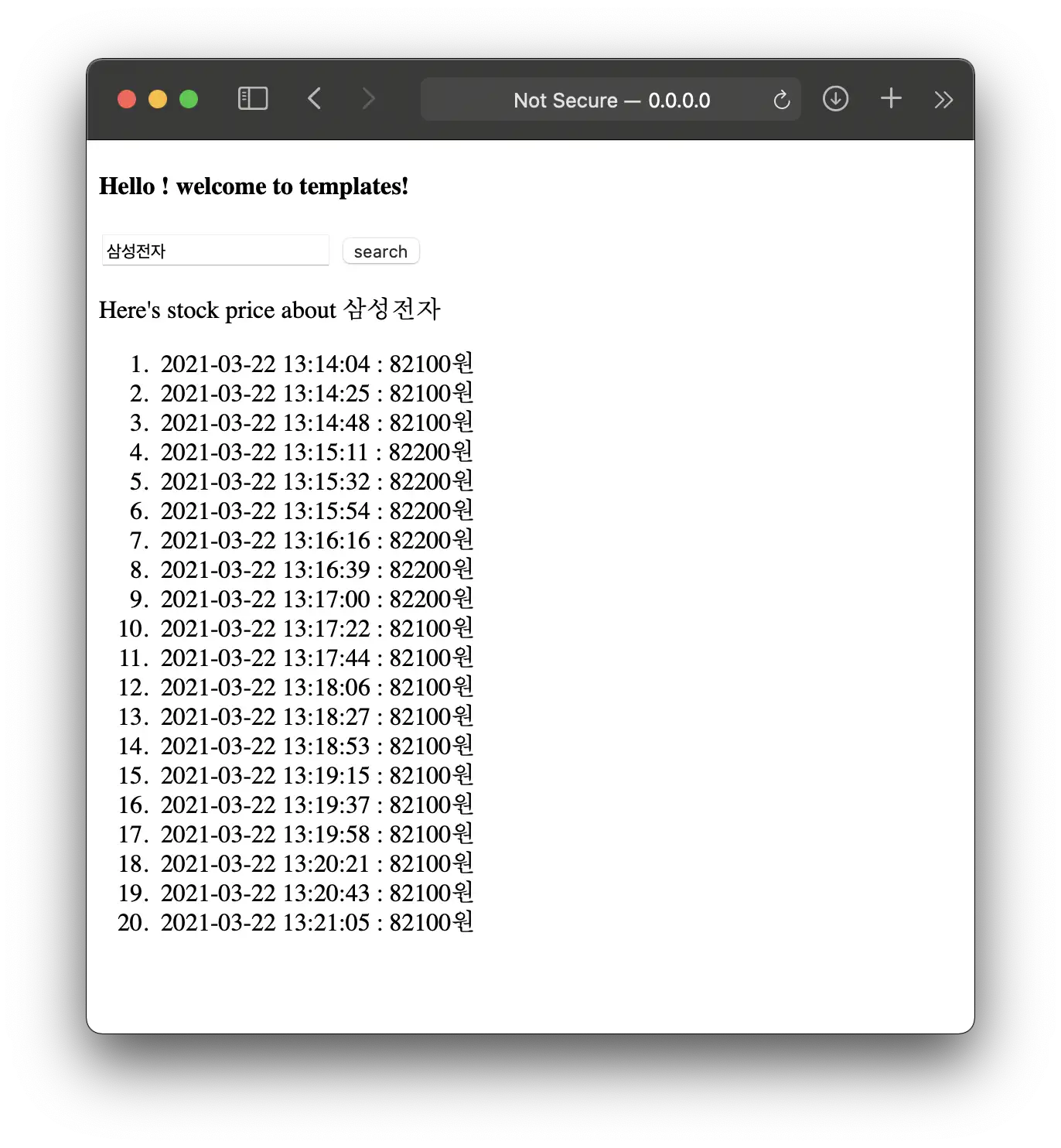
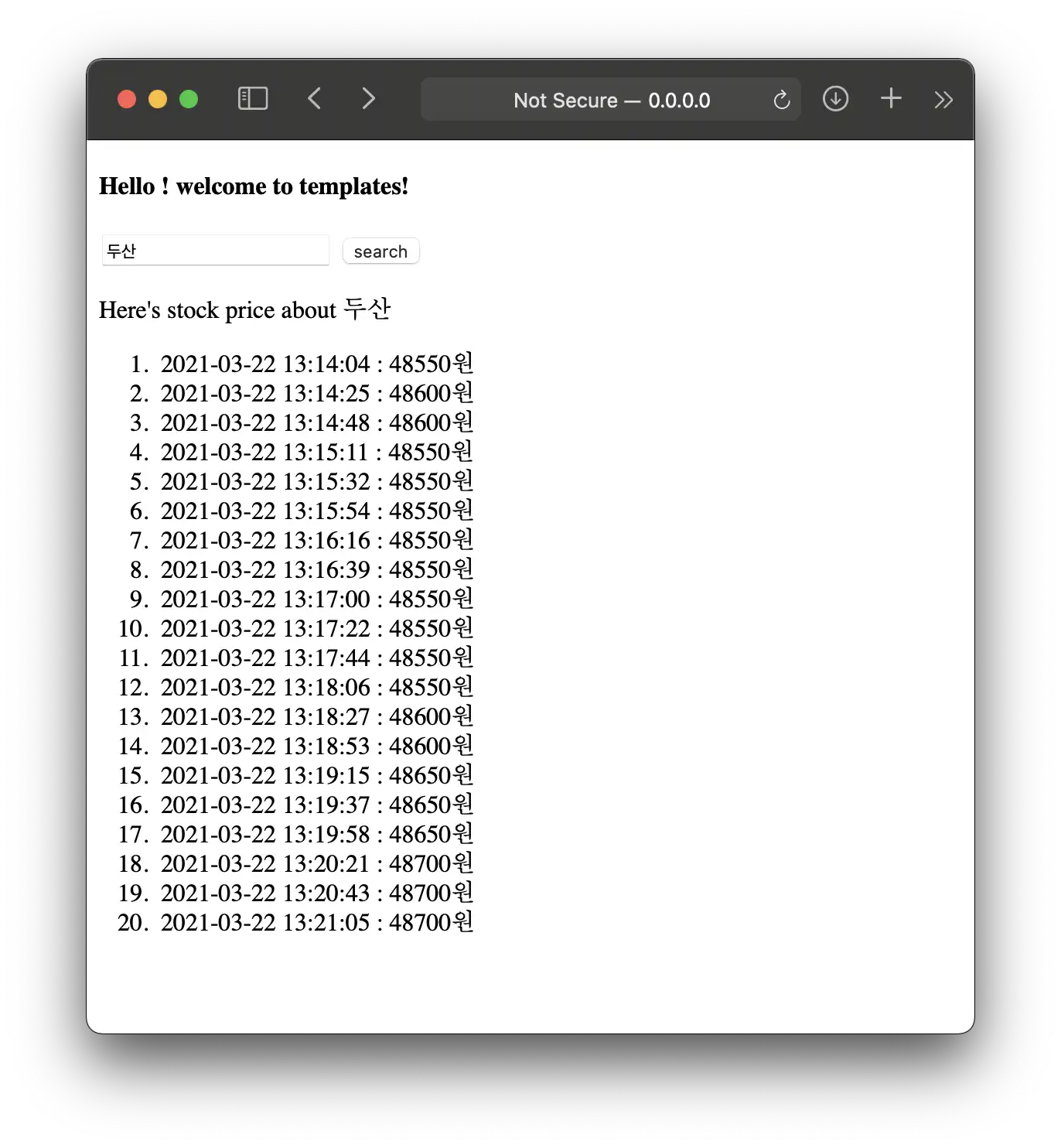
app.run(host='0.0.0.0', port=80)http://0.0.0.0/stock 으로 접속해서 확인해 보았습니다.


정상적으로 작동합니다! 이상입니다.
'Programming > Python' 카테고리의 다른 글
| python, mysql, Flask 연동한 CRUD 예제 (0) | 2021.03.24 |
|---|---|
| python Flask 이용해 구글 로그인 구현하기 (0) | 2021.03.24 |
| 파이썬 Flask 사용법 - 2) Parameter 보내기 GET/POST (0) | 2021.03.23 |
| 파이썬 Flask 사용법 - 1) Hello Flask (0) | 2021.03.23 |
| pymongo로 MongoDB에서 크롤링한 데이터 불러와 pyplot으로 3D 그래프 그리기 (0) | 2021.03.22 |