반응형
API rate limit exceeded for 58.121.244.176. (But here's the good news: Authenticated requests get a higher rate limit. Check out the documentation for more details

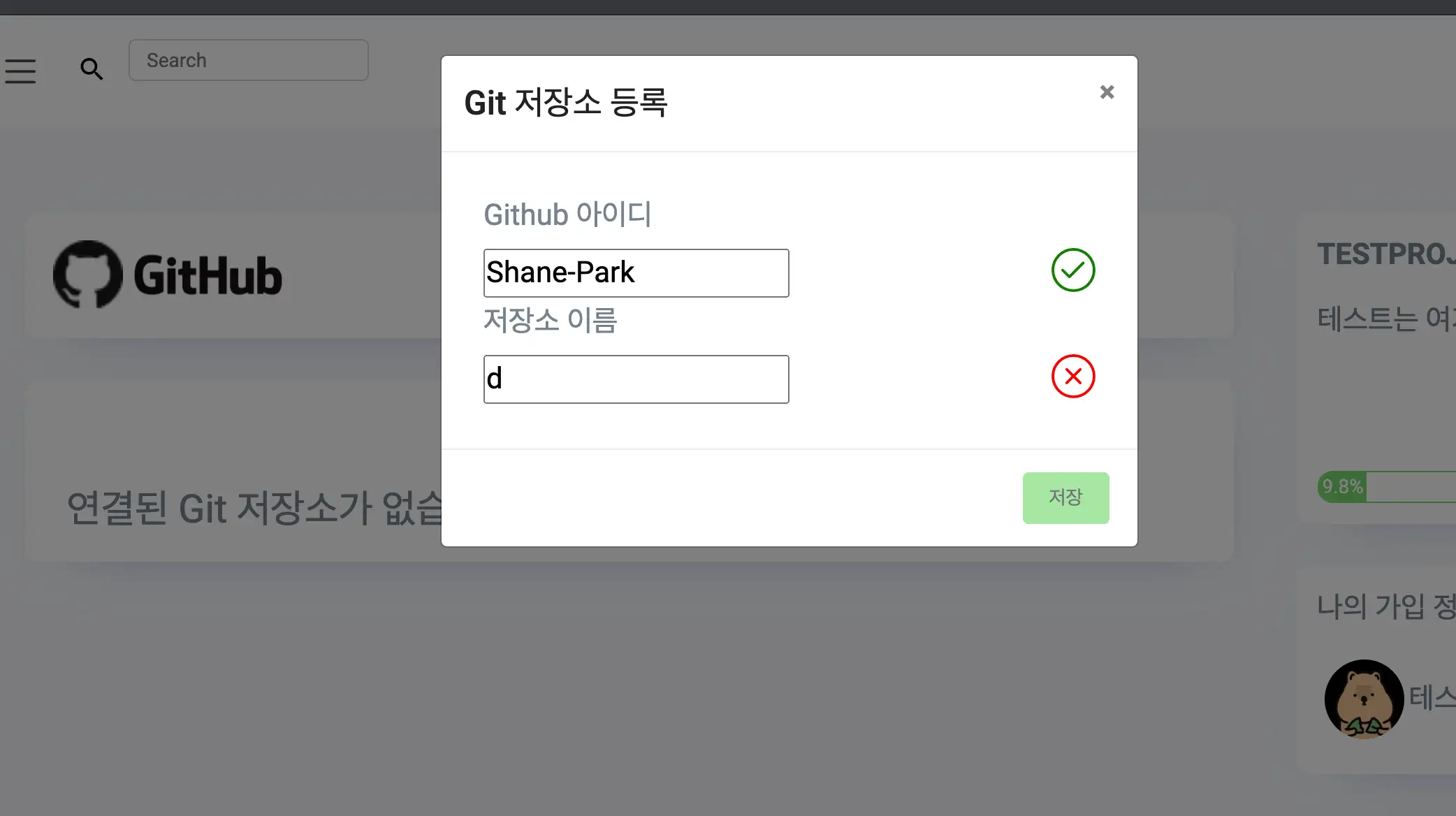
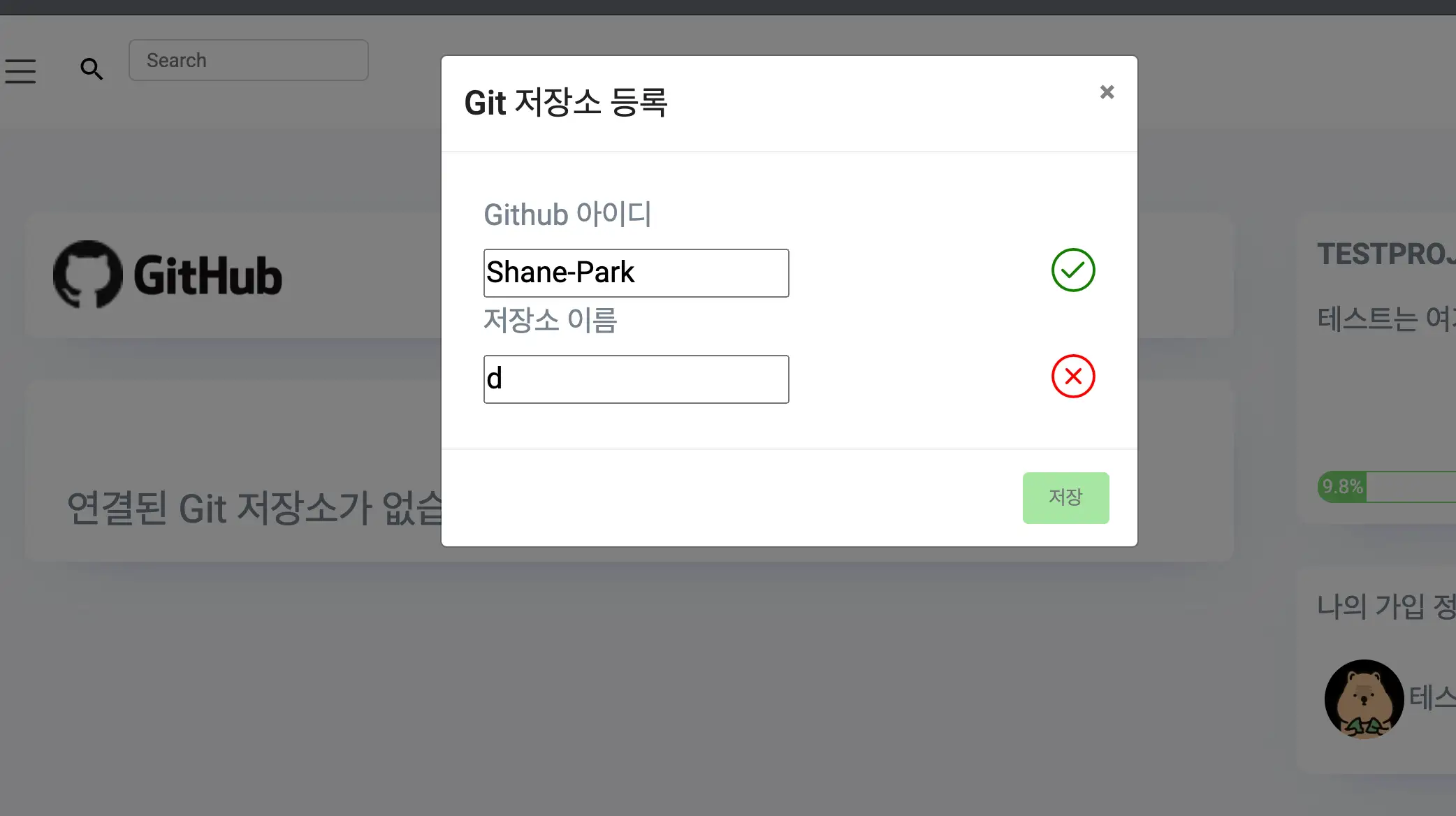
어플리케이션에 위에 보이는 기능을 추가했습니다. 문제는 제가 on input으로 요청이 걸리도록 했더니..
