반응형
Intro

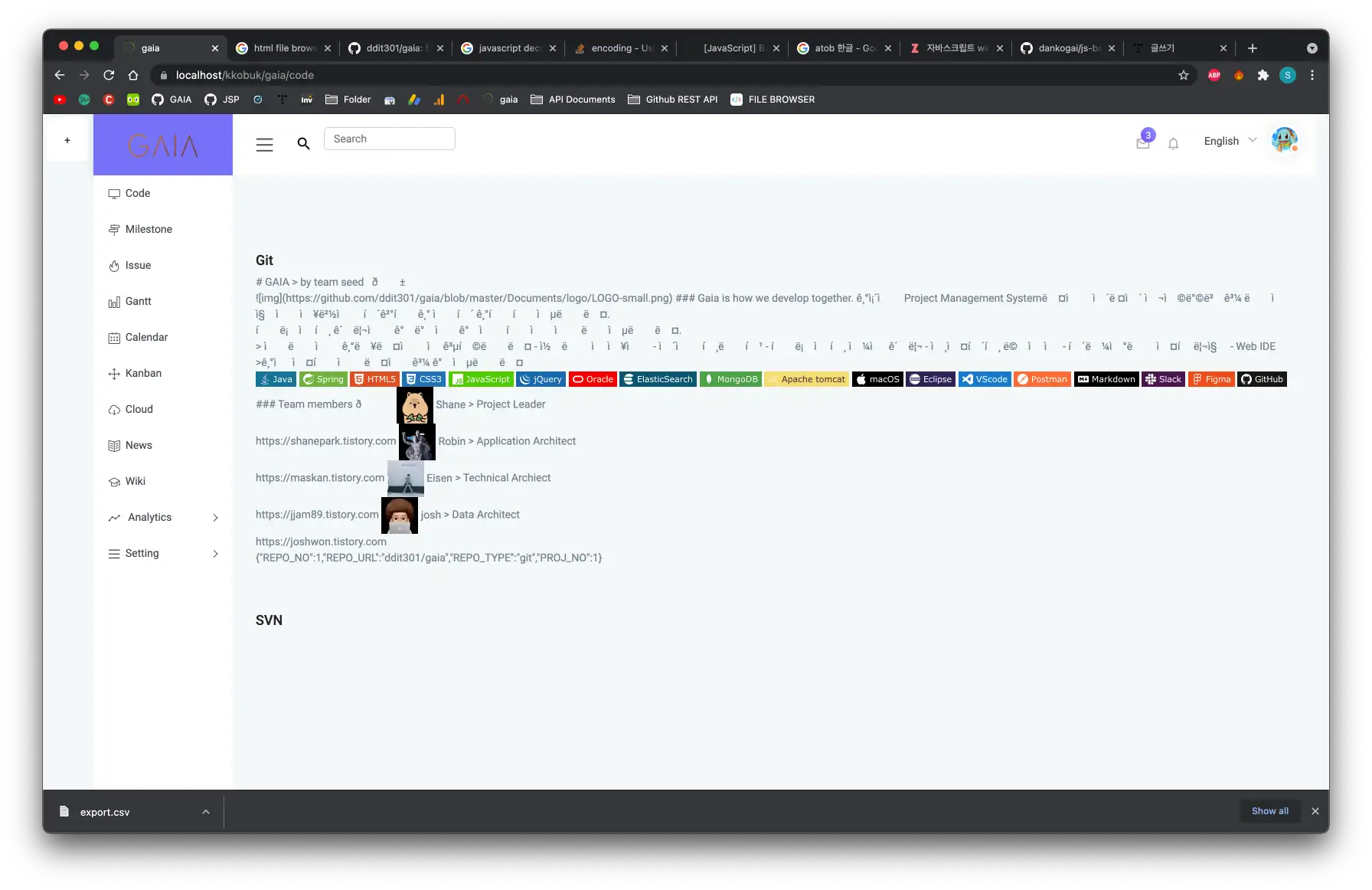
Github에서 저장소의 readme 파일을 불러와 화면에 렌더링 해 주는 기능을 구현 하고 있는 중, 한글이 깨져버리는 현상이 발생했습니다.

