
https://github.com/CodeSeven/toastr
toastr is a Javascript library for non-blocking notifications. jQuery is required. The goal is to create a simple core library that can be customized and extended.
toastr 이란 ?
toastr 은 non-blocking 알람을 띄우는 Javasript 라이브러리 입니다. jQuery 가 필요합니다
여러가지 다양한 옵션을 줄 수 있지만 간단하게 사용 할 수 있도록 쉽게 설명을 해 드리겠습니다.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
<button id="btn">테스트</button>
</div>
<script type="text/javascript">
$('#btn').on('click', function(){
alert('hi');
});
</script>
</body>
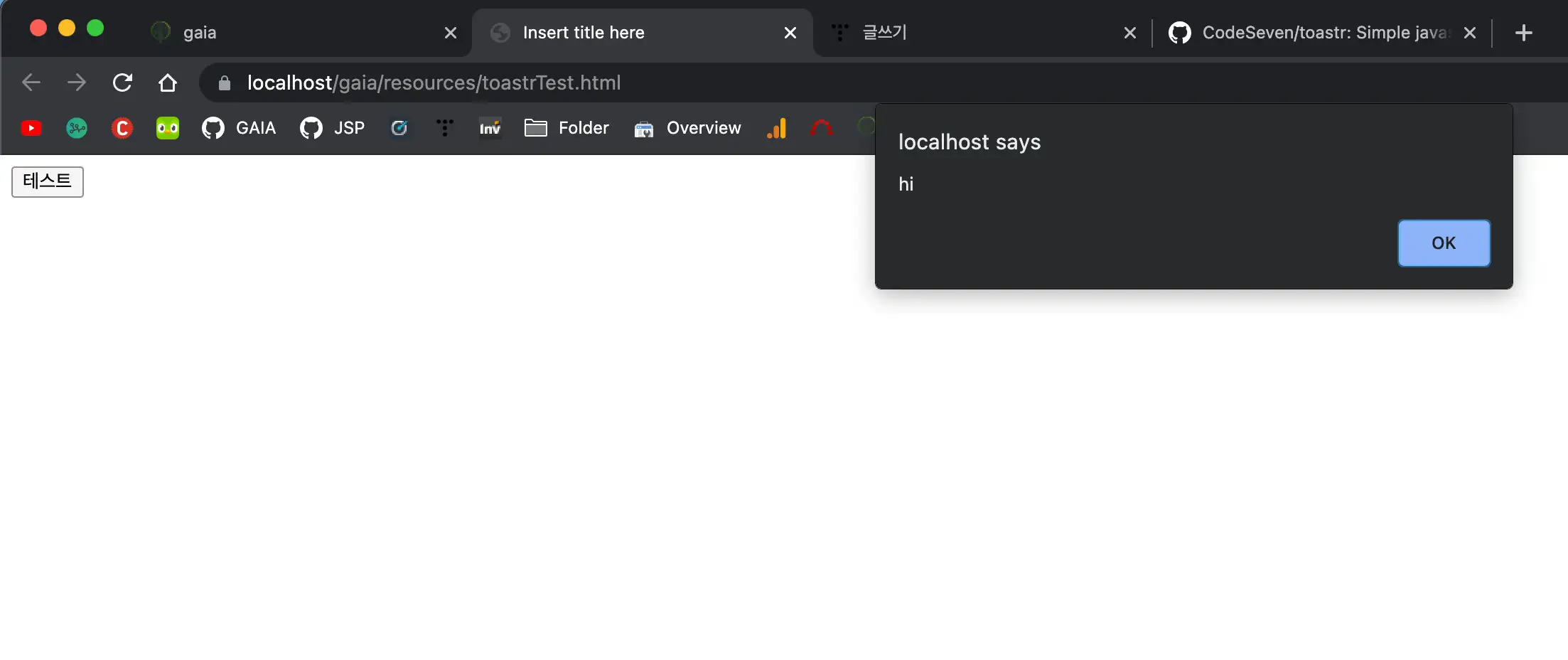
</html>먼저 위의 기본적인 html 코드를 실행해보면

정말 기본적으로, '테스트' 버튼을 눌렀을때 hi 라는 alert를 띄워줍니다.