순식간에 403 에러를 뿜으며 작동이 안되기 시작했습니다.

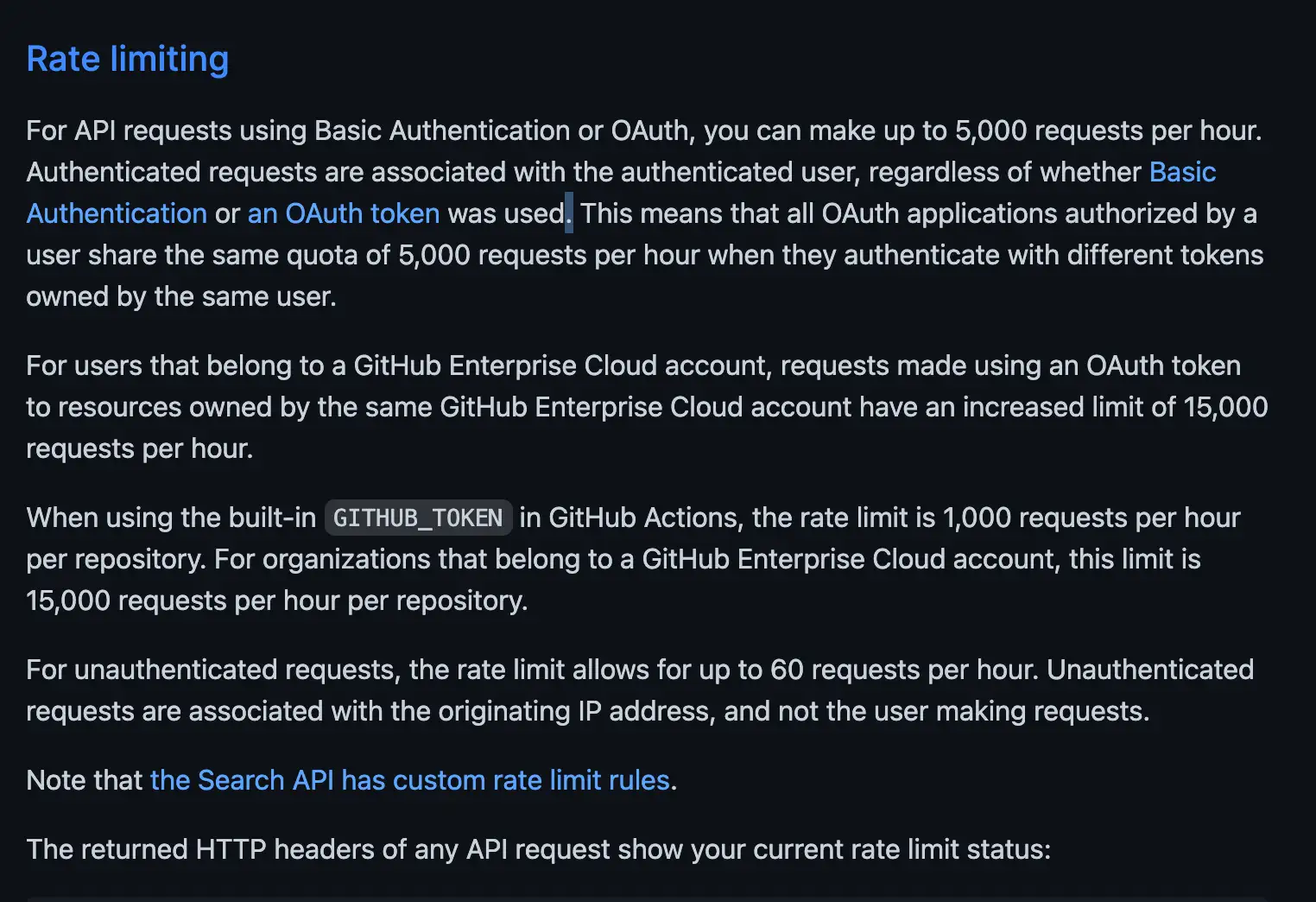
알고보니 시간당 겨우 60회의 요청만 가능합니다.