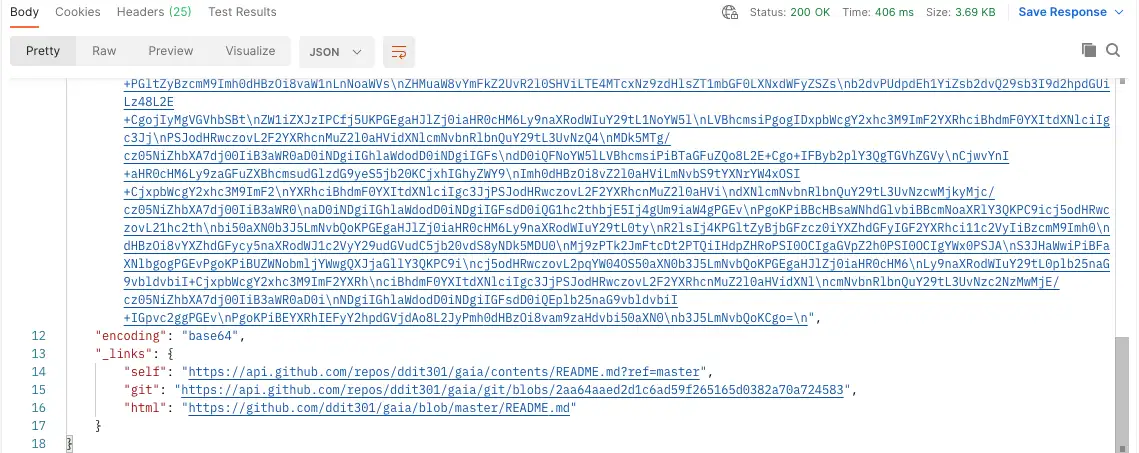
위에서 보이듯, github 에서는 readme 파일을 base64 로 인코딩 해서 보내주는데요,
java
let decoded = atob(res.content);Copy이렇게 해서 출력 했더니 한글이 깨지는 현상이 발생 했습니다.
https://github.com/dankogai/js-base64
dankogai/js-base64
Base64 implementation for JavaScript. Contribute to dankogai/js-base64 development by creating an account on GitHub.
github.com
자체 인코더/디코더로는 부족한 듯 해서 Github에서 Base64 인코딩 해주는 js 라이브러리를 찾았습니다.
java
<script src="https://cdn.jsdelivr.net/npm/js-base64@3.6.1/base64.min.js"></script>Copy위의 라이브러리를 import 한 뒤에
java
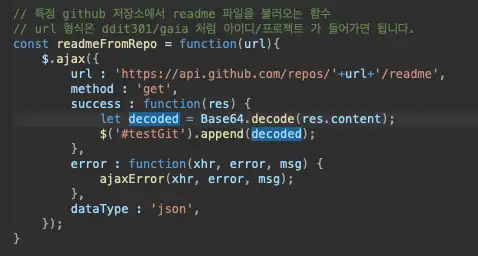
let decoded = Base64.decode(res.content);CopyBase64.decode를 이용해 디코딩 해 보았습니다.

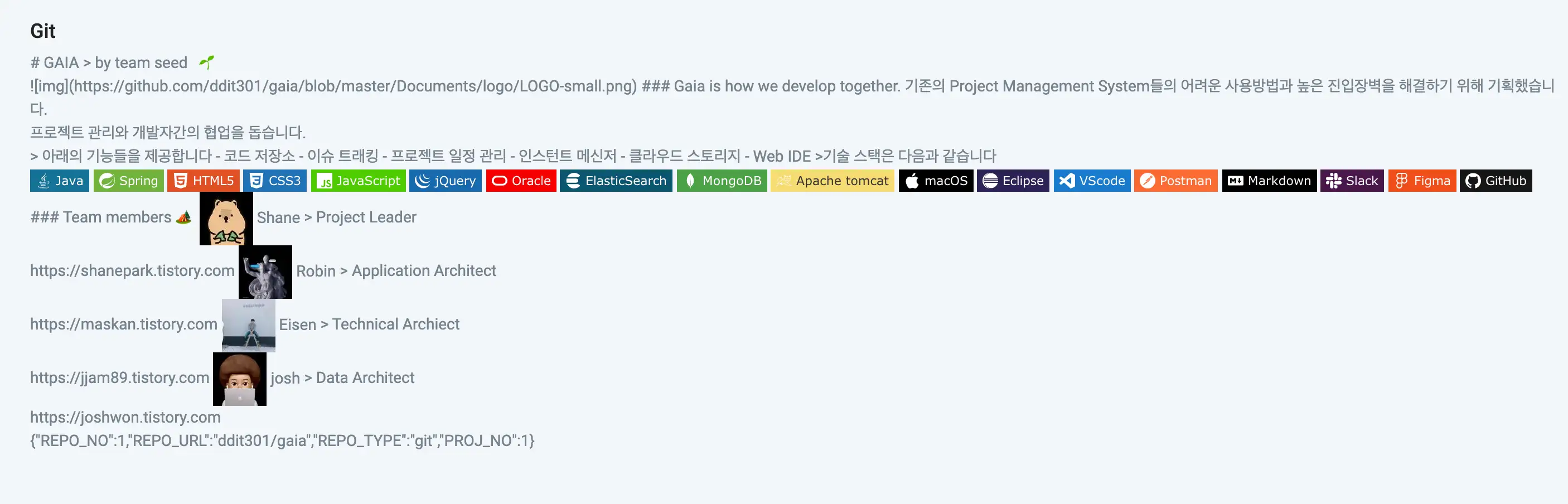
이후 실행 해 보니

한글이 깨지지 않고 잘 나옵니다. 이제 마크다운만 렌더링 해서 다시 출력해주면 끝입니다.
이상입니다.
반응형
'Programming > javascrlpt' 카테고리의 다른 글
| Javascript) 웹사이트 혹은 웹 어플리케이션에 단축키 추가하기 (1) | 2021.07.04 |
|---|---|
| 자바스크립트) 한글 마지막 글자에 따라 로/으로, 을/를 어울리게 출력해주기 (0) | 2021.06.18 |
| jQuery contextMenu를 활용해 우클릭 메뉴 만들기 (0) | 2021.06.05 |
| 이제 alert 대신 toastr 사용하자 ! Toastr 사용 하기 (3) | 2021.06.04 |
| TOAST UI Editor 사용법 ( 마크다운 에디터 Markdown Editor) (0) | 2021.06.01 |