이제 toastr 을 사용하기 위해 일단 css 와 js 파일을 등록 해줍니다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css" integrity="sha512-3pIirOrwegjM6erE5gPSwkUzO+3cTjpnV9lexlNZqvupR64iZBnOOTiiLPb9M36zpMScbmUNIcHUqKD47M719g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
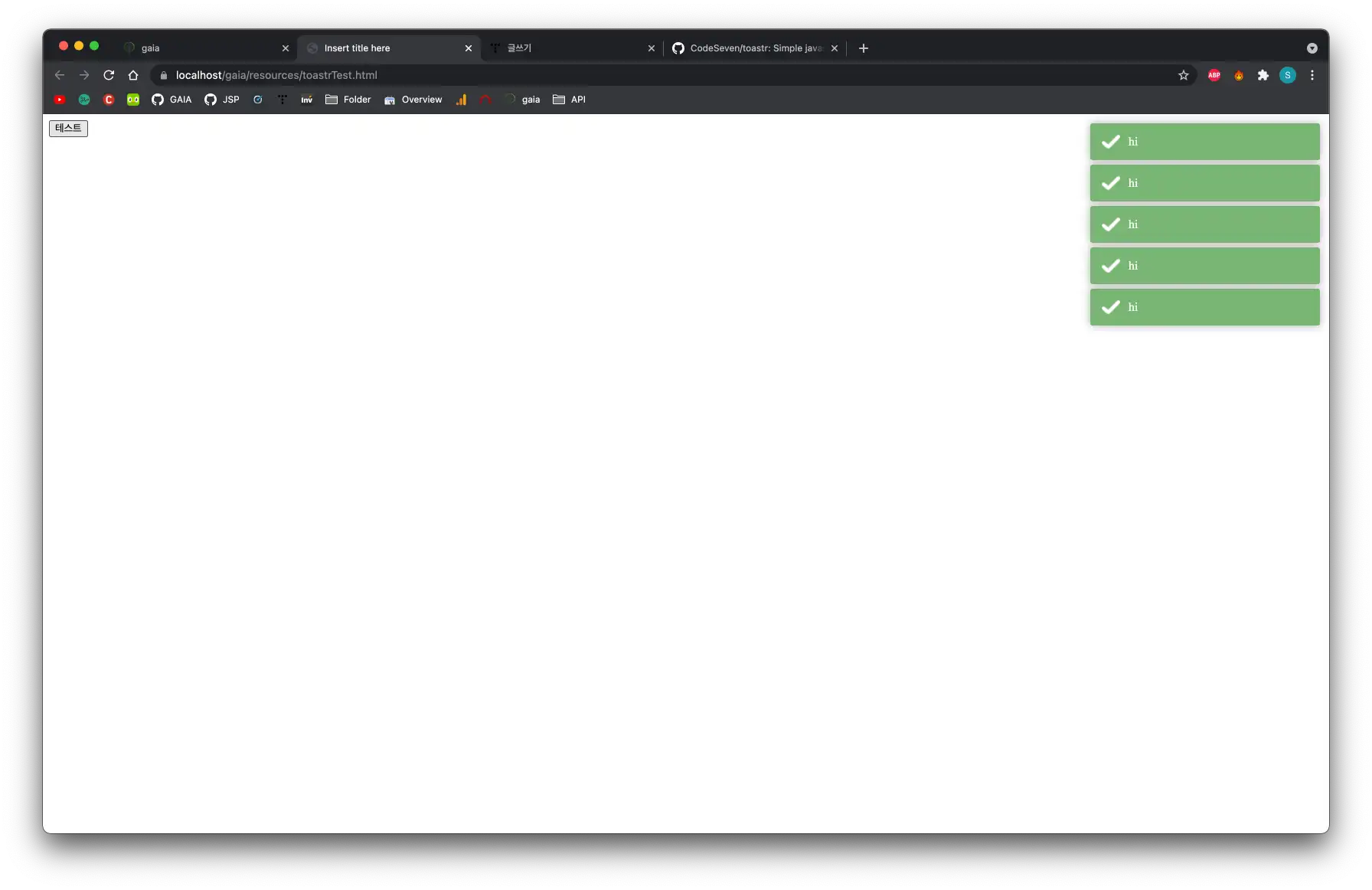
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js" integrity="sha512-VEd+nq25CkR676O+pLBnDW09R7VQX9Mdiij052gVCp5yVH3jGtH70Ho/UUv4mJDsEdTvqRCFZg0NKGiojGnUCw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>그러고 단순히 alert 를 toastr.success 로 바꿔서 다시 똑같은 테스트를 해봅니다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css" integrity="sha512-3pIirOrwegjM6erE5gPSwkUzO+3cTjpnV9lexlNZqvupR64iZBnOOTiiLPb9M36zpMScbmUNIcHUqKD47M719g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
<button id="btn">테스트</button>
</div>
<script type="text/javascript">
$('#btn').on('click', function(){
toastr.success('hi');
});
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js" integrity="sha512-VEd+nq25CkR676O+pLBnDW09R7VQX9Mdiij052gVCp5yVH3jGtH70Ho/UUv4mJDsEdTvqRCFZg0NKGiojGnUCw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</body>
</html>
여러번 클릭 했더니 우측 상단에 hi 알림이 여러개 나왔습니다.