지금 알아서 다행이지 발표하다가 요청 60회 다 썼으면 큰일 날 뻔 했네요.

그래도 인증된 요청은 5,000 request 까지 해준다고 하니. 인증을 해야겠네요.

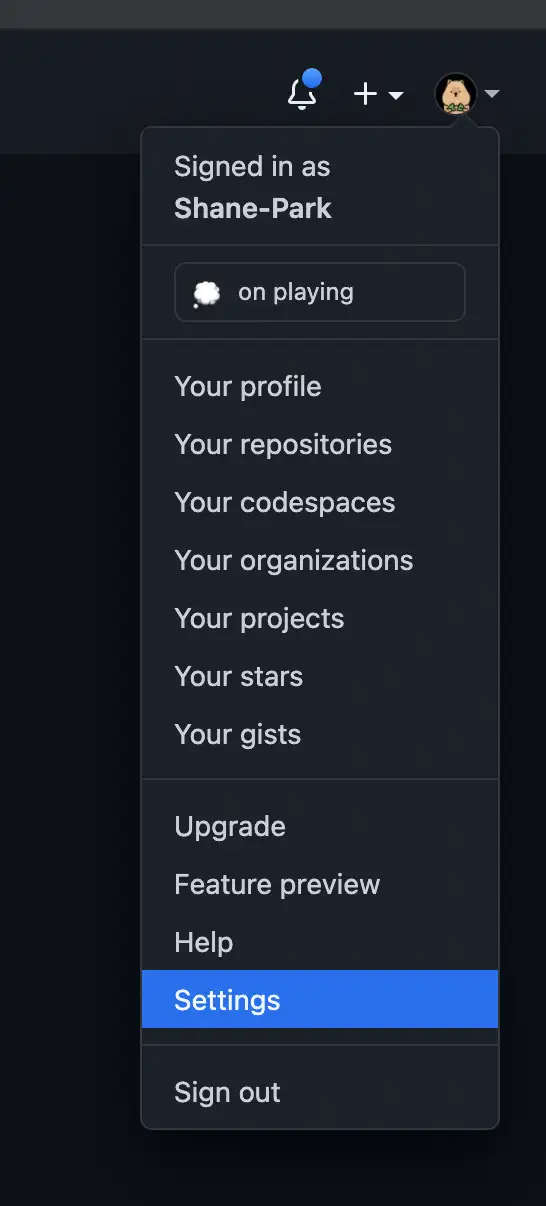
Settings에

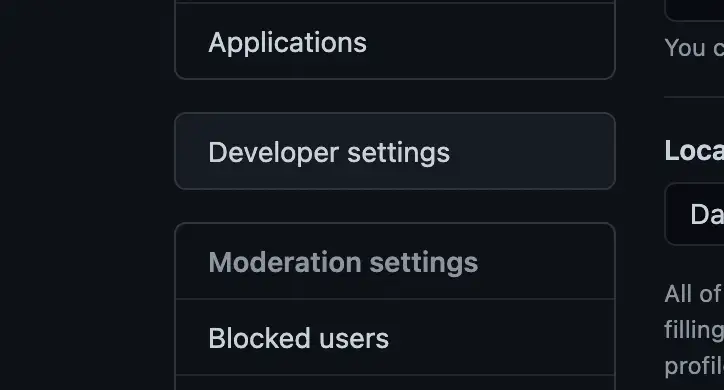
Developer Settings 를 찾아갑니다.