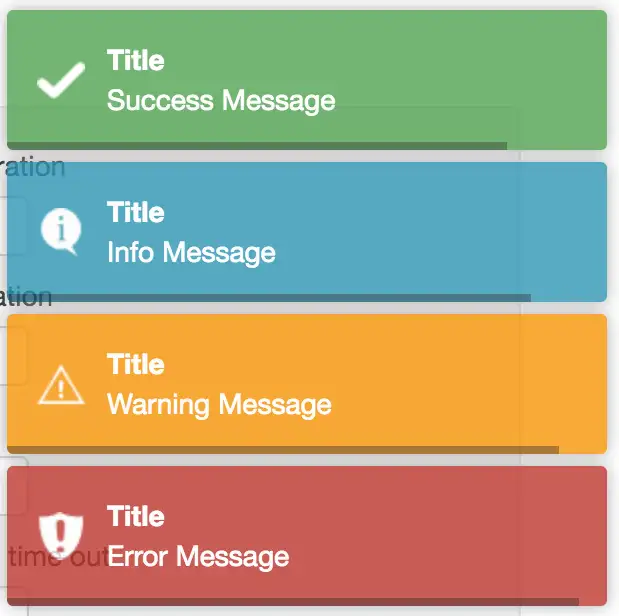
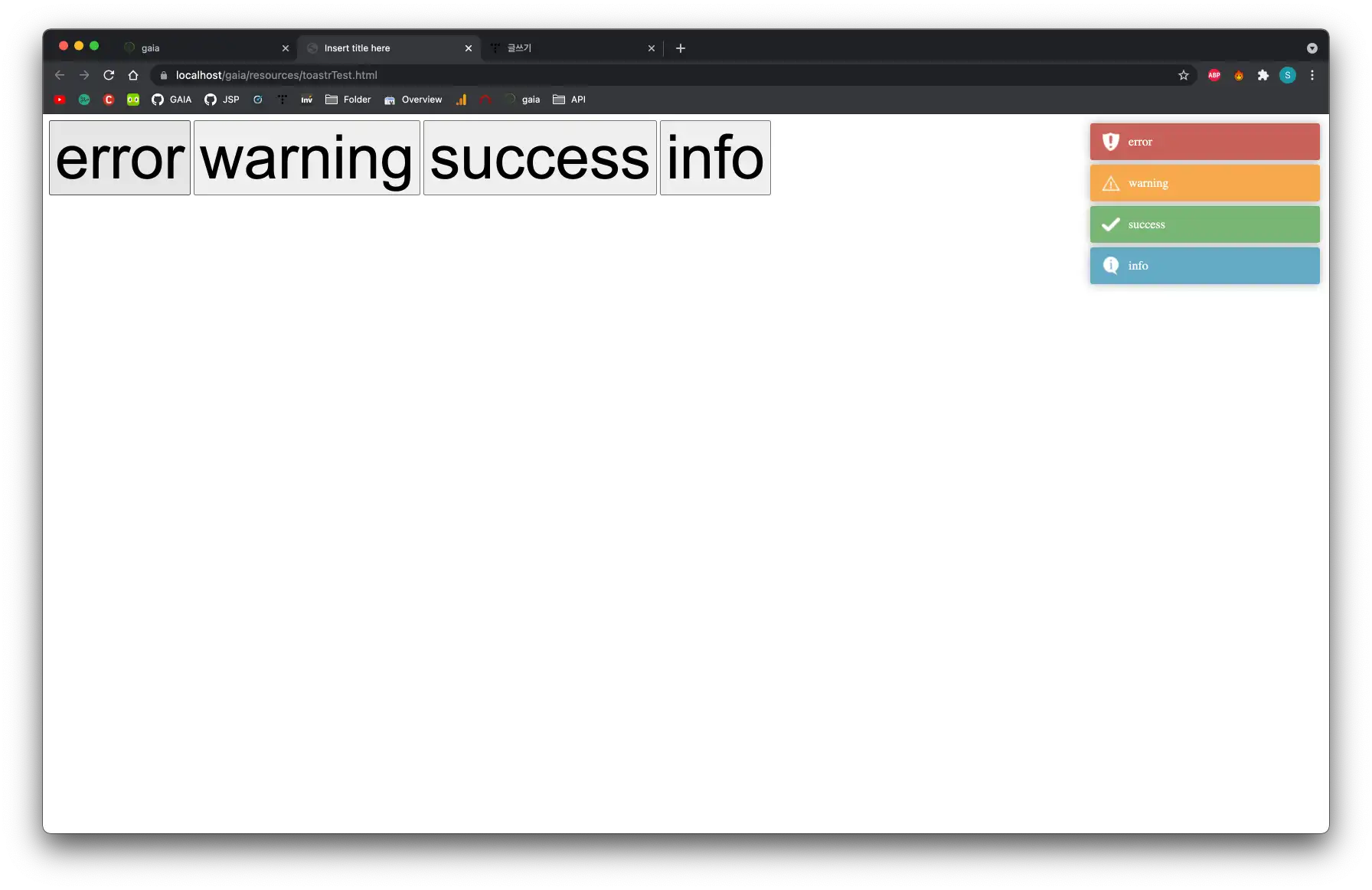
error, warning, succeess, info 가 사용 가능합니다.

toastr.option 으로 초기 설정을 해줄 수 있습니다.
progressBar : true 로 두고 , timeout을 줄여보았습니다.
toastr.options = {
"closeButton": false,
"debug": false,
"newestOnTop": false,
"progressBar": true,
"positionClass": "toast-top-right",
"preventDuplicates": false,
"onclick": null,
"showDuration": "100",
"hideDuration": "1000",
"timeOut": "1500",
"extendedTimeOut": "1000",
"showEasing": "swing",
"hideEasing": "linear",
"showMethod": "fadeIn",
"hideMethod": "fadeOut"
}버튼을 클릭할때마다 지정한 시간만큼 잠깐 나왔다가 사라지는 것을 확인 할 수 있습니다.
위에서 테스트 용으로 작성한 코드를 아래에 예제로 남겨둘 테니 확인해보시고 사용해보시면 어렵지 않게 응용 할 수 있을 겁니다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css" integrity="sha512-3pIirOrwegjM6erE5gPSwkUzO+3cTjpnV9lexlNZqvupR64iZBnOOTiiLPb9M36zpMScbmUNIcHUqKD47M719g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<meta charset="UTF-8">
<style>
button{
font-size : 5em;
}
</style>
<title>Insert title here</title>
</head>
<body>
<div>
<button id="error">error</button>
<button id="warning">warning</button>
<button id="success">success</button>