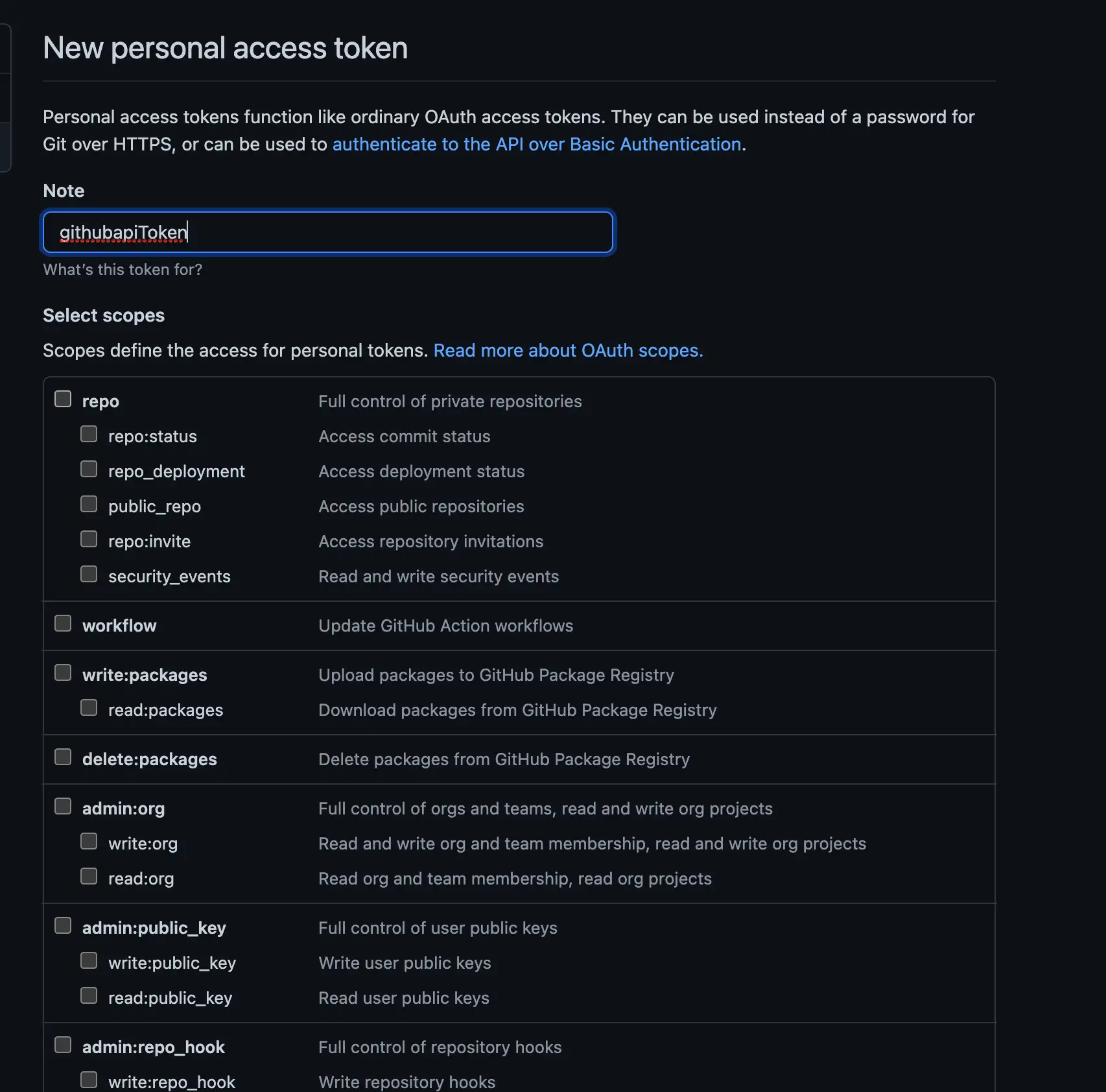
Personal access token을 생성 합니다.

api 용도로만 사용할 예정이라 따로 권한을 부여하진 않았습니다.

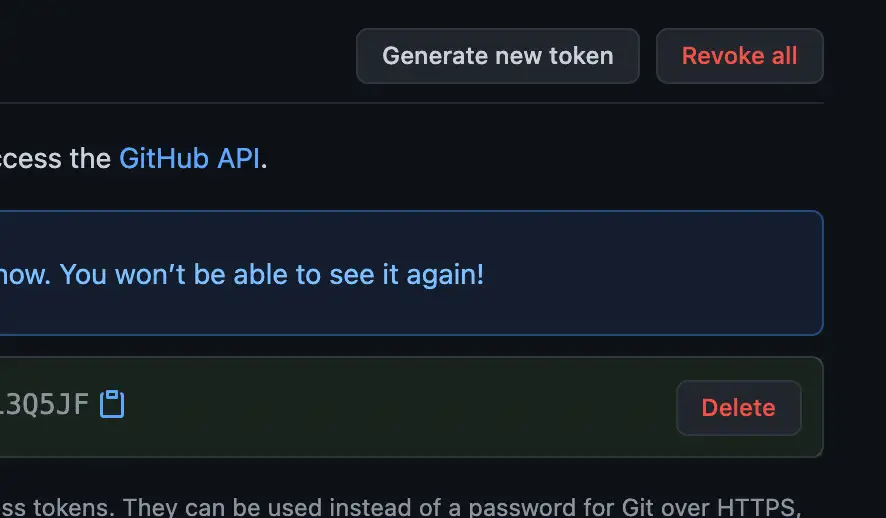
토큰이 발급 되었습니다.
다시 볼 수 없다고 하니 반드시 저장 해 둡니다.
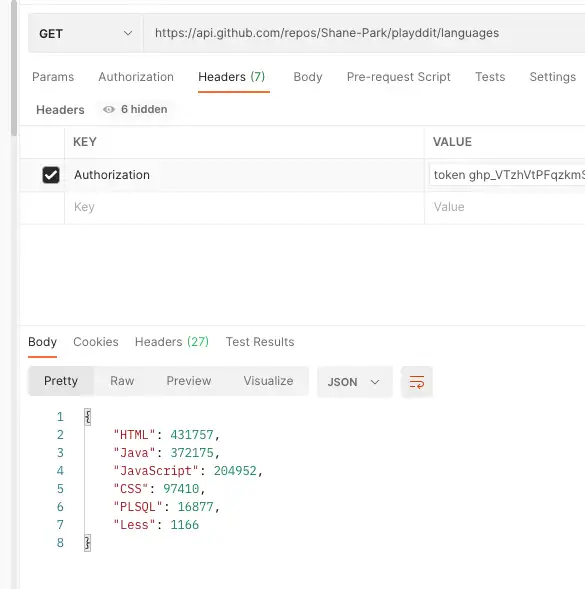
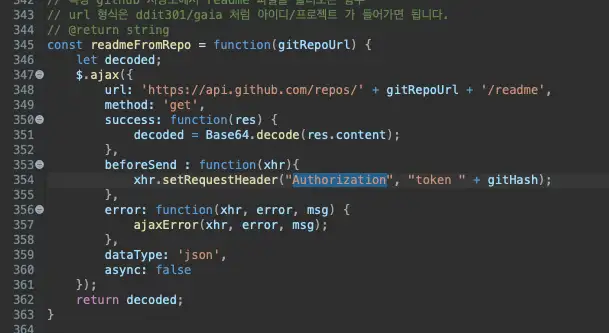
이제 요청 헤더의 Authorization 속성에 (token 띄우고 해쉬값) 형태로 추가합니다

휴 . 해결되었습니다 !

ajax에서 사용시에는 beforeSend 를 이용해서 header를 설정 할 수 있습니다.
반응형
'Development > Git' 카테고리의 다른 글
| Rebase 활용해 Commit 합치기 (1) | 2021.11.03 |
|---|---|
| Github / Gitlab SSH 공개 키 등록하기 (0) | 2021.09.25 |
| Sourcetree 에서 잘못된 비밀번호로 저장소 접근 안될때 해결방법 (5) | 2021.08.24 |
| terminal 에서 해당 git branch 이름 표시하기 (0) | 2021.03.23 |
| Github 사용법 ( 수업 내용 깃허브에 올려 동기화하기) (1) | 2021.01.10 |