<button id="info">info</button>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js" integrity="sha512-VEd+nq25CkR676O+pLBnDW09R7VQX9Mdiij052gVCp5yVH3jGtH70Ho/UUv4mJDsEdTvqRCFZg0NKGiojGnUCw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script type="text/javascript">
toastr.options = {
"closeButton": false,
"debug": false,
"newestOnTop": false,
"progressBar": true,
"positionClass": "toast-top-right",
"preventDuplicates": false,
"onclick": null,
"showDuration": "100",
"hideDuration": "1000",
"timeOut": "1500",
"extendedTimeOut": "1000",
"showEasing": "swing",
"hideEasing": "linear",
"showMethod": "fadeIn",
"hideMethod": "fadeOut"
}
$('#error').on('click', function(){
toastr.error('error');
});
$('#warning').on('click', function(){
toastr.warning('warning');
});
$('#success').on('click', function(){
toastr.success('success');
});
$('#info').on('click', function(){
toastr.info('info');
});
</script>
</body>
</html>'Programming > javascrlpt' 카테고리의 다른 글
| btoa 혹은 atob 사용해 BASE64 <-> UTF-8 인코딩 할때 한글 깨짐 해결 (0) | 2021.06.11 |
|---|---|
| jQuery contextMenu를 활용해 우클릭 메뉴 만들기 (0) | 2021.06.05 |
| TOAST UI Editor 사용법 ( 마크다운 에디터 Markdown Editor) (0) | 2021.06.01 |
| JavaScript 드래그 할 수 있는 HTML 요소 만들기 (0) | 2021.05.23 |
| Quick template for Jquery Ajax calls (0) | 2021.05.15 |